
2. Element einfügen:
1 2 3 |
|
(1), jQuery-Methode
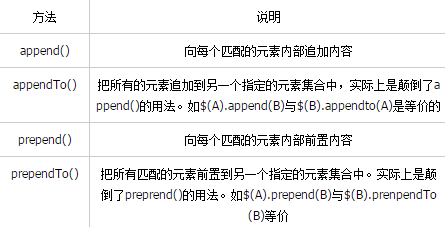
1. Innerhalb des Knotens einfügen:
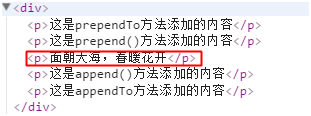
Die spezifische Implementierung ist wie folgt:
1 2 |
|
Die folgenden zwei Methoden entsprechen eher Das allgemeine Denken der Menschen, aber der Effekt ist der gleiche
1 2 |
|

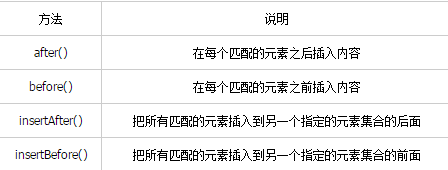
2. Außerhalb des Knotens einfügen:
Die spezifische Implementierung ist wie folgt:
1 2 |
|
1 2 |
|

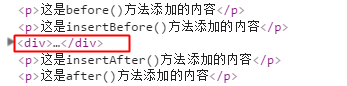
3. Die Methoden appendTo(), prependTo(), insertBefore(), insertAfter() haben destruktive Operationseigenschaften, d. h. wenn Sie vorhandenen Inhalt auswählen und in das angegebene Objekt einfügen, wird der Inhalt gelöscht am ursprünglichen Speicherort werden gelöscht. Im folgenden Beispiel wird der im ursprünglichen div-Element enthaltene Absatztext ausgewählt und hinter das div-Element verschoben. Die Demonstration ist wie folgt:
$("p").insertAfter("div"); 1 . Einfügen innerhalb des Knotens: appendChild()---entspricht append() von jQuery, insertBefore()---entspricht prepend()
1 . Einfügen innerhalb des Knotens: appendChild()---entspricht append() von jQuery, insertBefore()---entspricht prepend()
in jQuery. Weitere Informationen finden Sie in der obigen jQuery-Methode. . .
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Welche Netzwerksicherheitstechnologien gibt es?
Welche Netzwerksicherheitstechnologien gibt es?
 WirelessKeyview
WirelessKeyview




