So zeichnen Sie ein Dreieck mit CSS
Oft erfordert die Seite ein oder mehrere kleine Dreiecke! Die meisten Leute verwenden direkt PS, um ein Bild anzuhängen
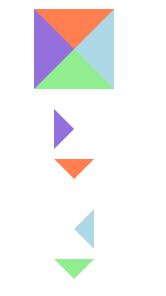
Verwenden wir CSS, um einfach ein paar endgültige Effekte zu zeichnen, wie unten gezeigt

<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-all-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-left-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-top-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-right-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-bottom-color"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #800000;">.border-all-color </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 40px solid coral</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 40px solid lightblue</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 40px solid lightgreen</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 40px solid mediumpurple</span>;
}<span style="color: #800000;">
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 20px solid transparent</span>;
}<span style="color: #800000;">
.border-left-color</span>{<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #9370DB</span>;
}<span style="color: #800000;">
.border-top-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #FF7F50</span>;
}<span style="color: #800000;">
.border-right-color</span>{<span style="color: #ff0000;">
border-right-color</span>:<span style="color: #0000ff;"> #ADD8E6</span>;
}<span style="color: #800000;">
.border-bottom-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #90EE90</span>;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.




