
Vorwort
Beginnen Sie mit vue.js, einem der beliebtesten Front-End-Frameworks im Jahr 2016. Ich habe wahrscheinlich einige Informationen im Internet gefunden und mir vue.js angesehen. Den Informationen im Internet nach zu urteilen, kann ich nur staunen, dass das Werk so beliebt ist, wenn man bedenkt, dass es sich um einen Chinesen handelt. Verschiedene Kombinationen aus Blogs und Tutorials online. So sehr, dass ich mich ein wenig deprimiert fühlte. Verschiedene vue+webpack, vue+react, vue+es6+npm usw. Eine umwerfende Auswahl an Artikeln. Es ist wirklich unmöglich, Liu Shaoqi einzuholen, wenn er drei Tage lang nicht lernt.
Am Anfang geht es hauptsächlich darum, vue.js zum ersten Mal kennenzulernen, einschließlich v-model, v-if, v-else, v-show, v-for (2.0 verwirft $index und $key , 2.0 verwendet index Die Attributsyntax lautet v-for="(person,index) in personen"), v-on.
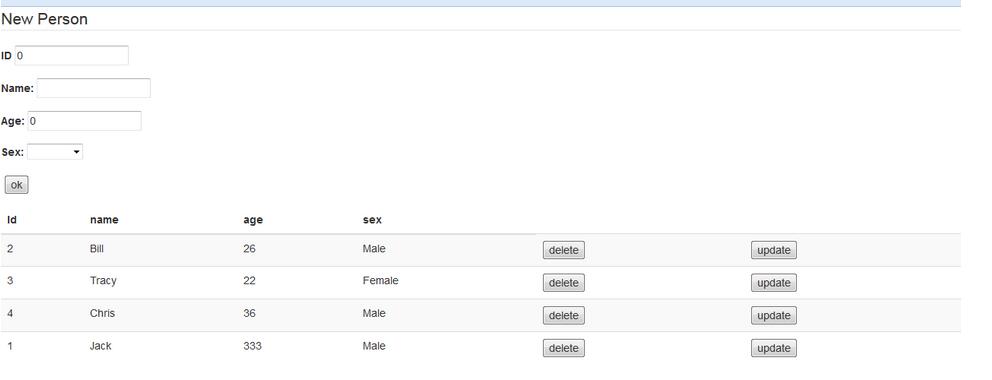
Sehen Sie sich das Bild an

Sehen Sie sich den Code an
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js CURD</title>
<meta id="viewport" name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div class="row" id="app">
<div class="col-xs-12 col-md-8">
<fieldset>
<legend>New Person</legend>
<div class="form-group">
<label>ID</label>
<input type="text" v-model="newPerson.id"/>
</div>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createorupdate">ok</button>
</div>
</fieldset>
</div>
<div class="col-xs-12 col-md-8">
<table class="table table-striped">
<thead>
<tr>
<th>Id</th>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr v-for="(person,index) in persons">
<td>{{person.id}}</td>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson(index)">delete</button></td>
<td><button @click="update(index)">update</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
Array.prototype.arrIndex=function(obj){
for(let i=0;i<this.length;i++){
var tmp=this[i];
if(tmp==obj){
return i;
}
}
}
var vm=new Vue({
el:'#app',
data:{
editLock:1,
newPerson:{
id:0,
name:'',
age:0,
sex:'male'
},
persons:[{
id:1,
name: 'Jack',
age: 30,
sex: 'Male'
}, {
id:2,
name: 'Bill',
age: 26,
sex: 'Male'
}, {
id:3,
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
id:4,
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
create:function(){
this.persons.push(this.newPerson);
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
createorupdate:function(){
if(this.editLock===1){
this.persons.push(this.newPerson);
}else{
//删除老对象
var aindex=this.persons.arrIndex(this.newPerson);
console.log(aindex);
this.persons.splice(aindex,1);
//插入新对象
this.persons.push(this.newPerson);
}
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
deletePerson:function(idx){
this.persons.splice(idx,1);
},
update:function(idx){
var p =this.persons[idx];
this.editLock=0;
this.newPerson=p;
}
}
})
</script>
</body>
</html> Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Implementieren Sie die 301-Sprungmethode über JS-Code
Implementieren Sie die 301-Sprungmethode über JS-Code
 iPad Airplay
iPad Airplay
 Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
 Was ist Cloud-Space?
Was ist Cloud-Space?




