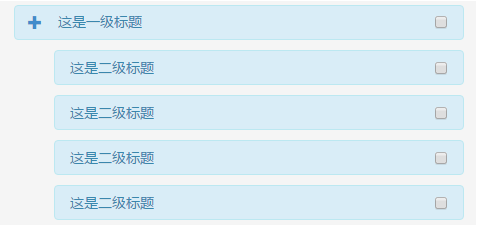
Dies ist die Baumdiagrammanzeige, die ich basierend auf der Bootstrap-Faltung entworfen habe. Sie hat nur eine sekundäre Anzeige und kann in einfachen Verzeichnissen verwendet werden.
Das rechte Ende kann erneut geändert und als Schiebediagramm angezeigt werden Block

- Zitatteil
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 腾实信绩效管理系统</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML-Code
<div class=" alert alert-info" style=" width:450px;height:35px;padding-top:0px;padding-left:0;margin-bottom:0;margin-top:10px"> <button type="button" class=" btn btn-link" data-toggle="collapse" data-target="#demo1"><span class=" glyphicon glyphicon-plus"></span></button> <span>这是一级标题</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1" class="collapse in" style=" margin-left:40px;margin-bottom:10px;margin-top:0px"> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> <div class=" alert alert-info" style=" margin-top:10px; width:410px; height:35px; padding-top:7px; padding-left:15px; margin-bottom:0"> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value="" style=" float:right;"> </div> </div>
 Wo befindet sich das Audio-Interface auf dem Motherboard?
Wo befindet sich das Audio-Interface auf dem Motherboard?
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche
 Bitcoin-Handelsplattform
Bitcoin-Handelsplattform
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Was sind die Hauptfunktionen von Redis?
Was sind die Hauptfunktionen von Redis?
 location.search
location.search
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225




