 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse der Verwendung der Übergabe allgemeiner Funktionsparameter in AngularJS
Analyse der Verwendung der Übergabe allgemeiner Funktionsparameter in AngularJS
Analyse der Verwendung der Übergabe allgemeiner Funktionsparameter in AngularJS
Die Beispiele in diesem Artikel beschreiben die Verwendung der allgemeinen Funktionsparameterübergabe in AngularJS. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Modellparameter
Verwenden Sie Variablennamen direkt ohne Anführungszeichen
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
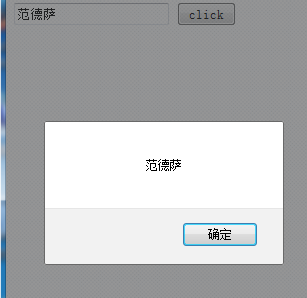
<div ng-controller="passCtrl">
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="./js/angular.min.js"></script>
<script>
angular.module('passAter',[]).controller('passCtrl',['$scope',function($scope){
$scope.alertfun = function(param){
alert(param);
}
}])
</script>
</html>
2. Für gewöhnliche Parameter
fügen Sie Anführungszeichen hinzu
Ändern Sie den obigen Wert in „Wert“
und der Wert wird direkt angezeigt
Ich hoffe, dass dieser Artikel für alle in der AngularJS-Programmierung hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.





