
Vorwort
Derzeit verwenden wir Fecha für die Datenverarbeitung im Projekt und haben Fecha neu verpackt, um den tatsächlichen Anforderungen des Projekts gerecht zu werden.
Fecha-Einführung
fecha ist eine JS-Bibliothek für die Datumsformatierung und -analyse. Sie bietet leistungsstarke Datumsverarbeitungsfunktionen, ist leistungsstark und nur 2 KB groß. Die Installationsmethode ist einfach, einfach npm install fecha --save
Formatierung (Datumsformatierung)
fecha bietet eine Formatierungsmethode. fecha.format nimmt ein Date-Objekt (oder einen Zeitstempel) und ein Datumsformat als String und gibt einen String (das verarbeitete Datum) zurück.
Hinweis: Wenn die eingehenden Parameter ungültig sind, meldet fecha einen Fehler
fecha.format(<Date Object>, <String Format>); // 自定义格式化 // string format可以传入自定义的格式,fecha会返回相应的格式 fecha.format(new Date(2015, 10, 20), 'dddd MMMM Do, YYYY'); // 'Friday November 20th, 2015' fecha.format(new Date(1998, 5, 3, 15, 23, 10, 350), 'YYYY-MM-DD hh:mm:ss.SSS A');// '1998-06-03 03:23:10.350 PM' // 通过自定义的常量来设置日期格式 fecha.format(new Date(2015, 10, 20), 'mediumDate');// 'Nov 20, 2015' fecha.format(new Date(2015, 2, 10, 5, 30, 20), 'shortTime');// '05:30' // 添加一些其他常量 fecha.format(new Date(2001, 2, 5, 6, 7, 2, 5), '[on] MM-DD-YYYY [at] HH:mm'); // 'on 03-05-2001 at 06:07'
Auf diese Weise können wir problemlos mit neuen Datumsangaben umgehen ( ) → Es besteht eine solche Nachfrage am 19. November 2016
fecha.format(new Date(), 'YYYY[年]MM[月]DD[日]')
Parsing (Datumsanalyse)
fecha zusätzlich A Parse-Methode wird bereitgestellt. Ähnlich wie beim Format empfängt fecha.parse eine Datumszeichenfolge und ein Datumsformat in Zeichenfolgenform und gibt dann ein Datumsobjekt zurück.
Hinweis: Wenn die übergebenen Parameter ungültig sind, meldet fecha einen Fehler
// 自定义格式化 formatsfecha.parse('February 3rd, 2014', 'MMMM Do, YYYY'); // new Date(2014, 1, 3) fecha.parse('10-12-10 14:11:12', 'YY-MM-DD HH:mm:ss'); // new Date(2010, 11, 10, 14, 11, 12) // 通过自定义的常量来设置日期格式 fecha.parse('5/3/98', 'shortDate'); // new Date(1998, 4, 3) fecha.parse('November 4, 2005', 'longDate'); // new Date(2005, 10, 4)
Benutzerdefinierte benannte Konstanten
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
Internationale Unterstützung (Erweiterung)
Im tatsächlichen Gebrauch werden wir auf sehr lokalisierte Anforderungen stoßen, wie z. B. die Einstellung „Montag“. Seltsame Anforderungen wie z B. „Dienstag“ und „Montag“, oder Montag muss auf „Montag“ eingestellt werden, Dienstag muss auf „Feuersonntag“ usw. eingestellt werden.
Wir alle können diese Anforderungen durch Analyse und Formatierung erfüllen Dies wird mit der in erwähnten i18n-Unterstützung erreicht.
Ändern Sie einfach die entsprechenden Einstellungen in fecha.i18n.
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
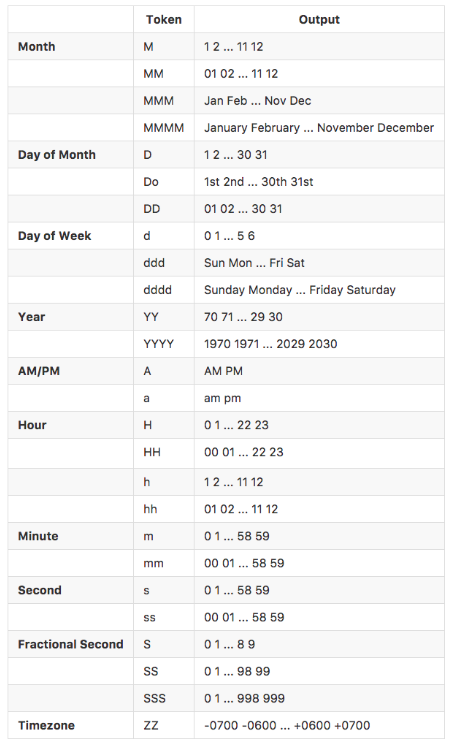
Token formatieren

Neukapselung von Fecha
Bei tatsächlichen Bedürfnissen werden wir auch auf verschiedene chaotische Bedürfnisse stoßen
2016-11-20 → 明天 11-20 2016-11-23 → 下周三 11-23 10:00 加上100分钟的时间 ...
Fecha bietet zwar einige sehr praktische Methoden zur Datenverarbeitung, aber unter allen möglichen seltsamen Umständen Bedürfnisse müssen wir Fecha immer noch neu kapseln, um den tatsächlichen Bedürfnissen gerecht zu werden. Darüber hinaus werden durch die Kapselung von Fecha und deren Extraktion in öffentliche Komponenten auch mehrere i18n-Konfigurationen und Maskeneinstellungen auf mehreren Seiten vermieden. Außerdem ist es bequemer, die Seite aufzurufen.
Ein Beispiel für eine gekapselte öffentliche Fecha-Komponente
import fecha from 'fecha'
fecha.i18n = {
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
monthNamesShort: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
amPm: ['上午', '下午'],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ 'th', 'st', 'nd', 'rd' ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
fecha.masks = {
'default': 'ddd MMM DD YYYY',
shortDate: 'M/D/YY',
mediumDate: 'MMM D, YYYY',
longDate: 'MMMM D, YYYY',
fullDate: 'dddd, MMMM D, YYYY',
shortTime: 'HH:mm',
mediumTime: 'HH:mm:ss',
longTime: 'HH:mm:ss.SSS'
};
// str 必须是 YYYYMMDD格式
// YYYYMMDD → xx(今天/后天/下周一...)MM月DD日
fecha.getDateString = (str, format) => {
let now = Date.now();
let today = fecha.format.bind(null, new Date());
let tomorrow = fecha.format.bind(null, new Date(now + 86400 * 1000));
let dayafter = fecha.format.bind(null, new Date(now + 86400 * 2 * 1000));
let week_start = parseInt(today('d'));
let result = {};
// 从本周一到下周日共14个
let weeks = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13];
result[today(YYYYMMDD)] = `今天 ${today('MM')}月${today('DD')}日`;
result[tomorrow(YYYYMMDD)] = `明天 ${tomorrow('MM')}月${tomorrow('DD')}日`;
result[dayafter(YYYYMMDD)] = `后天 ${dayafter('MM')}月${dayafter('DD')}日`;
weeks.slice(week_start + 3).forEach((after) => {
let step = after - week_start;
let _dayafter = fecha.format.bind(null, new Date(now + 86400 * step * 1000));
result[_dayafter(YYYYMMDD)] = `${(after < 8 ? '本' : '下')}${_dayafter('ddd')} ${_dayafter('MM')}-${_dayafter('DD')}`;
})
// 如果出现下下周一的情况则输出调用时传入的格式规范
return result || format(fecha.parse(str, YYYYMMDD), format)
}
export default fecha
Wenn andere Seiten die Datumsverarbeitung verwenden müssen, müssen Sie nur Fecha aufrufen auf der Seite Komponenten reichen aus.
import DateParser from 'fecha' ... let date = DateParser.getDateString('20161123', 'YYYY-MM-DD') ...
Wenn die vorhandene Datumsverarbeitung den tatsächlichen Bedarf nicht lösen kann, müssen Sie die Methode nur selbst in der Fecha-Komponente hinzufügen. Nach dem Schreiben der Kommentare können Kollegen diese direkt anrufen, wenn sie dieselbe Funktion entwickeln, was die Effizienz des Teams verbessert.
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 PR-Tastenkombination
PR-Tastenkombination
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet
 Was bedeutet Datenintelligenz?
Was bedeutet Datenintelligenz?
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Was tun, wenn der Computer den Tod vortäuscht?
Was tun, wenn der Computer den Tod vortäuscht?
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?




