Heim
 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Angular.JS ermittelt, ob das Kontrollkästchen aktiviert ist und zeigt es in Echtzeit an
Angular.JS ermittelt, ob das Kontrollkästchen aktiviert ist und zeigt es in Echtzeit an
 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Angular.JS ermittelt, ob das Kontrollkästchen aktiviert ist und zeigt es in Echtzeit an
Angular.JS ermittelt, ob das Kontrollkästchen aktiviert ist und zeigt es in Echtzeit an
Angular.JS ermittelt, ob das Kontrollkästchen aktiviert ist und zeigt es in Echtzeit an
angular.js
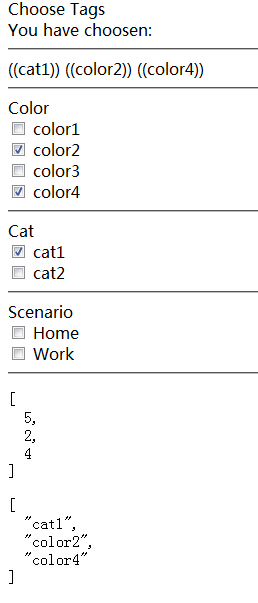
Werfen wir zunächst einen Blick auf das einfache Rendering, wie unten gezeigt:

Sehen Sie sich den HTML-Code an:
<!DOCTYPE html>
<html data-ng-app="App">
<head>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
<script src="script2.js"></script>
</head>
<body data-ng-controller="AddStyleCtrl">
<div>Choose Tags</div>
<div>
<div>You have choosen:</div>
<hr>
<label data-ng-repeat="selectedTag in selectedTags">
(({{selectedTag}}))
</label>
<hr>
<div data-ng-repeat="category in tagcategories">
<div>{{ category.name }}</div>
<div data-ng-repeat="tag in category.tags">
<div>
<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
{{ tag.name }}
</div>
</div>
<hr>
</div>
</div>
<pre class="brush:php;toolbar:false">{{selected|json}}Nach dem Login kopieren
{{selectedTags|json}}Nach dem Login kopieren

