Zusammenfassung des JQuery-Lernens
Zusammenfassung des JQuery-Lernens [1]
1: JQuery
1 JQuery-Wissen
*: Lassen Sie uns lernen, das JQ-Plug-In aufzurufen, das eigentlich ein ist Kapselung von JS im Inneren.
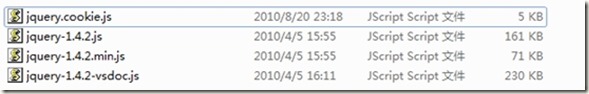
*: Es gibt drei Dateien in jquery,

Der Inhalt der zweiten und dritten Datei ist tatsächlich derselbe, aber die dritte ist derselbe . Komprimiert, um die Zugriffszeit des Browsers zu verkürzen.
Wenn wir es verwenden, fügen wir Jquery-1.4.2.js und jquery.1.4.2-vsdoc zusammen. Tatsächlich ist vsdoc.js für die vorherige Erklärung gedacht kann beim Codieren klicken und bedienen.
*: Üben Sie „Klicken Sie auf die Schaltfläche, um den Inhalt des Dialogfelds anzuzeigen“ „Klicken Sie auf den Text auf der Webseite, damit der Text Zeile für Zeile verschwindet“ („$“ ist eigentlich eine Funktion)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 JQuery Ready inside „Popup-Inhalt am Anfang der Webseite“
$(dounction).ready(function(){alert("Laden abgeschlossen");} )
Tatsächlich kann es auch so aussehen:
$(function(){alert("Loading Complete");});
< „$“ Diese Funktion registriert die anonyme Funktion function() als „Bereit zur Ausführung“. >
3 Integrierte JQuery-Funktion
.map(array,fn) ruft die Fn-Funktion auf, um jedes Element im Array zu verarbeiten, zurückzugeben und schließlich abzurufen ein neues Array. .map(array,fn) ruft die fn-Funktion auf, um jedes Element im Array zu verarbeiten. Die fn-Funktion gibt die Verarbeitung zurück und ruft schließlich ein neues Array ab. Map kann keine Arrays im Dictionary-Stil verarbeiten. Verwenden Sie zur Verarbeitung das folgende $.each.
$.each(array.fn) ruft die fn-Funktion auf, um jedes Element des Arrays arr zu verarbeiten, ohne Rückgabewert.
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});4 JQuery-Objekt, Dom-Objekt
Das JQuery-Objekt wird generiert, indem das Dom-Objekt durch JQuery umschlossen wird. Und JQuery-Objekte können nur Methoden aufrufen, die von JQuery-Objekten gekapselt sind. Methoden von Dom-Objekten können nicht aufgerufen werden.
$(function(){$(„#id“).css(„background“, „red“)});
Der obige Code wird kopiert, der das festlegen soll Hintergrundfarbe Es ist rot. Wenn es ein Attribut in der CSS-Datei gibt, ist es der erhaltene Wert, und wenn es zwei Attribute gibt, ist es der eingestellte Wert.
5 Jquery-Selektor
*ID-Selektor
$("#div").html();
*TabName-Selektor< Tag-Selektor>
$(“div”).click(function(){alert(“Hallo, ich bin p”);});
Hier können Sie alle Elemente auf der Webseite auswählen. Das div Alle Tags werden ausgewählt und Klickereignisse werden ihnen hinzugefügt.
* CSS-Selektor
Durch gleichzeitiges Auswählen mehrerer Stile werden benutzerdefinierte Stile hinzugefügt.
$(“div”).click(function(){alert(“This is information”)});
6 Mehrfachbedingungsselektor/Ebenenselektor

7 JQuery-Iterationen
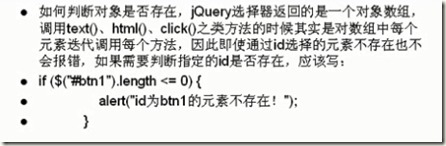
Das heißt, das darin enthaltene Fehlerprogramm löst keinen Fehler aus. Wir müssen if/elae-Anweisungen hinzufügen, um Urteile zu fällen.

8 Knotendurchquerung von jquery
verwendet zum Durchlaufen die Methoden next() und nextall(). Es ist dasselbe wie das Durchlaufen des Arrays. Hier erhalten wir nur den Wert seines nächsten Elements.
Siblings(): Ruft die Geschwisterelemente (Geschwisterknoten) aller Elemente ab.
*: Die Kettenprogrammierung
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});von jquery ist einfach über den Punktoperator zu bedienen.
//Dies ist eine Kettenoperation, die die Verwendung von if/else und anderen Operationen reduziert. Geänderter Programmierstil.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="Zusammenfassung des JQuery-Lernens" >")
.mouseover(function () {
$("#tables td") .html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/1.jpg'/ alt="Zusammenfassung des JQuery-Lernens" >");
$(this).nextAll().html("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/542/400/627/1480729643660472.jpg" class="lazy" src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>9: Grundlegende Filter

Sie können sie hier zusammenschreiben, z. B. Selektoren und Filter, sodass es sehr einfach und leistungsstark ist.
Sie können den Selektor nicht nur für die absolute Positionierung verwenden, sondern auch für die relative Positionierung. Geben Sie einfach den zweiten Parameter in $() an, und der zweite Parameter ist ein relatives Element.
Fall:

(relative Positionierung)

: Die Elemente hier werden positioniert# Positionierung von td unter Tabellen tr
10 Attributfilter

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
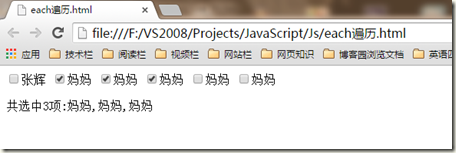
</html>11 Jedes der Elemente
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共选中"+arr.length+"项:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="张辉"/>张辉
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<p id="msgNames"></p>
</body>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




