Javascript-Eingabefensterobjekt
Fenster: Das Fensterobjekt ist der Kern aller Objekte in der Stückliste. Es ist nicht nur das übergeordnete Objekt aller Objekte in der Stückliste, sondern enthält auch einige Fenstersteuerungsfunktionen.
1. Globales Fensterobjekt
Jede globale Funktion oder Variable in JavaScript ist eine Eigenschaft von Fenster.
<script type="text/javascript"> var name="撼地神牛"; document.write(window.name); </script>
2. Fenster- und Selbstobjekte
Das Selbstobjekt ist genau das gleiche, wie es normalerweise vom Fensterobjekt gewohnt ist Bestätigen Sie, dass es sich im aktuellen Formular befindet.
<script type="text/javascript"> document.write(window == self); //必须相等,永远都相等 document.write(window.Top == window.self); //判断当前框架是否是主框架 </script> window、self、window.self三者是等价的。
3. Unterobjekte des Fensters
Zu den Hauptobjekten des Fensters gehören hauptsächlich die folgenden:
JavaScript-Dokumentobjekt
JavaScript-Frames-Objekt
JavaScript-Verlaufsobjekt
JavaScript-Standortobjekt
JavaScript-Navigatorobjekt
JavaScript-Bildschirmobjekt
4. Fensterfunktionsindex (gültig nur für IE)
Fenstersteuerungsfunktion:
JavaScript moveBy()-Funktion: Verschieben Sie das Fenster um x Pixel horizontal und um y Pixel vertikal von der aktuellen Position. Wenn x eine negative Zahl ist, wird das Fenster verschoben Der linke Körper, y ist eine negative Zahl, verschiebt das Formular nach oben.
JavaScript moveTo()-Funktion: Verschieben Sie die obere linke Ecke des Formulars an den (x, y)-Punkt relativ zur oberen linken Ecke des Bildschirms. Wenn eine negative Zahl als Parameter verwendet wird, wird das Formular wird aus dem sichtbaren Bereich des Bildschirms verschoben.
JavaScript resizeBy()-Funktion: Passen Sie relativ zur aktuellen Größe des Formulars die Breite um w Pixel und die Höhe um h Pixel an. Wenn der Parameter negativ ist, wird das Formular verkleinert, andernfalls wird es vergrößert.
JavaScript resizeTo()-Funktion: Passen Sie die Breite des Formulars auf w Pixel und die Höhe auf h Pixel an.
<body> <input type="button" id="btn1" value="先设置窗体固定大小!" onclick="window.resizeTo(500,500);" /> <input type="button" id="btn2" value="再缩小10像素!" onclick="window.resizeBy(-10,-10);" /> <input type="button" id="btn2" value="上!" onclick="window.moveBy(0,-5);" /> <input type="button" id="btn2" value="下!" onclick="window.moveBy(0, 5);" /> <input type="button" id="btn2" value="左!" onclick="window.moveBy(-5, 0);" /> <input type="button" id="btn2" value="右!" onclick="window.moveBy(5, 0);" /> <input type="button" id="btn2" value="距离左上角左边100像素,顶部200像素" onclick="window.moveTo(100, 200);" /> </body>
Funktion zur Steuerung der Bildlaufachse:
JavaScript scrollTo()-Funktion: Wenn im Formular eine Bildlaufleiste vorhanden ist, wird diese angezeigt Die horizontale Bildlaufleiste bewegt sich an eine Position x Pixel relativ zur Breite des Formulars, und die vertikale Bildlaufleiste bewegt sich an eine Position y Pixel relativ zur Höhe des Formulars.
JavaScript scrollBy()-Funktion: Wenn eine Bildlaufleiste vorhanden ist, verschieben Sie die horizontale Bildlaufleiste an eine Position von x Pixeln relativ zur aktuellen horizontalen Bildlaufleiste (d. h. verschieben Sie x Pixel nach links) und Bewegen Sie die vertikale Bildlaufleiste auf Relativ zur Position der aktuellen vertikalen Bildlaufleistenhöhe von y Pixeln (d. h. verschieben Sie y Pixel nach unten).
Beachten Sie den Unterschied: Einer ist relativ zum aktuellen Fenster und der andere ist relativ zur aktuellen Position der Bildlaufleiste.
<div style="height:150%; width:150%; background-color:#ddd"> <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollTo(100,100);" /> //相当于设置绝对位置 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollBy(100,100);" /> //相当于累加 </div>
Formularfokus-Kontrollfunktion:
JavaScript focus()-Funktion: Das Formular oder den Raum fokussieren lassen
JavaScript-Blur()-Funktion: Bewirkt, dass das Formular oder Steuerelement den Fokus verliert
<div> <input type="button" value="获得焦点" onclick="document.getElementById('testInput').focus()" /> <input type="button" value="失去焦点" onclick="document.getElementById('testInput').blur()" /> <input type="text" value="text" id="testInput" onblur="alert('我已失去焦点')" /> </div>
Neue Formularfunktion:
JavaScript open( )-Funktion : Öffnen (Popup) eines neuen Formulars
JavaScript close() Funktion: Schließen des Formulars
JavaScript-Öffnerattribut: Die Kommunikation zwischen formularübergreifenden Formularen kann über den Öffner erreicht werden, es muss sich jedoch im selben Domänennamen befinden, und Ein Formular sollte den Öffner eines anderen Formulars enthalten.
window.open(url, name, features, replacement);
open function parameter description:
url – die URL zum Laden des Formulars;
name; – der Name des neuen Formulars (kann auch der Wert des HTML-Zielattributs sein, target
features – eine Zeichenfolge, die die Funktionen des Formulars darstellt, wird durch Kommas getrennt; – Ein boolescher Wert, der angibt, ob die neu geladene Seite die aktuell geladene Seite ersetzt. Dieser Parameter wird normalerweise nicht angegeben.
<a href="2.html" target="2">在新窗口打开连接</a> <a href="#" onclick="window.open('http://so.jb51.net/','2');">在已建立连接的页面打开新地址</a>
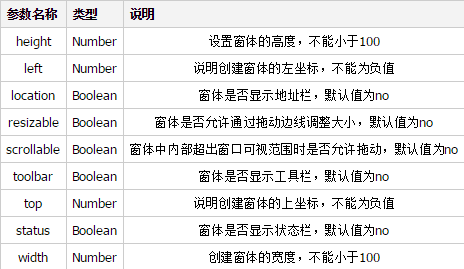
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')
Jedes Merkmal in der Merkmalszeichenfolge ist durch Kommas getrennt und es sind keine Leerzeichen dazwischen zulässig jede Funktion.
Nachdem die Funktion window.open ein neues Formular erstellt hat, gibt sie das Fensterobjekt des neu erstellten Formulars zurück. Über dieses Objekt kann das Formular gesteuert (verschoben, in der Größe geändert, geschlossen) werden. 
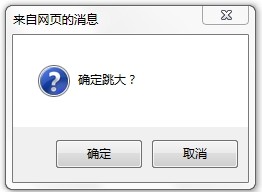
JavaScript-Bestätigungsfunktion(): Popup-Nachrichtendialogfeld (Dialogfeld) Das Feld enthält eine OK-Schaltfläche und eine Abbrechen-Schaltfläche)
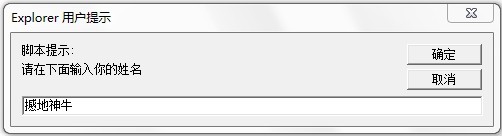
JavaScript-Eingabeaufforderung()-Funktion: Öffnet ein Nachrichtendialogfeld (das Dialogfeld enthält eine OK-Schaltfläche, eine Abbrechen-Schaltfläche und ein Texteingabefeld)warning();
Sag es nicht.
bestätigen(str);
confirm()消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
if(confirm("确定跳大?"))
{
alert("果断跳大");
}
else
{
alert("猥琐打钱");
}
显示如下:

prompt(str1, str2);
函数有两个参数
str1 -- 要显示在消息对话框中的文本,不可修改
str2 -- 文本框中的内容,可以修改
var sResult=prompt("请在下面输入你的姓名", "撼地神牛");
if(sResult!=null)
{
alert(sResult + "已经超越神的杀戮");
}
else
{
alert("无名氏已经超越神的杀戮");
}
显示如下:

时间等待与间隔函数:
JavaScript setTimeout() 函数
JavaScript clearTimeout() 函数
JavaScript setInterval() 函数
JavaScript clearInterval() 函数
1、setTimeout()、clearTimeout() 在指定的时间后调用函数
语法:
setTimeout(fun,time); fun:函数体或函数名,time指定时间,单位为毫秒。
clearTimeout(id); 取消指定的setTimeout函数将要执行的代码
setTimeout(function () {
document.write("隔3秒后触发");
}, 3000) //在3秒后输出
setTimeout(fun1, 5000); //在5秒后输出
function fun1() {
document.write("函数名的方式5秒后触发");
}
2、setInterval()、clearInterval(value) 在间隔指定的事件后重复调用函数
语法:
setInterval(fun1,time) fun:函数体或函数名,time指定的时间,单位为毫秒。会返回一个值,这个值是统计该函数的个数用的,第一个是1,第二个就是2,指明是第几个setInterval函数。
clearInterval(value) value:setInterval()函数返回的值,根据这个值可以停止setInterval()的重复。
var i = 0;
var h = setInterval(function () {
document.write("3秒输出一次<br/>");
i++;
if (i >= 3) {
clearInterval(h);
document.write("停止输出");
}
}, 3000);
注意,javascript是单线程的,因此,这个定时函数实际上是通过插入执行队列的方式来实现。
如下面的代码:
function fn() {
setTimeout(function(){alert('can you see me?');},1000);
while(true) {}
}
alert();永远都不会执行,因为线程一直被死循环占用了。
window.location子对象
解析URL对象location
location对象的属性有:href,protocal,host,hostname,port,pathname,search,hash
document.write(location.href + "<br/>"); // http://localhost:4889/javascriptTest.html document.write(location.protocol + "<br/>"); // http: document.write(location.host + "<br/>"); // localhost:4889 document.write(location.hostname + "<br/>"); // localhost document.write(location.port + "<br/>"); // 4889 document.write(location.pathname + "<br/>"); // /javascriptTest.html document.write(location.search + "换行<br/>"); //http://localhost:4889/javascriptTest.html?id=1&name=张三 如果路径是这样,则输出 ?id=1&name=%E5%BC%A0%E4%B8%89 document.write(location.hash); //http: //localhost:4889/javascriptTest.html#kk=你好?id=1&name=张三 如果路径是这样,则输出 #kk=你好?id=1&name=张三
载入新文档
location.reload() 重新加载页面
location.replace() 本窗口载入新文档
location.assign() 本窗口载入新文档
location = "http://so.jb51.net/" //跳转到指定网址
location = "search.html" //相对路径跳转
location = "#top" //跳转到页面顶部
浏览历史
History()对象的back()与forward() 与浏览器的“后退”,"前进"功能一样。
history.go(-2); 后退两个历史记录
浏览器和屏幕信息
navigator.appName Web浏览器全称
navigator.appVersion Web浏览器厂商和版本的详细字符串
navigator.userAgent 客户端绝大部分信息
navagator.platform 浏览器运行所在的操作系统
document.write(navigator.userAgent + "<br/>"); // Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.appName + "<br/>"); //Netscape document.write(navigator.appVersion + "<br/>"); //5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.platform); //Win32
窗口的关系
parent == self 只有顶级窗口才返回true
parent和top属性允许脚本引用它的窗体的祖先,通常窗体是通过


