Manchmal können zu viele Anweisungen zu Problemen mit falschem Erinnern oder Verwirrung führen. Daher werden in diesem Artikel beim Auswendiglernen Zwischenspeicher und Querverweise verwendet, um die Wahrscheinlichkeit von Fehlern zu verringern.
In diesem Artikel geht es hauptsächlich um sechs Anweisungen:
v-if//v-show//v-else//v-for//v-bind//v-on
1. Die bedingte Rendering-Anweisung v-if bestimmt, ob das Element basierend auf dem Bool-Wert des nachfolgenden Ausdrucks gerendert werden soll.
HTML:
<p id="example01">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('lin')>0">Name:{{name}}</p>
</p>
JS:
var vm= new Vue({
el:"#example01",
data:{
male:true,
female: false,
age:29,
name:'colin'
}
})
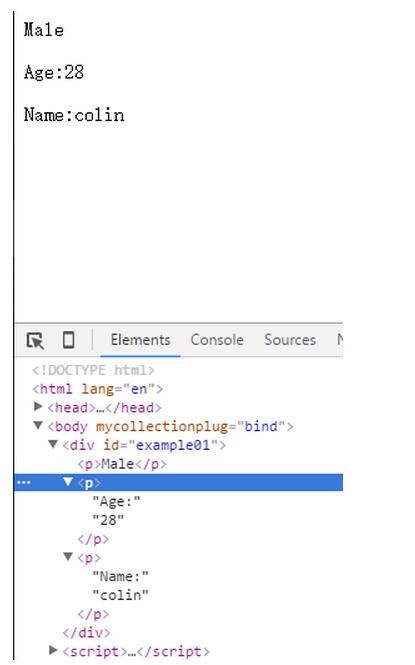
Seitenrenderingeffekt:
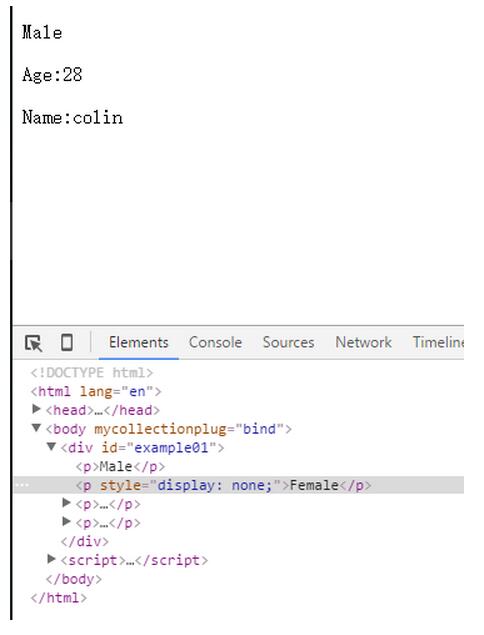
 Daher rendert die v-if-Anweisung nur Elemente, deren Ausdruck dahinter wahr ist; die v-show-Anweisung wird hier vorgestellt, da der Unterschied zwischen den beiden darin besteht, dass die v Die Anweisung -show rendert das Element hinter ihm, dessen Ausdruck falsch ist. Der CSS-Code wird zu einem solchen Element hinzugefügt: style="max-width:90%"; Ändern Sie den obigen v-if-Instanzcode in v-show und das Rendern der Seite Wirkung ist:
Daher rendert die v-if-Anweisung nur Elemente, deren Ausdruck dahinter wahr ist; die v-show-Anweisung wird hier vorgestellt, da der Unterschied zwischen den beiden darin besteht, dass die v Die Anweisung -show rendert das Element hinter ihm, dessen Ausdruck falsch ist. Der CSS-Code wird zu einem solchen Element hinzugefügt: style="max-width:90%"; Ändern Sie den obigen v-if-Instanzcode in v-show und das Rendern der Seite Wirkung ist:
 2, v-show ähnelt v-if, außer dass es Elemente rendert, deren Ausdruck dahinter falsch ist, und CSS-Code zu diesen hinzufügt elements: style="max-width:90%";
2, v-show ähnelt v-if, außer dass es Elemente rendert, deren Ausdruck dahinter falsch ist, und CSS-Code zu diesen hinzufügt elements: style="max-width:90%";
3, v-else muss der v-if/v-show-Anweisung folgen, sonst funktioniert es nicht
Wenn der Ausdruck des Die v-if/v-show-Anweisung ist wahr, das else-Element wird nicht angezeigt. Wenn der Ausdruck der v-if/v-show-Anweisung falsch ist, wird das else-Element auf der Seite angezeigt :
<p id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<hr>
<h1 v-show="name.indexOf('cool') = 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p><script>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name: 'keepcool',
sex: 'Male'
}
})
</script>
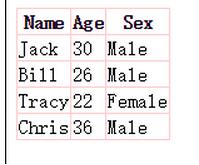
zB:
CSS:
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style><p id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p><script>
var vm = new Vue({
el: '#example03',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script> Um beispielsweise die aktuelle Seitenzahl in der Paging-Funktion hervorzuheben, können Sie den Bind-Befehl verwenden.
Um beispielsweise die aktuelle Seitenzahl in der Paging-Funktion hervorzuheben, können Sie den Bind-Befehl verwenden.
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{
{ n + 1 }}</a>
</li>
</ul>
zB:
Das Obige ist eine Zusammenfassung gängiger Vue.js-Anweisungen (v-if, v-for usw.). Weitere verwandte Inhalte finden Sie hier Achten Sie auf die chinesische PHP-Website (www.php.cn)!
<p id="example04"> <input type="text" v-model="message"> <button v-on:click="greet">Greet</button> <!-- v-on指令可以缩写为@符号--> <button @click="greet">Greet Again</button> </p>
<script>
var exampleData04={
message:"Nice meeting U"
};
var vm2=new Vue({
el:"#example04",
data:exampleData04,
methods:{
greet:function(){
alert(this.message);
}
}
})
</script> Mom.exe-Initialisierungsfehler
Mom.exe-Initialisierungsfehler
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Quantitativer Handel mit digitalen Währungen
Quantitativer Handel mit digitalen Währungen
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++




