Invariant und variabel im CSS-Design
„Im Laufe des Lebens werden manche Menschen zu Gesichtern und andere zu Lizi. Das hängt alles von der Zeit ab.“ – „Der Großmeister“
Wenn wir die Beziehung zwischen Lizi und Gesicht rekonstruieren, dann sollte HTML das tun Seien Sie verantwortlich. Es geht um das Gesicht, und CSS ist für das Gesicht verantwortlich. Lassen Sie uns über CSS sprechen. Dieses Mal analysieren wir es aus der Perspektive der Variabilität und Unveränderlichkeit.
Eine Interviewfrage
Erstens ist dies eine Interviewfrage. Zweitens habe ich diese Interviewfrage sowieso nie gestellt. Schließlich habe ich vergessen, aus welcher Fabrik die Interviewfrage stammt.
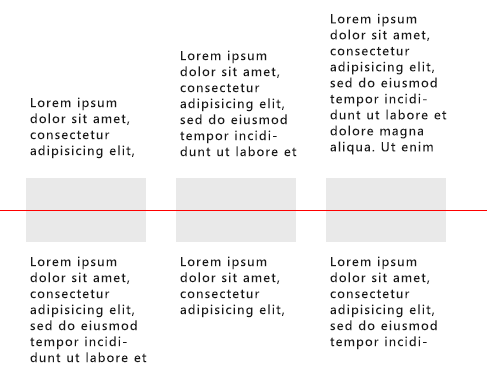
Ich habe die spezifischen Anforderungen vergessen. Die allgemeine Bedeutung ist, dass der Inhalt vertikal im Fenster zentriert sein sollte. Der Text sollte sich nach oben und unten erstrecken , es wird nach oben erweitert, und wenn sich unten mehr Text befindet, wird es nach unten verschoben. Beim Öffnen ist die Größe des Bildes festgelegt, aber die Textgröße ist nicht festgelegt (die rote Linie wurde von mir als Vertikale hinzugefügt). Mittellinie zur besseren Erläuterung). Dabei gehört der Text zum variablen Faktor, während das Bild zum festen Faktor gehört.

Ideenanalyse
Zunächst sehen wir, dass sich die Bilder hier alle auf derselben horizontalen Linie befinden und die Textmenge keinen Einfluss auf die Bilder haben kann Daher kommen wir zu dem Schluss, dass es möglich ist. Es gibt zwei Lösungen: Die erste besteht darin, den Text normal zu fließen und das Bild absolut zu positionieren. Die zweite Möglichkeit besteht darin, den Text absolut zu positionieren und das Bild in einem normalen Dokument zu fließen.
Zweitens verletzt die Ausdehnungsrichtung des obigen Textes die normale Flussrichtung des Dokuments (normalerweise sollte sie sich mit zunehmendem Text nach unten erstrecken), sodass der Textteil oben eine absolute Positionierung erfordert Der untere Wert ist auf
eingestellt. In Kombination mit den beiden oben genannten Gründen verwenden wir schließlich zunächst die zweite Lösung zum Testen, mit absoluter Positionierung des Textes und normalem Dokumentfluss von Bildern.
Hier verwenden wir die Idee der Disassemblierung im vorherigen Artikel, um die HTML-Struktur wie folgt zu erhalten:
ul.demo
li
.text-top
img.img-center
.text-bottomDer Haupt-CSS-Code lautet wie folgt:
.demo{ position:absolute; top: 50%;
} .demo li{ float: left; width: 120px; margin: 0 20px; position: relative;
} .text-top{ position: absolute; bottom: 90px; left: 0;
} .img-center{ margin-top: -34px; width: 120px; height: 68px;
} .text-bottom{ position: absolute; top: 50px;
}Häufige Beispiele
Content Fluid Layout
Hier ist die Seitenleiste fixiert und der Inhalt ist ein flüssiges Layout mit der verbleibenden Breite. Die Seitenleiste ist ein fester Faktor und der Inhalt ist ein variabler Faktor.
section.section-main
.inner-center.clearfix
.main>.content
aside.aside-right.main{ float: left; width: 100%;
} .main .content{ margin-right: 320px;
} .aside-right{ float: left; width: 300px; margin-left: -320px;
}Gemischte Anordnung von Bildern und Text
Es ist immer noch die gleiche gemischte Anordnung von Bildern und Text, aber die Breite ist festgelegt des Textteils ist nicht gesetzt. Der feste Faktor ist die Breite des Bildes und der variable Faktor ist die Breite des Textes.
.imgtext-mix
a.mix-img-link>img.mix-img
.mix-text
h3.mix-tt>a.mix-tt-link
.mix-intro.mix-img-link{ float: left; width: 200px; margin-right: 20px;
} .mix-text{ overflow: hidden;
}Die Breite des Containers ist variabel, aber das Seitenverhältnis ist sicher
Einzelheiten finden Sie unter: So skalieren Sie den Container proportional in CSS, ich habe gewonnen Ich gehe hier nicht auf Details ein. Der konstante Faktor ist das Seitenverhältnis, der variable Faktor ist die Breite.
Variable und Invariante auf dem mobilen Endgerät
Viele Leute, die gerade erst mit der Umgestaltung mobiler Endgeräte beginnen, stellen normalerweise eine Frage: Verwenden alle mobilen Endgeräte Prozentsätze? Tatsächlich kann neben den neuen Einheiten wie rem, vw, vh usw. neben dem Prozentsatz auch px auf dem mobilen Endgerät verwendet werden, was Sie überhaupt nicht denken. Welche Einheit verwendet werden soll, ist das Wichtigste, um die Variable und Unveränderlichkeit zu erfassen. Wenn Sie es gut verstehen, ist die Rekonstruktion eines mobilen Endgeräts tatsächlich dasselbe wie die eines PCs. Wenn Sie es gewohnt sind, auf Ihrem PC eine feste Breite und Höhe festzulegen, werden Sie wahrscheinlich frustriert sein.
Vollbild-Bildlauf
Vollbild, wenn vw noch nicht verfügbar ist, muss es 100 % sein (Vollbild bedeutet hier, dass die Breite den gesamten Bildschirm abdeckt, ohne Höhe).
ul.imgslide
li*4>img// float布局
.imgslide{
width: 400%;
}
.imgslide li{
width: 25%;
float: left;
}
// absoulte布局
.imgslide{
width: 100%;
height: 100px;
position: relative;
}
.imgslide li{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.imgslide li:nth-child(n+1){
transform: translate(100%, 0);
}Gemischte Bild- und Textliste
Immer noch das gleiche gemischte Bild und Text wie zuvor, haha, für PC, vielleicht kannst du den variablen Text rechts und direkt ignorieren Legen Sie die Breite fest, aber bewegen Sie sich. Tut mir leid, Duana, dieser variable Faktor muss berücksichtigt werden.
这个估计90%的移动端都有这个效果,当然不可能设计给你的是375px的稿子,然后你就做了个375px宽度的效果。但是如果按照设计稿的比例,然后设置图片和宽度的百分比呢,这种情况图片宽度的改变,当然会影响图片高度的改变(如果是固定的高度那图片估计就没法看了,各种被拉伸或是变形),而图片高度的改变就会影响整体行的改变,那估计拿着不同的手机,看到的右边的文字内容或高或低也是醉了。
百分比效果大概如下图:

所以这里一般设计的是图片固定大小不变,右边文字可变,占满其余空间。实现跟上面的图文混排一样,当然技术上可以使用很多方法如flex,absolute,float等
单行列表
同样单行列表,标题因为长度不一属于可变因子,不宜直接控制其宽度。而右侧的一些按钮或辅助信息相对来说使用绝对定位在右边比较合理。
ul.line-list
li
p.title+i.icon-xxx.line-list li{
position: relative;
padding-right: 40px;
line-height: 40px;
}
.line-list li .icon-xxx{
position: absolute;
right: 10px;
top: 50%;
tranform: translate(0, -50%);
}
// 如果文字比较长,需要做超出省略截断
.line-list li .title{
padding-left: 10px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}等分
这里的等分指水平的等分,可以使用的技术有flex,float,table-cell等,其中float应该是最low的,因为你必须要设置item的宽度,三等分设置33.33%,四等分设置25%等,这种重复利用性太low,已经不适合更高级的移动端了,所以flex和table-cell是不错的选择,根本不需要在意item的个数(当然得确定一行能显示下,显示不下那也是悲催)。所以这种情况下连单位都是多余的。
ul.equal-list
li*n// flex
.equal-list{
display: flex;
}
.equal-list li{
flex: 1;
}
// table-cell
.equal-list{
display: table;
table-layout: fixed;
width: 100%;
}
.equal-list li{
display: table-cell;
}translate
translate中使用的百分比单位是针对自己宽高的百分比,所以对于未知宽高的计算来说,是非常大的优势,尤其用在水平和垂直居中上。
.center-translate{ position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);
}当然这些变与可变的还有很多,总之,在移动端的可变因子比pc上更多,更多的对宽度或高度的不确定,就需要各种方法去避免直接设置死宽度或高度,当然庆幸的是,css3的支持让这些不确定因素的控制变得趋向简单。
变与不变之道
最后不管是移动端还是pc端,对于动不动就设置一个具体width或height的方式注定可扩展性欠缺。所以尤其是在做通用组件的时候,一定要进一步深挖掘,了解更多的使用场景,每个场景的一些特殊特征,甚至于对未来的修改都有可预见性。
可能这里说得更多的是宽度方面的控制,其实对于方法的选择也一样,同一种效果,可能有很多方法去实现,而每种方法都有各自的利弊,所以也要根据实际情况去灵活变通使用,这同样也属于可变的。如果你所有的都是一刀切,那就是固定的一个思维了,无所谓变通了。
如果从一个更高的角度来说,没有什么是恒定的不变,一切皆可变。也许这个站点的不可变,到了那个站点就得变,所以拒绝教条主义,一切从实际情况出发,根据需求分析,得出一个合理的实践。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






