JQuery-CSS zur automatischen Vervollständigung von E-Mails
今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果。下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习。
HTML代码:emailAutoComple.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>邮箱自动补全</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/emailAutoComple.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/emailAutoComple.js"></script>
<script type="text/javascript">
$(function(){
$.AutoComplete("#email"); //(要补全文本框的id)
});
</script>
</head>
<body>
<form action="">
姓名:<input type="text" name="userName" id="userName"/><br/>
邮箱:<input type="text" name="email" id="email"/>
</form>
</body>
</html>Nach dem Login kopieren
JS代码:js/emailAutoComple.js(实现自动补全的关键代码)
jQuery.AutoComplete = function(selector){
var elt = $(selector);
var strHtml = '<div class="AutoComplete" id="AutoComplete">'+
' <ul class="AutoComplete_ul">'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@139.com"></li>'+
' <li hz="@189.com"></li>'+
' <li hz="@qq.com"></li>'+
' <li hz="@vip.sina.com"></li>'+
' <li hz="@sina.cn"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@sohu.com"></li>'+
' <li hz="@hotmail.com"></li>'+
' <li hz="@gmail.com"></li>'+
' <li hz="@wo.com.cn"></li>'+
' <li hz="@21cn.com"></li>'+
' <li hz="@aliyun.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@foxmail.com"></li>'+
' </ul>'+
' </div>';
//将div追加到body上
$('body').append(strHtml);
var autoComplete,autoLi;
autoComplete = $('#AutoComplete');
autoComplete.data('elt',elt);
autoLi = autoComplete.find('li');
autoLi.mouseover(function(){
$(this).siblings().filter('.hover').removeClass('hover');
$(this).addClass('hover');
}).mouseout(function(){
$(this).removeClass('hover');
}).mousedown(function(){
autoComplete.data('elt').val($(this).text()).change();
autoComplete.hide();
});
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf('@')==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,'')+$(this).attr('hz');
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter('.hover').removeClass('hover');
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1,
position: 'absolute',
zIndex: '99999'
});
if(autoLi.filter(':visible').length==0){
autoComplete.hide();
}else{
autoLi.filter(':visible').eq(0).addClass('hover');
}
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter('.hover').prev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover');
}else if(e.keyCode==40){ //下
autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover');
}else if(e.keyCode==13){ //确定
autoLi.filter('.hover').mousedown();
}
}).focus(function(){
autoComplete.data('elt',$(this));
}).blur(function(){
autoComplete.hide();
});
};Nach dem Login kopieren
CSS代码:css/emailAutoComple.css
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:150px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px \5b8b\4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}Nach dem Login kopieren
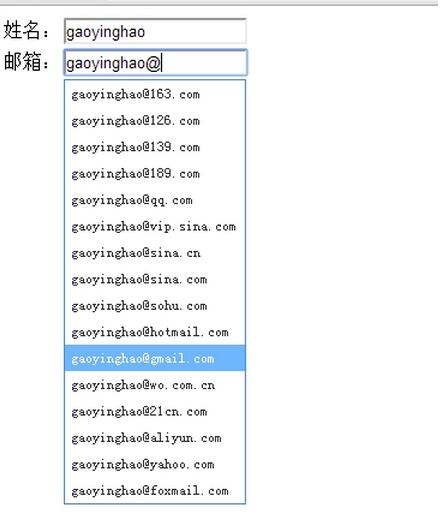
效果图:

Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Beste grafische Einstellungen
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Seashell Riddle -Lösung
2 Wochen vor
By DDD
R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Wie man alles in Myrise freischaltet
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
CakePHP-Tutorial
 1376
1376
 52
52
 1376
1376
 52
52


