
Die meisten Leute im Internet verwenden die folgende Methode, um festzustellen, ob die Maus in ein Div hinein oder aus einem Div heraus bewegt wird:
Diese Methode ist in der Tat sehr einzigartig und sehr bequem zu verwenden.
Später las ich einige Artikel und sah, dass es eine andere Methode gibt, die Neigung verwendet, um die Richtung der Mausbewegung zu bestimmen.

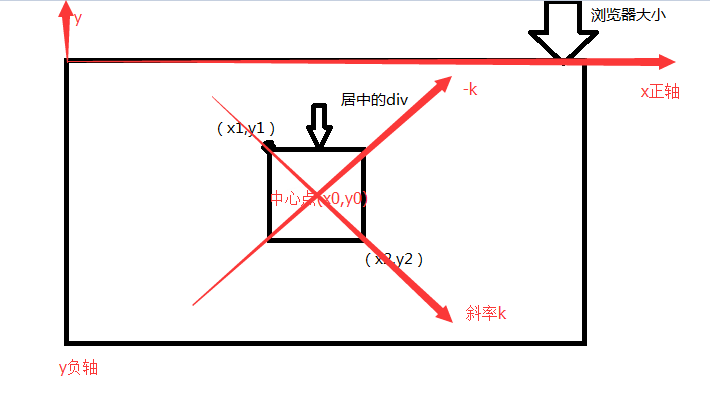
Das obige Bild ist ein schematisches Diagramm dieser Methode, wobei die obere linke Ecke des Browsers als Ursprung und die horizontale Achse als x-Achse dienen rechts so positiv; die vertikale Achse wie die y-Achse, nach oben ist positiv.
Die Koordinaten der oberen linken Ecke des mittleren Div (x1, y1), die Koordinaten der unteren rechten Ecke (x2, y2) und die Koordinaten des Mittelpunkts (x0, y0).
Angenommen, die Steigung der beiden Punkte in der Abbildung ist k (k
Außerdem werden die Koordinaten der Maus auf (x, y) gesetzt, wenn die Maus gerade hinein bewegt wird; >Zuerst haben wir die Steigung k und -k berechnet. Sie werden hauptsächlich verwendet, um „links und rechts“ oder „oben und unten“ anhand der Steigung zwischen den Koordinaten der Maus, die in das Div eindringt, und dem Mittelpunkt zu bestimmen 🎜>
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐标,所有的y坐标都是负数
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同样y坐标为负数
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠标刚移入div内,记录下当前的x坐标
y = -e.clientY; //鼠标刚移入div内,记录下当前的y坐标
var K = (y - y0) / (x - x0); //K是鼠标移入点和中心点的斜率
//当K大于k并且小于-k时,则肯定是左右移入,当移入点的x坐标大于中心点 ,则为右移入,小于则是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此处y是负数,判断上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}



