 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Zusammenfassung des CSS3- und Seitenlayout-Lernens (5) Web Font und Sprite
Zusammenfassung des CSS3- und Seitenlayout-Lernens (5) Web Font und Sprite
Zusammenfassung des CSS3- und Seitenlayout-Lernens (5) Web Font und Sprite
1. Web-Schriftart
Webfont ist eine im Web verwendete Schriftartentechnologie, die in CSS zum Definieren neuer Schriftarten verwendet wird. Verstehen Sie zunächst die Schriftarten im Betriebssystem:
a) Nach der Installation des Betriebssystems werden standardmäßig einige Schriftarten installiert, die die Form jedes Textes beschreiben. Im Allgemeinen sind chinesische Dateien größer und englische Dateien kleiner, da sie viele chinesische Schriftzeichen enthalten können gefunden in der Systemsteuerung Der Textordner ist auch direkt unter C:WindowsFonts zu finden. Wenn Sie außerdem umfangreichere Schriftarten auf Ihrem Computer haben möchten, können Sie eine neue Schriftartendatei herunterladen und an einen anderen Speicherort kopieren.

b) Die Schriftarten, die wir im Dokument anzeigen, sollten im System gefunden werden, bevor sie normal angezeigt werden können. Wenn Sie beispielsweise Fettschriftarten in Word verwenden, die Word-Datei jedoch an eine andere Person senden, wird dies auf ihrem Computer nicht der Fall sein Fettschriftarten können derzeit nicht normal in Fettschrift angezeigt werden, und das Gleiche gilt für Webseiten. Um Schriftarten anzuzeigen, die lokal nicht auf der Webseite verfügbar sind, können wir Font-Face verwenden. Dabei handelt es sich nicht um eine von CSS3 stammende Technologie, sondern wurde bereits im IE5 implementiert.
1.1. Was ist Schriftart
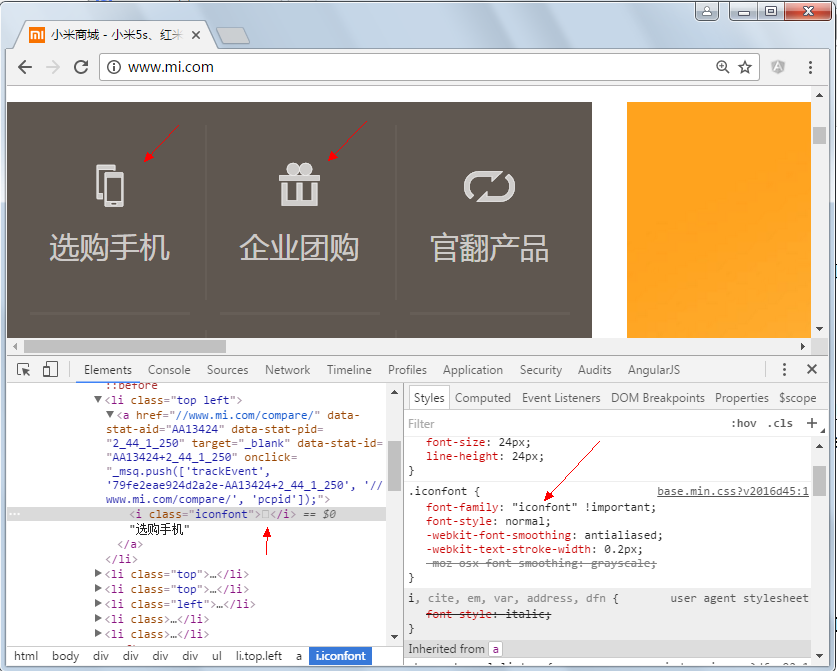
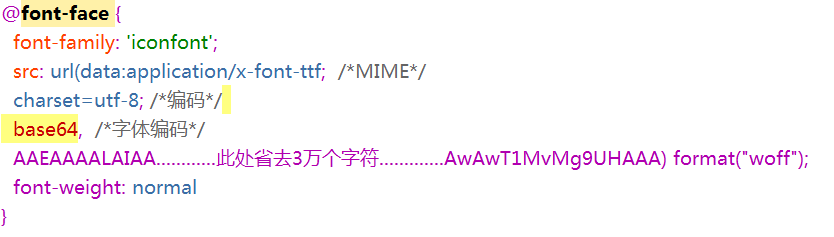
@font-face kann serverseitige Schriftartdateien laden, sodass der Client Schriftarten anzeigen kann, die nicht auf dem Client installiert sind, und Vektorsymbole implementieren. Wie unten gezeigt:

Microsofts IE4 hat begonnen, dieses Attribut zu unterstützen, unterstützt jedoch nur Microsofts eigenes .eot-Format (Embedded Open Type), und andere Browser haben dieses Schriftformat bisher nicht unterstützt. Ab Safari 3.1 können Webseiten-Rekonstruktionsingenieure jedoch bereits .ttf- (TrueType) und .otf- (OpenType) Schriftarten als benutzerdefinierte Schriftarten festlegen.
1.2. Vorteile von Font-Face
Skalierbarkeit:
Schriftbasierte Symbole sind auflösungsunabhängig und können auf jeden gewünschten Grad skaliert werden. Ihre Symbole werden auf Bildschirmen wie Retina, HDPI usw. gleichgültig aussehen.
Größe: Die Größe der Symbolschriftartdatei ist unglaublich kleiner als die der Bitmap. Verschiedene Geräte müssen keine unterschiedlichen Bilder vorbereiten . Ihre APP muss die Symbolschriftdatei beim Start nur einmal laden.
Wartbarkeit: Da Ihr Symbol in eine Schriftartdatei gepackt ist, müssen Sie nur diese einzelne Schriftartdatei vom Anfang bis zum Ende des Projekts verwalten.
Durch die Verwaltung von Schriftartdateien können Sie Ihre Symbolsammlung auf natürliche Weise organisieren und beliebig ändern oder erweitern
Einführung: Die Anwendung solcher Symbolschriftarten kann sich jedoch auf den Arbeitsablauf zwischen Ihnen und Ihren Kollegen auswirken, aber es ist auch sehr einfach, sie von der Einführung dieser Technologie zu überzeugen. Es gibt mehrere kostenlose oder kostenpflichtige Tools, die Ihnen helfen, Ihre Ziele einfach zu erreichen und gute Bewerbungsergebnisse zu sehen, auf fast jeder (Mobiltelefon-)Mobilplattform, jedem Browser oder Betriebssystem
Flexibilität: Eine der sinnvollsten Fähigkeiten bei der Bewerbung Die Icon-Fonts-Technologie ist die Möglichkeit, Icon-Schriftarten zu manipulieren, Farbe und Größe zu ändern und das Erscheinungsbild im Handumdrehen mit nur wenigen Codezeilen zu ändern
Interaktivität (Interaktivität):Aufgrund seiner Durch die Flexibilität und die Möglichkeit der einfachen Manipulation durch Code können Symbolschriftarten zur Laufzeit auf einzigartige Weise manipuliert werden. Durch die Anwendung der Symbolschriftarten-Technologie können Sie problemlos verschiedene Effekte in verschiedenen Zuständen anzeigen und Animationen erstellen.
1.3.1. TrueType-Format (.ttf):
.ttf-Schriftart ist die am häufigsten verwendete Schriftart für Windows und Mac und daher nicht für Browser optimiert, die diese Schriftart unterstützen sind [IE9+, Firefox3.5+, Chrome4+, Safari3+, Opera10+, iOS Mobile Safari4.2+];
1.3.2, OpenType (.otf)-Format:
.otf-Schriftart gilt als Originalschriftart basiert auf TrueType und bietet daher auch mehr Funktionen. Zu den Browsern, die diese Schriftart unterstützen, gehören [Firefox3.5+, Chrome4.0+, Safari3.1+, Opera10.0+, iOS Mobile Safari 4.2+];
1.3.3, Web Open Font Format (.woff)-Format:
.woff-Schriftart ist das beste Format unter den Web-Schriftarten. Es ist eine komprimierte Version von Open TrueType/OpenType. Es unterstützt auch die Trennung von Metadatenpaketen . Zu den Browsern, die diese Schriftart unterstützen, gehören [IE9+, Firefox3.5+, Chrome6+, Safari3.6+, Opera11.1+];
1.3.4, Embedded Open Type (. eot) Format:
.eot Schriftart ist eine spezielle Schriftart für IE. Die Browser, die diese Schriftart unterstützen, sind
1.3.5, SVG (.svg)-Format:
.svg-Schriftart Format basierend auf der SVG-Schriftartwiedergabe. Zu den Browsern, die diese Schriftart unterstützen, gehören [Chrome4+, Safari3.1+, Opera10.0+, iOS Mobile Safari3.2+].
Das bedeutet, dass wir in @font-face mindestens zwei Formatschriftarten benötigen, .woff und .eot, und sogar .svg und andere Schriftarten, um mehr Browserversionen zu unterstützen
1.4. Verwenden Sie @font-face
@font-face {
font-family:
2. Dieser Wert bezieht sich auf den Speicherpfad Ihrer benutzerdefinierten Schriftart, der ein relativer Pfad oder ein absoluter Pfad sein kann:
3 Der Wert bezieht sich auf das Format Ihrer benutzerdefinierten Schriftart, das hauptsächlich zur Identifizierung durch den Browser verwendet wird. Der Wert hat hauptsächlich die folgenden Typen: TrueType, OpenType, TrueType-Aat, Embedded-OpenType, Avg usw.; 4. Gewicht und Stil: Gewicht definiert, ob die Schriftart fett ist, und Stil definiert hauptsächlich den Schriftstil, z. B. kursiv.
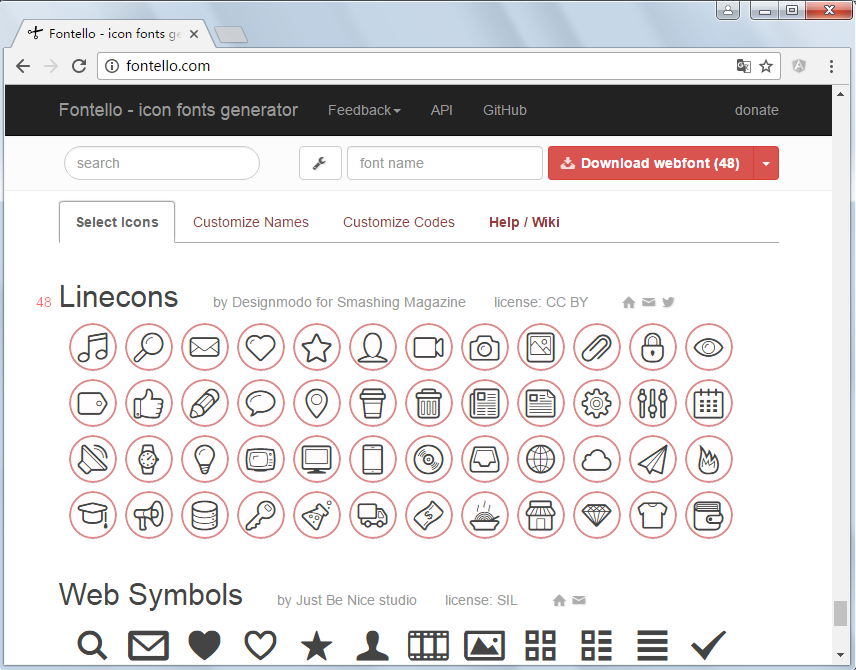
1.4.1, Schriftarten herunterladen
Die dekomprimierten Schriftarten liegen als zugehörige Dateien vor: 
1.4.2. Verwenden Sie Font-Face, um Schriftarten ins Web einzuführen
<span style="color: #800000;"> @font-face </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> 'iconfont'</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">字体名称</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
src</span>:<span style="color: #0000ff;"> url('font/fontello.eot?53711433')</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">字体文件路径</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
src</span>:<span style="color: #0000ff;"> url('font/fontello.eot?53711433#iefix') format('embedded-opentype'),
url('font/fontello.woff2?53711433') format('woff2'),
url('font/fontello.woff?53711433') format('woff'),
url('font/fontello.ttf?53711433') format('truetype'),
url('font/fontello.svg?53711433#fontello') format('svg')</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">加粗</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> normal</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">字形,如斜体</span><span style="color: #008000;">*/</span>
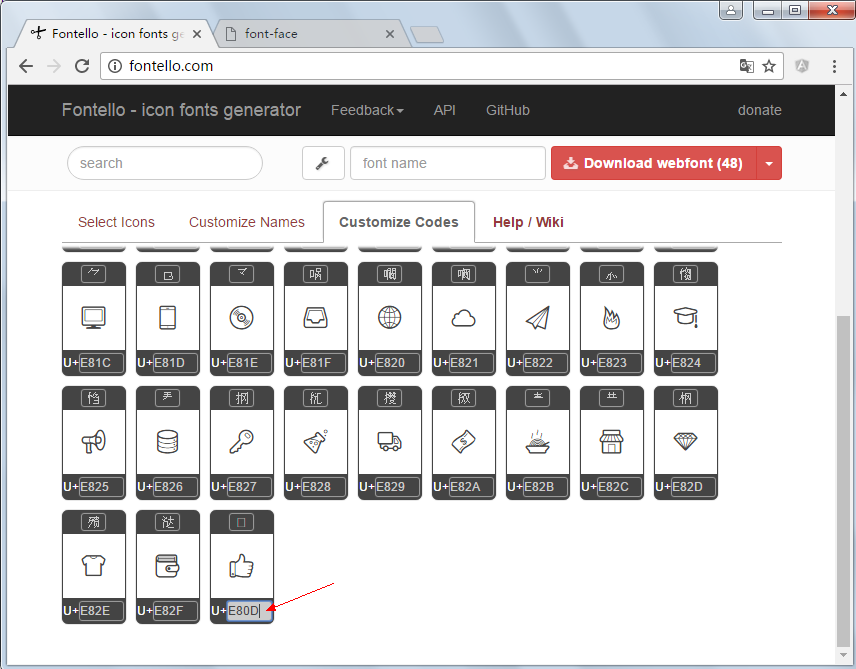
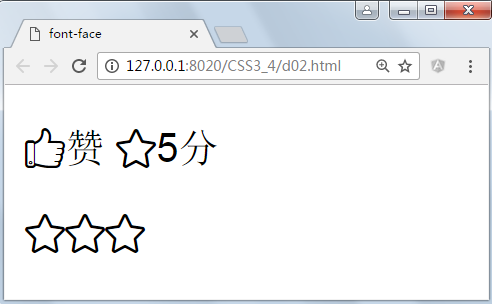
}Hier können Sie die hexadezimale Zeichenkodierung in eine dezimale Zeichenkodierung umwandeln, oder Sie können die hexadezimale Unicode-Kodierung verwenden, diese muss jedoch mit x beginnen. Der Code lautet wie folgt: 
<span style="color: #800000;"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>font-face</title>
<style type="text/css">
@font-face </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> 'iconfont'</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">字体名称</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
src</span>:<span style="color: #0000ff;"> url('font/fontello.eot?53711433')</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">字体文件路径</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
src</span>:<span style="color: #0000ff;"> url('font/fontello.eot?53711433#iefix') format('embedded-opentype'),
url('font/fontello.woff2?53711433') format('woff2'),
url('font/fontello.woff?53711433') format('woff'),
url('font/fontello.ttf?53711433') format('truetype'),
url('font/fontello.svg?53711433#fontello') format('svg')</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">加粗</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> normal</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">字形,如斜体</span><span style="color: #008000;">*/</span>
}<span style="color: #800000;">
.ok</span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> iconfont</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> blue</span>;
}<span style="color: #800000;">
</style>
</head>
<body>
<i class="ok"></i>赞
<i class="ok"></i>赞
</body>
</html></span>Das obige Beispiel weist einige Mängel auf, da die Codierung jedes Mal abgefragt werden muss, was sehr mühsam ist. Sie können Pseudoelemente verwenden, um den Inhalt direkt in CSS zu schreiben und ihn für die wiederholte Verwendung weiterzuschreiben. Der einfach verbesserte Code lautet wie folgt: 
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>font-face<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
@font-face </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 'iconfont'</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">字体名称</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #ff0000;">
src</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url('font/fontello.eot?53711433')</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">字体文件路径</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #ff0000;">
src</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg')</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-weight</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> normal</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">加粗</span><span style="background-color: #f5f5f5; color: #008000;">*/</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-style</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> normal</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #008000;">/*</span><span style="background-color: #f5f5f5; color: #008000;">字形,如斜体</span><span style="background-color: #f5f5f5; color: #008000;">*/</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.icon </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> iconfont</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-style</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> normal</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.ok:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> '\e80d'</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.star:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> '\e804'</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon ok"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #000000;">赞
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon star"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #000000;">5分
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon star"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon star"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon star"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span> Unter IE8 immer noch normal: 
Das CSS für Icon-Websites reicht eigentlich aus: 


<span style="color: #000000;">@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?53711433');
src: url('../font/fontello.eot?53711433#iefix') format('embedded-opentype'),
url('../font/fontello.woff2?53711433') format('woff2'),
url('../font/fontello.woff?53711433') format('woff'),
url('../font/fontello.ttf?53711433') format('truetype'),
url('../font/fontello.svg?53711433#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'fontello';
src: url('../font/fontello.svg?53711433#fontello') format('svg');
}
}
*/
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* you can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Font smoothing. That was taken from TWBS */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
.icon-music:before { content: '\e800'; } /* '' */
.icon-search:before { content: '\e801'; } /* '' */
.icon-mail:before { content: '\e802'; } /* '' */
.icon-heart:before { content: '\e803'; } /* '' */
.icon-star:before { content: '\e804'; } /* '' */
.icon-user:before { content: '\e805'; } /* '' */
.icon-videocam:before { content: '\e806'; } /* '' */
.icon-camera:before { content: '\e807'; } /* '' */
.icon-photo:before { content: '\e808'; } /* '' */
.icon-attach:before { content: '\e809'; } /* '' */
.icon-lock:before { content: '\e80a'; } /* '' */
.icon-eye:before { content: '\e80b'; } /* '' */
.icon-tag:before { content: '\e80c'; } /* '' */
.icon-thumbs-up:before { content: '\e80d'; } /* '' */
.icon-pencil:before { content: '\e80e'; } /* '' */
.icon-comment:before { content: '\e80f'; } /* '' */
.icon-location:before { content: '\e810'; } /* '' */
.icon-cup:before { content: '\e811'; } /* '' */
.icon-trash:before { content: '\e812'; } /* '' */
.icon-doc:before { content: '\e813'; } /* '' */
.icon-note:before { content: '\e814'; } /* '' */
.icon-cog:before { content: '\e815'; } /* '' */
.icon-params:before { content: '\e816'; } /* '' */
.icon-calendar:before { content: '\e817'; } /* '' */
.icon-sound:before { content: '\e818'; } /* '' */
.icon-clock:before { content: '\e819'; } /* '' */
.icon-lightbulb:before { content: '\e81a'; } /* '' */
.icon-tv:before { content: '\e81b'; } /* '' */
.icon-desktop:before { content: '\e81c'; } /* '' */
.icon-mobile:before { content: '\e81d'; } /* '' */
.icon-cd:before { content: '\e81e'; } /* '' */
.icon-inbox:before { content: '\e81f'; } /* '' */
.icon-globe:before { content: '\e820'; } /* '' */
.icon-cloud:before { content: '\e821'; } /* '' */
.icon-paper-plane:before { content: '\e822'; } /* '' */
.icon-fire:before { content: '\e823'; } /* '' */
.icon-graduation-cap:before { content: '\e824'; } /* '' */
.icon-megaphone:before { content: '\e825'; } /* '' */
.icon-database:before { content: '\e826'; } /* '' */
.icon-key:before { content: '\e827'; } /* '' */
.icon-beaker:before { content: '\e828'; } /* '' */
.icon-truck:before { content: '\e829'; } /* '' */
.icon-money:before { content: '\e82a'; } /* '' */
.icon-food:before { content: '\e82b'; } /* '' */
.icon-shop:before { content: '\e82c'; } /* '' */
.icon-diamond:before { content: '\e82d'; } /* '' */
.icon-t-shirt:before { content: '\e82e'; } /* '' */
.icon-wallet:before { content: '\e82f'; } /* '' */</span>1.4.4、字体格式转换
有时候我们手上只有一个字体文件,但是web font为了兼容经常需要多个种格式支持,一般至少2种,一种要考虑IE浏览器,一种要考虑现代浏览器。可以使用如下的工具实现在线字体的转换,基本方法是将字体上传,在线服务的网站将一个字体文件变换成多个字体文件后下载。
常用的字体转换在线工具如下:
https://www.fontsquirrel.com/tools/webfont-generator
https://everythingfonts.com/
http://www.freefontconverter.com/
http://www.font2web.com/
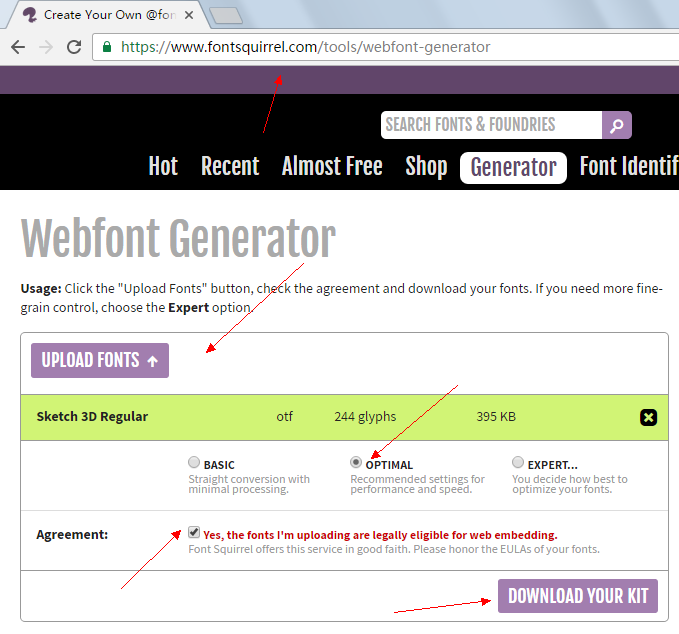
这里以webfont-generator为例,测试结果如下:
先下载字体,英文字体可以去"http://www.dafont.com/"下载,字体非常多,可以按需求搜索,这里下载了一款卡通3D字体。
将下载到的字体上传:

下载网站生成的内容解压,发现使用了google的jQuery,需要替换,显示结果如下:

将字体引入到web项目中,先复制字体文件,再添加css样式,应用样式即可,示例代码如下:


<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>新字体<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
@font-face </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 'sketch3d'</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
src</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url('font2/sketch_3d-webfont.eot')</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
src</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">
url('font2/sketch_3d-webfont.eot?#iefix') format('embedded-opentype'),
url('font2/sketch_3d-webfont.woff2') format('woff2'),
url('font2/sketch_3d-webfont.woff') format('woff')</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-weight</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> normal</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-style</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> normal</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
span</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">72px/100px sketch3d</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightcoral</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span><span style="color: #000000;">
Hello Sketch 3D
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

常用在线工具:http://tool.lu/
字体下载:http://www.dafont.com/
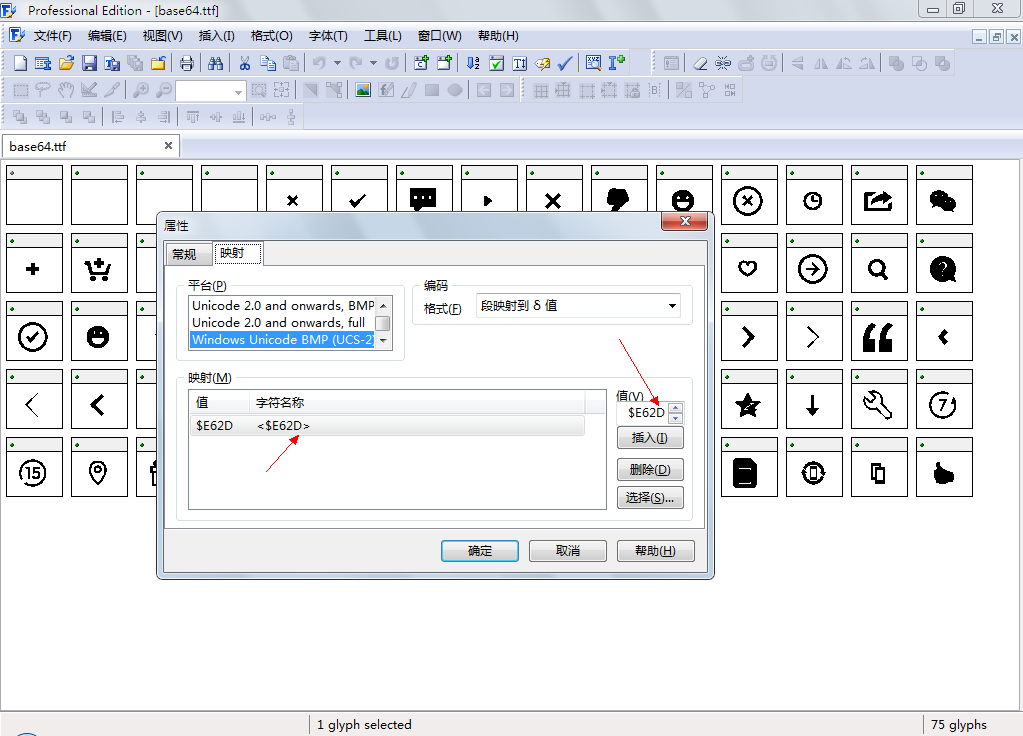
1.4.5、查看字体编码
有时候我们手上有一个图标字体文件,但是不知道他的对应编码,在线工具可以检测到一些,但有时发现在线工具并不是能检测到所有的编码,使用工具:FontCreator,不仅可以创建自己的字体还可以查看字体的详细内容。

1.4.6、base64内嵌字体
有些小的字体文件可以直接编码成base64将字符放在css文件中,让css直接解析,这种办法可以减少一些客户端的请求,图片与字体文件都可以这样做,如下所示:

第一步先将字体文件转换成base64的编码,当然也可以将base64的编码反向转换成字体文件,可以使用在线工具:
http://www.motobit.com/util/base64-decoder-encoder.asp

第二将编码复制到css文件中,剩下的步骤与前面使用web font就是一样的了,示例如下:

运行结果:

https://www.web-font-generator.com/
二、CSS Sprite
CSS Sprites也就是通常说的CSS精灵,也有人称为雪碧图,是对网页中加载的图片的处理技术。在一个网页中可能有多张小的图片,如图标等,会向服务器发送多个请请求,请求数越多,服务器的压力就越大,精灵技术就是先将多张小的图片合并成一张图片,然后在CSS中分开为多张小图片的一种技术。如下图所示:

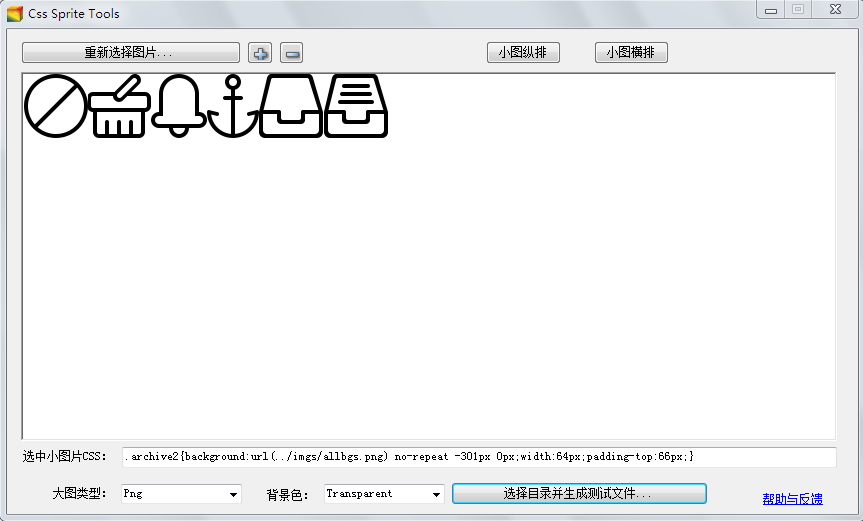
2.1、将小图片合并
可以使用在线合并,也可以使用photoshop合并,更加省事的办法是使用一些小工具,如“Css Sprite Tools”、“CSS Satyr ”,“iwangx”

2.2、使用CSS分离图片
为了分离图片,需要先了解background-position属性:
作用:设置或检索对象的背景图像位置,必须先指定 <' background-image '> 属性
background-position:
默认值:0% 0%,效果等同于left top
适用于:所有元素
center: 背景图像横向和纵向居中。
left: 背景图像在横向上填充从左边开始。
right: 背景图像在横向上填充从右边开始。
top: 背景图像在纵向上填充从顶部开始。
bottom: 背景图像在纵向上填充从底部开始。
示例代码:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>CSS Sprite<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#icon</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1px solid blue</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 500px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url(img/x.png) no-repeat #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -150px -150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>CSS Sprite<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="icon"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>没有偏移时的效果:

负向偏移时的效果:

根据上面的办法可以定位到图片的任何位置开始选择背景,可以通过div的大小控制将选择的图片高宽,示例如下:
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>CSS Sprite<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#icon</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 64px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 56px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> url(img/allbgs.png) no-repeat #fff</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -128px 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>CSS Sprite<span style="color: #0000ff;"></</span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="icon"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>运行结果:

因为第一张图片与第二张小图片的宽度都是64px,所以让大图向左边先移动128像素,Y轴不需要动,其实生成合并图片的工具已经把CSS准备好了,脚本如下:
<span style="color: #800000;">.ban</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">url(../imgs/allbgs.png) no-repeat -1px 0px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">64px</span>;<span style="color: #ff0000;">padding-top</span>:<span style="color: #0000ff;">66px</span>;}<span style="color: #800000;">
.basket</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">url(../imgs/allbgs.png) no-repeat -64px 0px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">64px</span>;<span style="color: #ff0000;">padding-top</span>:<span style="color: #0000ff;">66px</span>;}<span style="color: #800000;">
.bell</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">url(../imgs/allbgs.png) no-repeat -128px 0px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">56px</span>;<span style="color: #ff0000;">padding-top</span>:<span style="color: #0000ff;">66px</span>;}<span style="color: #800000;">
.anchor</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">url(../imgs/allbgs.png) no-repeat -184px 0px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">52px</span>;<span style="color: #ff0000;">padding-top</span>:<span style="color: #0000ff;">66px</span>;}<span style="color: #800000;">
.archive</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">url(../imgs/allbgs.png) no-repeat -236px 0px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">64px</span>;<span style="color: #ff0000;">padding-top</span>:<span style="color: #0000ff;">66px</span>;}<span style="color: #800000;">
.archive2</span>{<span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">url(../imgs/allbgs.png) no-repeat -301px 0px</span>;<span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">64px</span>;<span style="color: #ff0000;">padding-top</span>:<span style="color: #0000ff;">66px</span>;}不过,上面的CSS是可以优化的,可以将每个图标拆分成两个类样式。
2.3、小结
CSS Sprites非常值得学习和应用,特别是页面有很多很小的icon(图标),但如果需要选择使用CSS精灵技术,你需要了解它的优缺点。
优点:
a)、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
b)、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
c)、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
d)、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点:
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置。
3.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS。
三、示例下载
https://github.com/zhangguo5/CSS3_5
提示:使用字体文件时请尊重创作者的版权,商业应用应该更加慎重,不过还是有不少的开源字体库的。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...



