Vue.js erstellt den Kalendereffekt „Kalender'.
Verwenden Sie Vue.js, um Daten und Ansichten zu binden. Datenaktualisierungen aktualisieren die Ansicht automatisch, ähnlich wie DataBinding in Android.
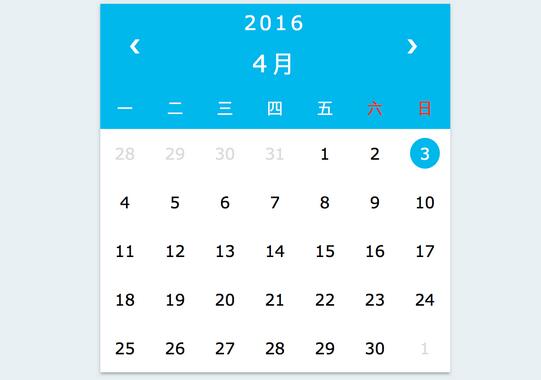
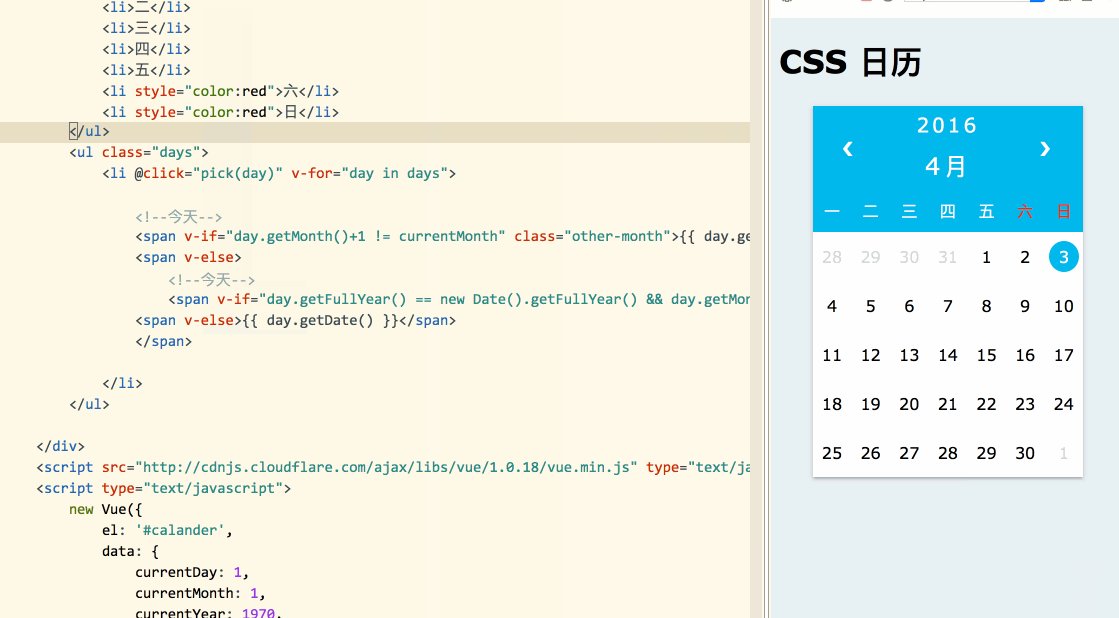
Implementieren Sie einen HTML-Kalendereffekt.


HTML-Teil
<p id="calendar">
<!-- 年份 月份 -->
<p class="month">
<ul>
<li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li>
<li class="year-month" @click="pickYear(currentYear,currentMonth)">
<span class="choose-year">{{ currentYear }}</span>
<span class="choose-month">{{ currentMonth }}月</span>
</li>
<li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li>
</ul>
</p>
<!-- 星期 -->
<ul class="weekdays">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li style="color:red">六</li>
<li style="color:red">日</li>
</ul>
<!-- 日期 -->
<ul class="days">
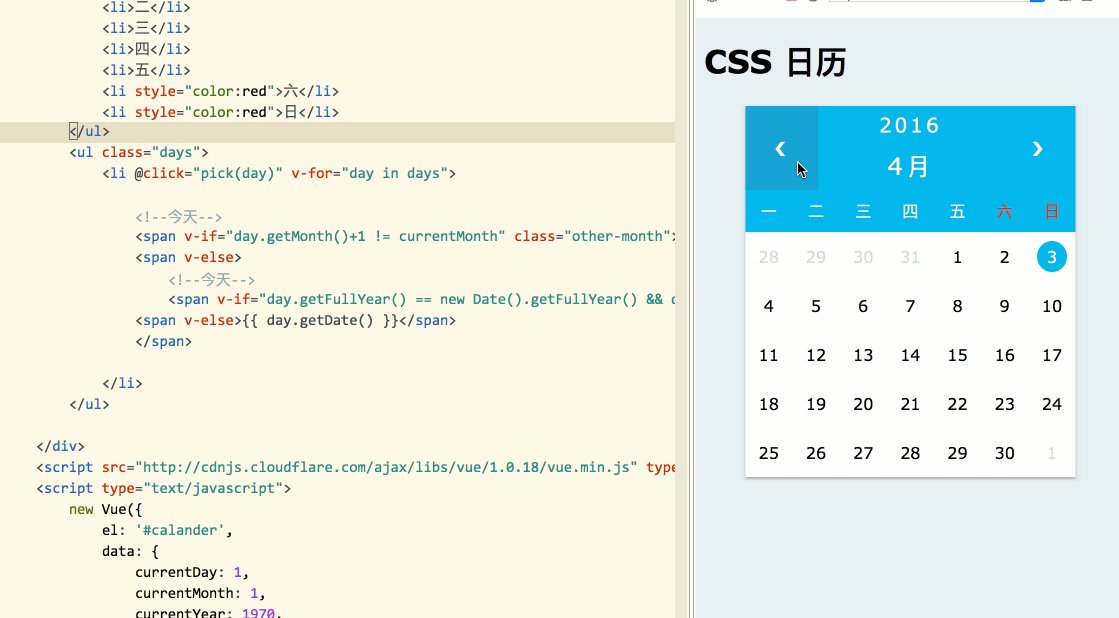
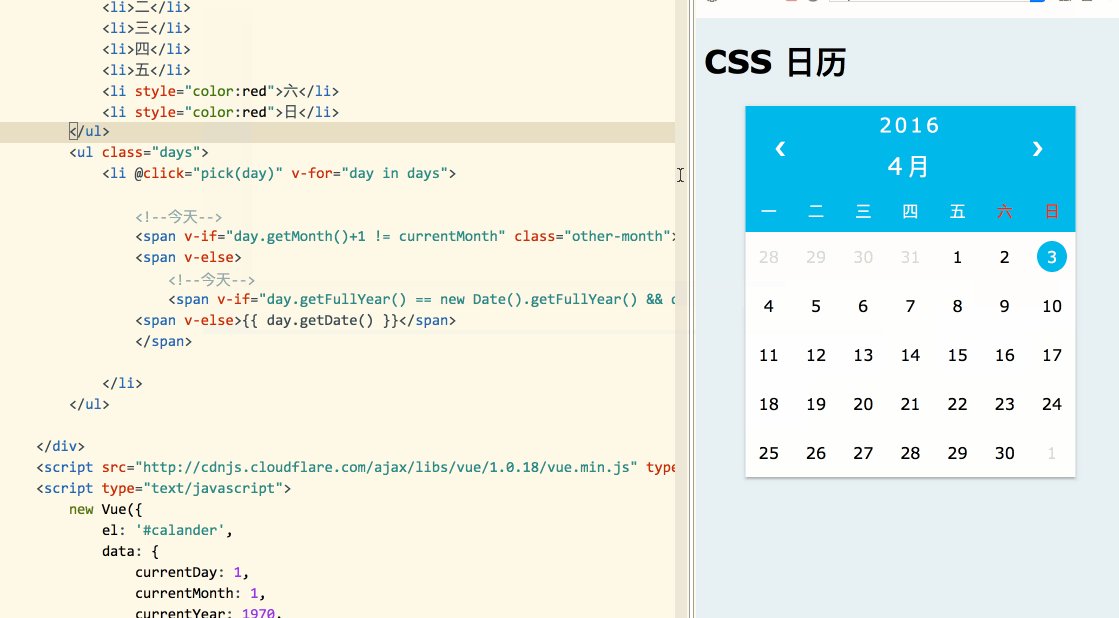
<li @click="pick(day)" v-for="day in days">
<!--本月-->
<span v-if="day.getMonth()+1 != currentMonth" class="other-month">{{ day.getDate() }}</span>
<span v-else>
<!--今天-->
<span v-if="day.getFullYear() == new Date().getFullYear() && day.getMonth() == new Date().getMonth()
&& day.getDate() == new Date().getDate()" class="active">{{ day.getDate() }}</span>
<span v-else>{{ day.getDate() }}</span>
</span>
</li>
</ul>
</p>id erstellt ein Vue-Objekt, das dem Kalender entspricht, und setzt el auf '# Kalender'.
<script type="text/javascript">
new Vue({
el: '#calendar',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
},
created: function() {
this.initData(null);
},
methods: {
initData: function(cur) {
var date;
if (cur) {
date = new Date(cur);
} else {
date = new Date();
}
this.currentDay = date.getDate();
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
console.log("today:" + str + "," + this.currentWeek);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
console.log("y:" + d.getDate());
this.days.push(d);
}
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
this.days.push(d);
}
},
pick: function(date) {
alert(this.formatDate( date.getFullYear() , date.getMonth() + 1, date.getDate()));
},
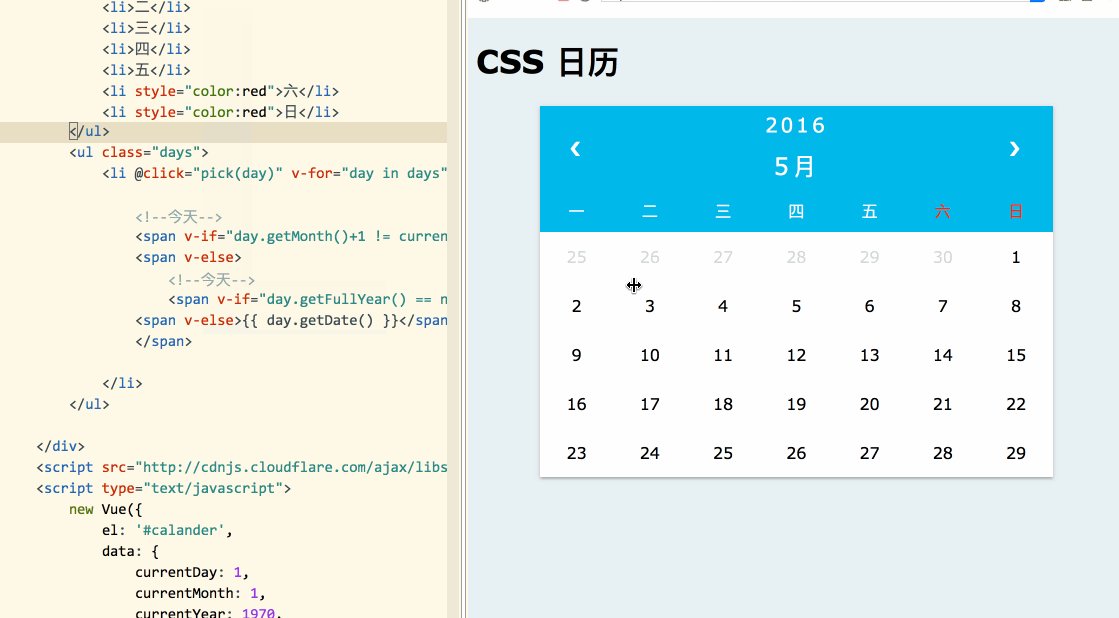
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>Vollständiger Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日历</title>
<style type="text/css">
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
}
body {
font-family: Verdana, sans-serif;
background: #E8F0F3;
}
#calendar{
width:80%;
margin: 0 auto;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.1), 0 1px 5px 0
rgba(0,0,0,0.12);
}
.month {
width: 100%;
background: #00B8EC;
}
.month ul {
margin: 0;
padding: 0;
display: flex;
justify-content: space-between;
}
.year-month {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.year-month:hover {
background: rgba(150, 2, 12, 0.1);
}
.choose-year {
padding-left: 20px;
padding-right: 20px;
}
.choose-month {
text-align: center;
font-size: 1.5rem;
}
.arrow {
padding: 30px;
}
.arrow:hover {
background: rgba(100, 2, 12, 0.1);
}
.month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 3px;
}
.weekdays {
margin: 0;
padding: 10px 0;
background-color: #00B8EC;
display: flex;
flex-wrap: wrap;
color: #FFFFFF;
justify-content: space-around;
}
.weekdays li {
display: inline-block;
width: 13.6%;
text-align: center;
}
.days {
padding: 0;
background: #FFFFFF;
margin: 0;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.days li {
list-style-type: none;
display: inline-block;
width: 14.2%;
text-align: center;
padding-bottom: 15px;
padding-top: 15px;
font-size: 1rem;
color: #000;
}
.days li .active {
padding: 6px 10px;
border-radius: 50%;
background: #00B8EC;
color: #fff;
}
.days li .other-month {
padding: 5px;
color: gainsboro;
}
.days li:hover {
background: #e1e1e1;
}
</style>
</head>
<body>
<h1 id="CSS-nbsp-日历">CSS 日历</h1>
<p id="calendar">
<p class="month">
<ul>
<li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li>
<li class="year-month" @click="pickYear(currentYear,currentMonth)">
<span class="choose-year">{{ currentYear }}</span>
<span class="choose-month">{{ currentMonth }}月</span>
</li>
<li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li>
</ul>
</p>
<ul class="weekdays">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li style="color:red">六</li>
<li style="color:red">日</li>
</ul>
<ul class="days">
<li @click="pick(day)" v-for="day in days">
<!--今天-->
<span v-if="day.getMonth()+1 != currentMonth" class="other-month">{{ day.getDate() }}</span>
<span v-else>
<!--今天-->
<span v-if="day.getFullYear() == new Date().getFullYear() && day.getMonth() == new
Date().getMonth() && day.getDate() == new Date().getDate()" class="active">{{ day.getDate() }}</span>
<span v-else>{{ day.getDate() }}</span>
</span>
</li>
</ul>
</p>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.18/vue.min.js" type="text/javascript"
charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#calendar',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
},
created: function() {
this.initData(null);
},
methods: {
initData: function(cur) {
var date;
if (cur) {
date = new Date(cur);
} else {
date = new Date();
}
this.currentDay = date.getDate();
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
console.log("today:" + str + "," + this.currentWeek);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
console.log("y:" + d.getDate());
this.days.push(d);
}
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
this.days.push(d);
}
},
pick: function(date) {
alert(this.formatDate( date.getFullYear() , date.getMonth() + 1, date.getDate()));
},
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>
</body>
</html>Das Obige ist der Inhalt des Kalendereffekts mit Vue.js. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website ( www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




