Leaflet kurze Einführung
Leaflet ist eine moderne Open-Source-JavaScript-Bibliothek, die zum Erstellen interaktiver Karten für mobile Geräte entwickelt wurde. Der Code ist nur 33 KB groß, verfügt aber über die meisten Funktionen zum Entwickeln von Online-Karten. Das Leaflet-Design folgt der Philosophie der Einfachheit, hohen Leistung und guten Benutzerfreundlichkeit und kann auf allen wichtigen Desktop- und Mobilplattformen effizient funktionieren. Es nutzt HTML5 und CSS3 in modernen Browsern und unterstützt gleichzeitig den Zugriff über alte Browser. Unterstützt Plug-in-Erweiterungen, verfügt über eine benutzerfreundliche API-Dokumentation und einen einfachen, lesbaren Quellcode. Die leistungsstarken Open-Source-Bibliotheks-Plug-ins von Leaflet umfassen mehr als 140 Plug-ins für alle Aspekte von Kartenanwendungen, einschließlich Kartendienste, Datenbereitstellung, Datenformate, Geokodierung, Routen und Routensuche, Kartensteuerung und Interaktionen.
27. September 2016 – 1.0leaflet, das schnellste, stabilste und strengste Leaflet, ist endlich erhältlich!
leaflet ist die führende Open-Source-JavaScript-Bibliothek für die Interaktion mit mobilen Geräten. Wiegt 33 KB JS und bildet alle Funktionen ab, die die meisten Entwickler benötigen.
Die Broschüre ist auf Einfachheit, Leistung und Benutzerfreundlichkeit ausgelegt. Es funktioniert effektiv auf allen wichtigen Desktop- und Mobilplattformen, kann mit Plugins erweitert werden, verfügt über eine schöne, benutzerfreundliche und gut dokumentierte API und einen einfachen, lesbaren Quellcode, zu dem man gerne beitragen kann.
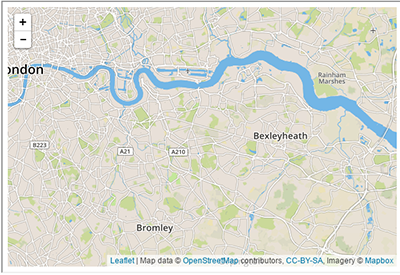
Beginnen wir mit einem kleinen Beispiel: Bereiten Sie eine leere Seite vor
Hier erstellen wir eine Karte im Kartenbereich, fügen eine Kachelauswahl hinzu, fügen dann eine Markierung hinzu und lassen Text erscheinen:
Bevor Sie Code für die Karte schreiben, müssen Sie die folgenden Schritte zur Seitenvorbereitung durchführen:
Fügen Sie den Header-Abschnitt der CSS-Datei für die Broschüre in das Dokument ein:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.1/dist/leaflet.css" />
(Wenn Sie diese Datei nicht haben, können Sie sie herunterladen oder selbst importieren, was unten nicht beschrieben wird), klicken Sie zum Herunterladen (stabile Version); >
Enthält die JavaScript-Datei für die Broschüre:<script src="https://unpkg.com/leaflet@1.0.1/dist/leaflet.js"></script>
<div id="mapid"></div> (id名字可以随便设定,但是必须与下面js代码定义个一样。。)
#mapid { height: 180px; }
var mymap = L.map('mapid').setView([39.9788, 116.30226], 14);
Standardmäßig (wenn wir eine Karteninstanz erstellen, ohne irgendwelche Optionen zu übergeben) sind alle Maus- und Berührungsinteraktionen auf der Karte aktiviert und sie verfügt über Zoom- und Attributionssteuerelemente. (Diese können alle über js gesteuert werden. Dies ist im Moment nur eine Einführung. Wer über fundierte Kenntnisse verfügt, kann es selbst erkunden) Beachten Sie, dass der setView-Aufruf das Kartenobjekt zurückgibt – die meisten Leaflet-Methoden tun dies nicht Geben Sie dabei einen expliziten Wert zurück, der eine bequeme jQuery-ähnliche Methodensteuerung ermöglicht. Als Nächstes fügen wir einen Ziegelstein-Layer hinzu, um unsere Karte zu erweitern. In diesem Fall handelt es sich um einen Mapbox Streets-Steinstein-Layer. Zum Erstellen einer Kachelebene müssen Sie normalerweise die Vorlagen-URL des Kachelbilds (die Sie in Mapbox erhalten), den zugeordneten Text und die maximale Zoomstufe der Ebene festlegen:
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'your.mapbox.project.id',
accessToken: 'your.mapbox.public.access.token'
}).addTo(mymap);
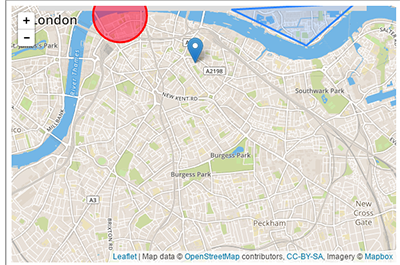
L.marker([39.9788, 116.30226]).addTo(mymap)
.bindPopup("北京大厦<br>").openPopup();L.circle([39.9908, 116.26625], 500, {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(mymap).bindPopup("颐和园欢迎你");L.polygon([
[39.92096, 116.38591],
[39.91079, 116.38676],
[39.91118, 116.3962],
[39.92014, 116.39482]
]).addTo(mymap).bindPopup("故宫");
marker.bindPopup("北京大厦").openPopup();
circle.bindPopup("颐和园");
polygon.bindPopup(故宫");
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(mymap);每次发生在leaflet,比如用户点击地图上标记或缩放变化,相应的对象发送一个事件,你可以订阅功能。它允许您对用户交互(这里显示的是每次你点击位置的经纬度):
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
mymap.on('click', onMapClick);
每个对象都有自己的一组事件,有关详细信息,请参阅文档。侦听器函数的第一个参数是一个事件对象,它包含有用的信息的事件发生。例如,地图点击事件对象(e在上面的示例中)latlng属性点击出现的位置。
让我们改善我们的例子中,使用一个弹出一个警告:
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 So komprimieren Sie HTML-Dateien in ZIP
So komprimieren Sie HTML-Dateien in ZIP
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 asp welche Datei
asp welche Datei
 Offizielle Notepad++-Website
Offizielle Notepad++-Website
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 minidump.dmp
minidump.dmp




