Im Allgemeinen werden beim Hochladen von Dateien die hochzuladenden Dateien über den Client auf den Server hochgeladen. Zu diesem Zeitpunkt befinden sich alle hochgeladenen Dateien im Serverspeicher Sehr eng, und im Allgemeinen verwenden wir Flash oder HTML5 für den asynchronen Upload. Auch wenn der Client anzeigt, dass die Datei zu 100 % hochgeladen wurde, dauert es immer noch lange, bis die aktuelle Seite angefordert wird Der Server wird ebenfalls blockiert.
Unter normalen Umständen wird es nach Abschluss der langen Übertragung normalerweise direkt auf dem Server gespeichert.
1 2 3 4 5 6 7 |
|
In einem aktuellen Projekt wurde Baidus Open-Source-Upload-Komponente Webuploader verwendet. Offiziell unterstützt der Webuploader mehrteiliges Hochladen.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
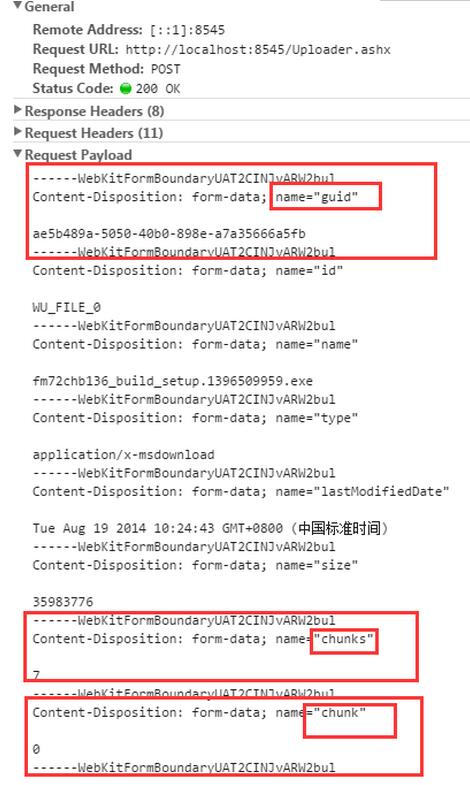
Der mehrteilige Upload von Webuploader besteht darin, die Datei in mehrere Teile aufzuteilen und dann Daten an die von Ihnen definierte Dateiempfangsseite zu senden größer als geteilt Die Größe des Slice wird fragmentiert, und dann werden den Post-Daten zwei Formularelemente hinzugefügt. Ersteres gibt die Reihenfolge des aktuellen Fragments im hochgeladenen Fragment an (beginnend mit 0). Letzteres stellt die Gesamtzahl der Fragmente dar.
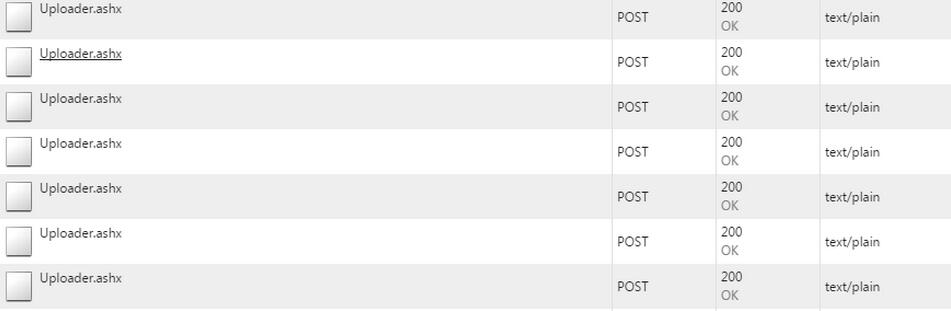
Nachdem eine Datei ausgewählt wurde, wurde sie in 7 Shards unterteilt, sodass der Vorgang zum Posten der Daten in Uploader.ashx sieben Mal durchgeführt wurde.

Die Formularelemente chunk und chunks in jeder Anfrage und die GUID, um anzuzeigen, dass es sich um Fragmente derselben Datei handelt

Nachdem die Daten serverseitig empfangen wurden, können sie gemäß diesen Parametern verarbeitet werden.
1. Erstellen Sie eine temporäre Datei entsprechend der GUID
2. Hängen Sie die empfangenen Fragmentdaten an die Datei an, die der GUID entspricht.
3. Benennen Sie die temporäre Datei entsprechend dem hochgeladenen Dateinamen um
4. Wenn Sie sie direkt ohne Sharding speichern
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
gibt es noch einige Probleme Nicht gelöst, obwohl es vorerst den Anforderungen entspricht:
1 Wenn es mehr als 1 gleichzeitigen Upload gibt, beendet ein Split-Upload-Server die Verarbeitung nicht, der zweite Split jedoch Wenn alle gleichzeitig eintreffen, wird die Fehlermeldung angezeigt, dass die Datei belegt ist.
2. Wenn das Sperren das erste Problem löst, wirkt sich das Sperren definitiv auf die Effizienz aus (gleichzeitig kann nur ein Prozess auf den Code zugreifen, der die Datei speichert).
3. Es ist möglich, dass das zweite Fragment zuerst eintrifft und dann das erste Fragment. Dann können Sie den Stream nicht auf einmal anhängen Temporäre Dateien Warten auf alle Nachdem der mehrteilige Upload abgeschlossen ist, wird er in eine Datei gespleißt.
Es ist nur eine Demo. Ich hoffe, jemand kann helfen, die bestehenden Probleme zu lösen.




