WebUploader ist eine einfache moderne Datei-Upload-Komponente, die vom Baidu WebFE (FEX)-Team entwickelt wurde, hauptsächlich auf HTML5 basiert und durch FLASH ergänzt wird. Im Folgenden werde ich die Verwendung der jquery WebUploader-Datei-Upload-Komponente demonstrieren.
Mit WebUploader können Sie Dateien auch stapelweise hochladen, Miniaturansichten unterstützen und viele andere Parameteroptionen festlegen sowie mehrere Ereignismethoden aufrufen. Sie können die Upload-Komponenten nach Ihren Wünschen anpassen wie.

Als nächstes werde ich anhand eines Bild-Upload-Beispiels erklären, wie WebUploader verwendet wird.
HTML
Wir laden zuerst die CSS- und zugehörigen JS-Dateien.
<link rel="stylesheet" type="text/css" href="css/webuploader.css"> <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="js/webuploader.min.js"></script>
Dann müssen wir eine Schaltfläche #imgPicker und einen Container #fileList vorbereiten, um die Liste der hinzugefügten Dateiinformationen zu speichern. Fügen Sie dem Textkörper Folgendes hinzu :
<div id="uploadimg"> <div id="fileList" class="uploader-list"></div> <div id="imgPicker">选择图片</div> </div>
JAVASCRIPT
Erstellen Sie zunächst eine Web-Uploader-Instanz:
var uploader = WebUploader.create({
auto: true, // 选完文件后,是否自动上传
swf: 'js/Uploader.swf', // swf文件路径
server: 'upload.php', // 文件接收服务端
pick: '#imgPicker', // 选择文件的按钮。可选
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
Hören Sie sich dann das fileQueued-Ereignis an. Wenn also eine Datei hinzugefügt wird, erstellen Sie über uploader.makeThumb eine Bildvorschau.
uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/676/307/619/1481092301585310.jpg" class="lazy" alt="Ausführliche Erläuterung der Verwendung des WebUploader-Dateiuploads der JQuery-Komponente" >' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append( $li );
// 创建缩略图
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 ); //100x100为缩略图尺寸
});
Abschließend erscheint eine Eingabeaufforderung zum Upload-Status. Wenn die Datei hochgeladen wurde, ist der Upload erfolgreich, der Upload schlägt fehl und der Upload ist abgeschlossen Entspricht jeweils den Ereignissen uploadProgress, uploadSuccess,
uploadError und uploadComplete.
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);//这里可以得到上传后的文件路径
$( '#'+file.id ).addClass('upload-state-done');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上传失败');
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
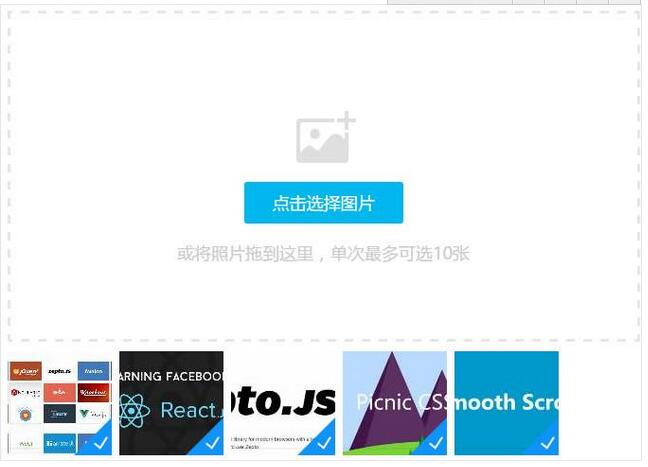
An dieser Stelle haben wir ein einfaches Bild-Upload-Beispiel implementiert. Wenn Sie auf „Bild auswählen“ klicken, wird das Dialogfeld zur Dateiauswahl angezeigt das Bild Danach wird der Prozess zum Hochladen von Bildern gestartet und die den Bildern entsprechenden Miniaturansichten werden in der Liste angezeigt.
Allgemeine Optionseinstellungen und Ereignisaufrufe
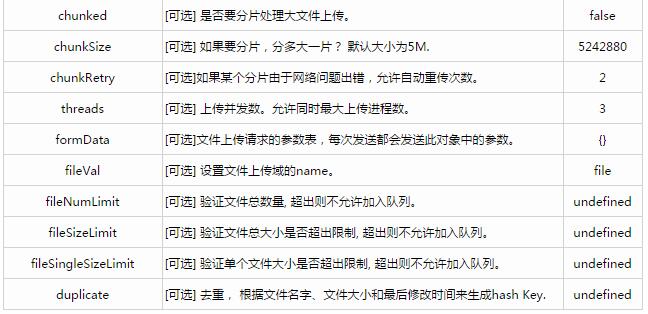
Web Uploader bietet umfangreiche API-Optionseinstellungen und Ereignisaufrufe.


Häufig verwendete Veranstaltungsbeschreibungen:

 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei




