Beispiel für eine WeChat-Applet-Nachrichtenaufforderungsbox
Ich bin mit Toast sehr vertraut, wenn ich mit Android arbeite. Toast ist auch eine wichtige Methode zur Nachrichtenerinnerung bei der Entwicklung von WeChat-Applets.
Eingabeaufforderungsfeld:
wx.showToast(OBJECT )
Meldungsaufforderungsfeld anzeigen
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
Nachrichtenaufforderungsfeld ausblenden
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx.showModal(OBJECT)
Modales Popup-Fenster anzeigen
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
Aktionsmenü anzeigen
OBJECT-Parameterbeschreibung:

Erfolgsrückgabeparameterbeschreibung:

Beispielcode:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
Navigationsleiste festlegen
wx.setNavigationBarTitle(OBJECT)
Den Titel von dynamisch festlegen die aktuelle Seite.
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
Am aktuelle Uhrzeit Auf der Seite wird die Ladeanimation der Navigationsleiste angezeigt.
wx.hideNavigationBarLoading()
Animation zum Laden der Navigationsleiste ausblenden.
Seitensprung:
wx.navigateTo(OBJECT)
Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zu zurückzukehren Originalseite.
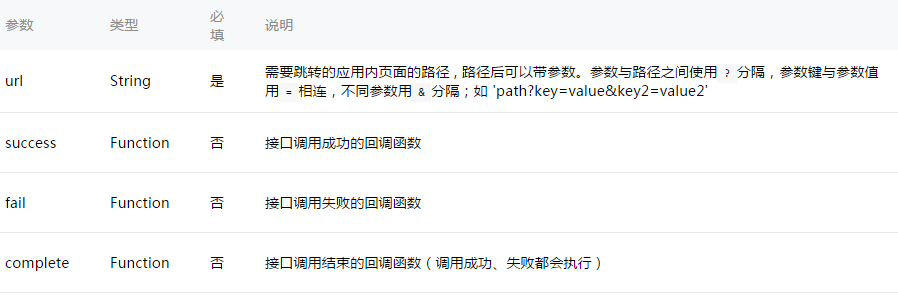
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})Hinweis: In der richtigen Reihenfolge Um den Benutzern bei der Verwendung von Miniprogrammen keine Probleme zu bereiten, legen wir fest, dass der Seitenpfad nur fünf Ebenen umfassen darf. Versuchen Sie, Interaktionen auf mehreren Ebenen zu vermeiden.
wx.redirectTo(OBJECT)
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
Schließen Aktuelle Seite, Rückkehr zur vorherigen Seite oder zur mehrstufigen Seite. Sie können den aktuellen Seitenstapel über getCurrentPages() abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen.
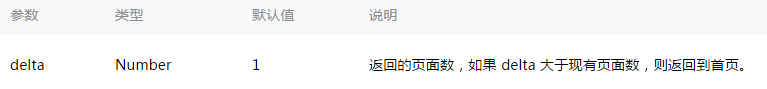
OBJECT-Parameterbeschreibung:

Animation:
wx.createAnimation(OBJECT)
Erstellen Sie ein Animation einer Animationsinstanz. Rufen Sie die Methoden der Instanz auf, um die Animation zu beschreiben. Abschließend werden die Animationsdaten über die Exportmethode der Animationsinstanz exportiert und an die Animationseigenschaft der Komponente übergeben.
Hinweis: Bei jedem Aufruf der Exportmethode wird der vorherige Animationsvorgang gelöscht
OBJECT-Parameterbeschreibung:

var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
Animation
Die Animationsinstanz kann die folgende Methode aufrufen, um die Animation zu beschreiben. Nach Abschluss des Aufrufs kehrt sie zu sich selbst zurück und unterstützt die Kette Anrufschreiben.
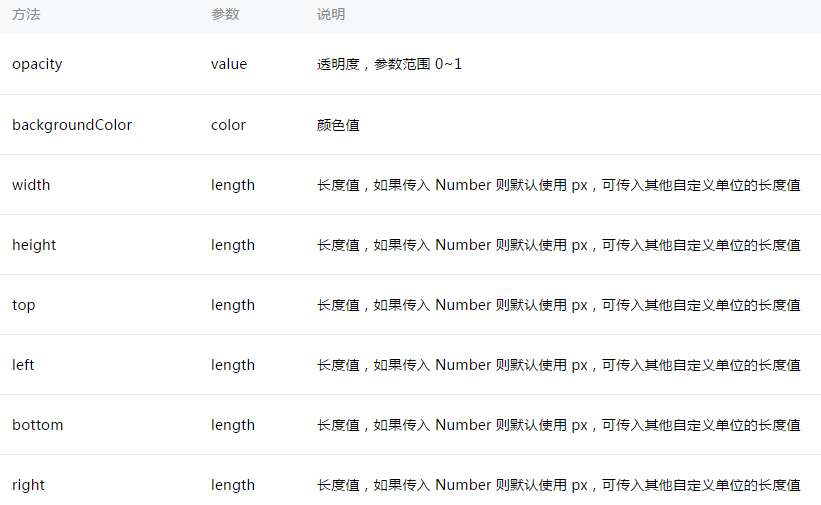
Stil:

Rotation:

Maßstab:

Versatz:

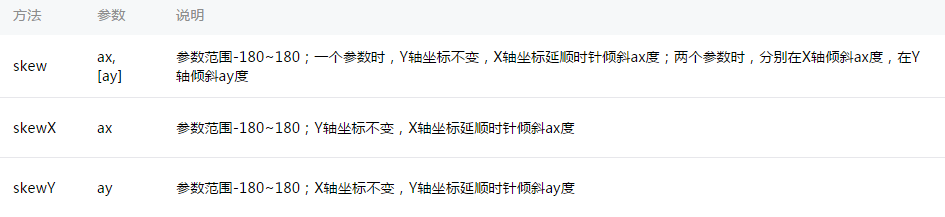
Neigung:

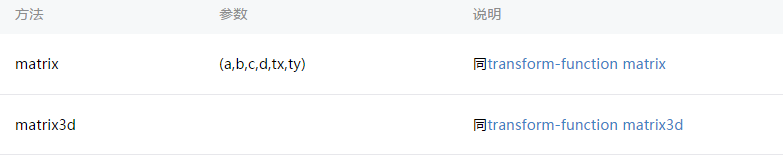
Matrixverformung:

Animationswarteschlange
Nach dem Aufruf der Animationsoperationsmethode muss step() aufgerufen werden, um den Abschluss einer Gruppe von Animationen anzuzeigen. Sie können eine beliebige Anzahl von Animationen aufrufen Methoden in einer Gruppe von Animationen starten alle Animationen in einer Gruppe von Animationen gleichzeitig und die nächste Gruppe von Animationen wird erst fortgesetzt, wenn eine Gruppe von Animationen abgeschlossen ist. step kann einen Konfigurationsparameter ähnlich wie wx.createAnimation() übergeben, um die Konfiguration der aktuellen Gruppenanimation anzugeben.
Beispiel:
<view animation="{{animationData}}" style="max-width:90%"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})
wx.hideKeyboard()
Tastatur ausblenden.
wx.stopPullDownRefresh()
Pulldown-Aktualisierung der aktuellen Seite stoppen. Einzelheiten finden Sie unter seitenbezogene Ereignisverarbeitungsfunktionen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.
 Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Der erste digitale Hominid im kulturellen und touristischen Doppelkern im Land! Tencent Cloud hilft Huaguoshan Scenic Area, die sich mit Deepseek verbindet, und macht den 'Salbei Monkey King' intelligenter und wärmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area schließt sich mit Tencent Cloud an, um den ersten "Dual -Core Brain" -Digital Homo Sapiens in der Kultur- und Tourismusbranche - Monkey King! Am 1. März verband der malerische Spot den Affenkönig offiziell mit der Deepseek -Plattform, so dass er die beiden KI -Modellfunktionen von Tencent Hunyuan und Deepseek verfügt und Touristen ein klügeres und rücksichtsvolleres Serviceerlebnis brachte. Huaguoshan Scenic Area hat zuvor den Affenkönig der digitalen Homo Sapiens auf der Grundlage des Tencent Hunyuan -Modells eingeführt. Dieses Mal nutzt Tencent Cloud Technologien wie die große Modell-Wissens-Engine weiter, um sie mit Deepseek zu verbinden, um ein "Dual-Core" -Er-Upgrade zu erzielen. Dies macht die interaktive Fähigkeit des Affenkönigs auf eine höhere Ebene, schnellere Reaktionsgeschwindigkeit, stärkere Verständnis und mehr Wärme. Monkey King verfügt über starke Funktionen für natürliche Sprachverarbeitung und kann verschiedene Möglichkeiten verstehen, Fragen von Touristen zu stellen.




