
Manchmal müssen wir den Abstand beim Ziehen des Fensters oder beim Bewegen der Maus ermitteln. Zu diesem Zeitpunkt können wir das gewünschte Ergebnis erhalten, indem wir die Position der Maus vor und nach der Maus berechnen. Hier sind mehrere Ereignisattribute:
1. Koordinatenposition des Clientbereichs
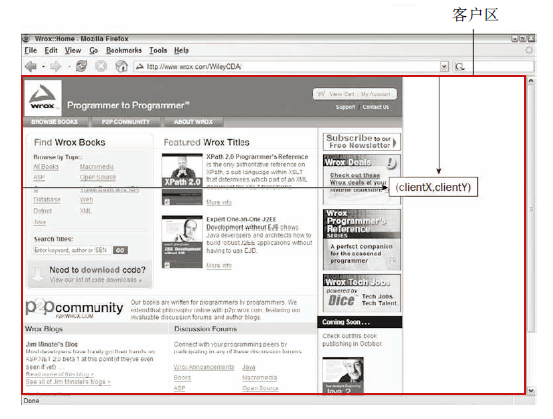
Mausereignisse treten an bestimmten Positionen im Browser-Ansichtsfenster auf. Diese Standortinformationen werden in den Eigenschaften clientX und clientY des Ereignisobjekts gespeichert. Ihre Werte stellen die horizontalen und vertikalen Koordinaten des Mauszeigers im Ansichtsfenster dar, wenn das Ereignis auftritt (ohne die Entfernung, um die die Seite gescrollt wurde). Wie in der folgenden Abbildung gezeigt:

var div = document.getElementById("myDiv"); //获取元素
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
Hinweis: EventUtil.on() stellt ein Elementbindungsereignis dar. EventUtil.getEvent(event) bedeutet, das Ereignisobjekt abzurufen. EventUtil ist ein benutzerdefiniertes Ereignisobjekt (implementiert mit JavaScript), das einige browserübergreifende Methoden enthält. Informationen zur spezifischen Implementierung finden Sie in einem anderen Artikel „Einige browserübergreifende Ereignismethoden“. Wenn das Projekt das jQuery-Plugin verwendet, kann es entsprechend durch die entsprechende Methode ersetzt werden.
2. Seitenkoordinatenposition
Die Ereignisobjektattribute pageX und pageY können Ihnen sagen, wo auf der Seite das Ereignis aufgetreten ist. Mit anderen Worten, diese beiden Eigenschaften stellen die Position des Mauszeigers auf der Seite dar (entspricht den Positionskoordinaten der Maus im Fenster + dem Abstand des Seitenlaufs).
var div = document.getElementById("myDiv");//获取id为"myDiv"的元素
EventUtil.on(div, "click", function(event){//为元素绑定click事件
event = EventUtil.getEvent(event);//获取event事件对象
var pageX = event.pageX,pageY = event.pageY;
if (pageX === undefined){//IE8及更早版本
pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if (pageY === undefined){
pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
alert("Page coordinates: " + pageX + "," + pageY);
});
3. Bildschirmkoordinatenposition
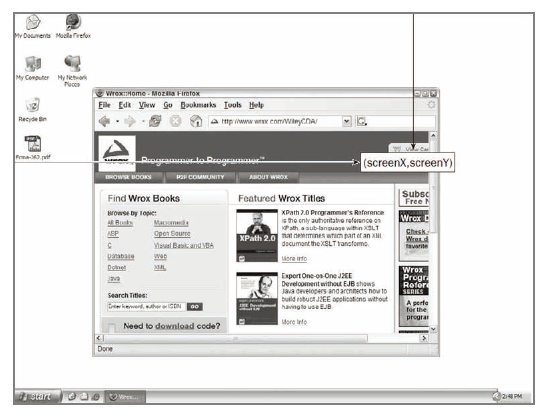
Durch die Attribute screenX und screenY können Sie den Mauszeiger relativ zum gesamten Bildschirm bestimmen wenn ein Mausereignis auftritt. Wie im Bild unten gezeigt:

var div = document.getElementById("myDiv");
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});




