 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Grundlegendes Tutorial zur Verwendung von JavaScript zum Zeichnen von Grafiken mit Canvas
Grundlegendes Tutorial zur Verwendung von JavaScript zum Zeichnen von Grafiken mit Canvas
Grundlegendes Tutorial zur Verwendung von JavaScript zum Zeichnen von Grafiken mit Canvas
Da HTML5 in den letzten zwei Jahren sehr beliebt geworden ist, habe ich kürzlich einige Nachforschungen angestellt. Ich hatte die Idee, HTML-bezogene Funktionen zu verwenden, also muss ich es auch sorgfältig lernen.
Nachdem ich mir die Funktionen von Canvas genau angesehen habe, habe ich das Gefühl, dass HTML5 in der clientseitigen Interaktion immer funktionaler wird. Heute habe ich mir ein paar Beispiele angesehen zur späteren Verwendung aufbewahren.
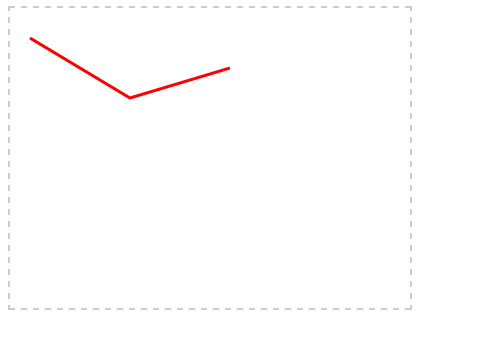
1. Verwenden Sie Canvas, um eine gerade Linie zu zeichnen:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Die beiden hier verwendeten API-Methoden moveTo und lineTo sind der Startpunkt und das Ende Punkt des Liniensegments bzw. Variablen sind (X-Koordinate, Y-Koordinate), Strichstil und Strich bzw. Pfadzeichnungsstil und Pfadzeichnung.
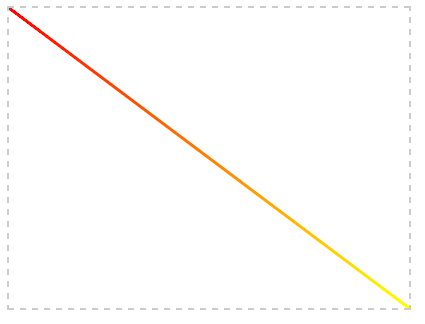
2. Verlaufslinien zeichnen

Verlaufslinien haben einen Farbverlaufseffekt. Natürlich kann der Verlaufsstil der Richtung des Pfads folgen oder nicht . Richtung:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>3. Zeichnen Sie ein Rechteck oder Quadrat:

Diese Art von rechteckigem Feld kann nur mit Hintergrundcode generiert werden, wenn Sie verwenden HTML4. Jetzt kann die von HTML5 bereitgestellte Canvas-Funktion einfach gezeichnet werden, sodass die Vorteile von HTML5 recht groß sind.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
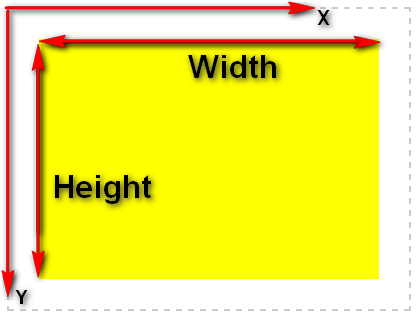
</html>Hier wird eine Methode verwendet - fillRect(). Aus der wörtlichen Bedeutung können Sie auch erkennen, dass es sich hierbei um das Füllen eines Rechtecks handelt. Die Parameter hier sind eine Erklärung wert , Höhe), dies und Die Koordinaten in der Mathematik sind unterschiedlich. Weitere Informationen finden Sie unter

. Die X- und Y-Koordinaten beginnen hier am Startpunkt relativ zur oberen linken Ecke die Leinwand. Denken Sie daran! !
4. Zeichnen Sie ein einfaches rechteckiges Feld
Im obigen Beispiel geht es um das Zeichnen eines rechteckigen Blocks und das Füllen desselben mit Farbe.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Das ist ganz einfach, genau wie im obigen Beispiel, ersetzen Sie einfach die Füllung durch einen Strich. Weitere Informationen finden Sie im obigen Beispiel.
5. Zeichnen Sie ein lineares Farbverlaufsrechteck
Der Farbverlauf ist ein ziemlich guter Fülleffekt. Durch die Kombination von Beispiel 2 und Beispiel 3 können wir ein Farbverlaufsrechteck erstellen
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Keine Erklärung nötig, denken Sie einfach an fillRect(X,Y,Width,Height).
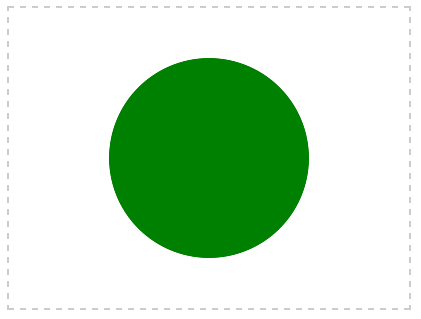
6. Einen Kreis füllen
Kreise haben viele Verwendungsmöglichkeiten, natürlich auch Ellipsen.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
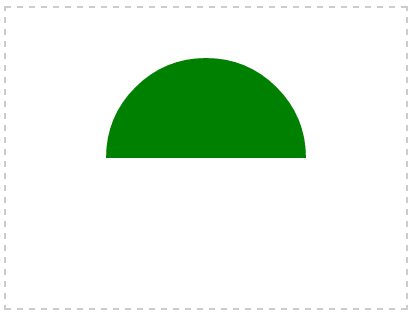
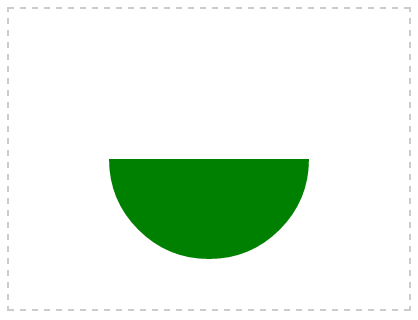
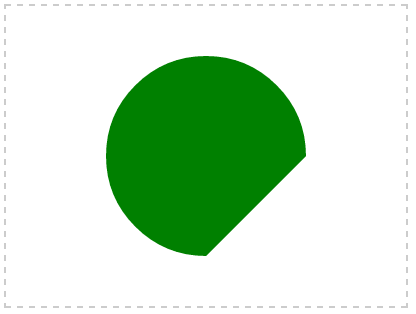
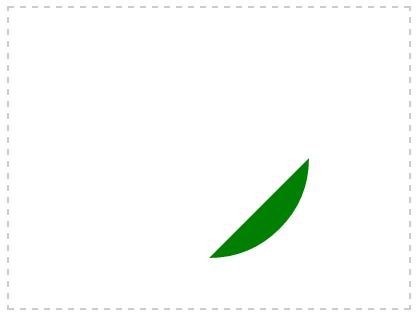
</html>Die Verwendung der Bogenmethode hier ist arc(X,Y,Radius,startAngle,endAngle,gegen den Uhrzeigersinn), was bedeutet (Mittelpunkt-X-Koordinate, Mittelpunkt-Y-Koordinate). , Radius, Anfangswinkel (Bogenmaß), Endwinkel Bogenmaß, ob im Uhrzeigersinn gezeichnet werden soll);
Vergleich der Parameter im Bogen:
a, cans.arc(200,150,100,0,Math. PI ,true);

c, cans.arc(200,150,100,0,Math.PI/2,true);[/code]

c, cans.arc(200,150,100,0,Math.PI/2,true);

d, cans.arc(200,150,100, 0 ,Math.PI/2,false);

7. Kreisblock

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Ich habe gewonnen' Ich werde es hier nicht erklären. Wie im obigen Beispiel steuert lineWidth die Breite der Linie.
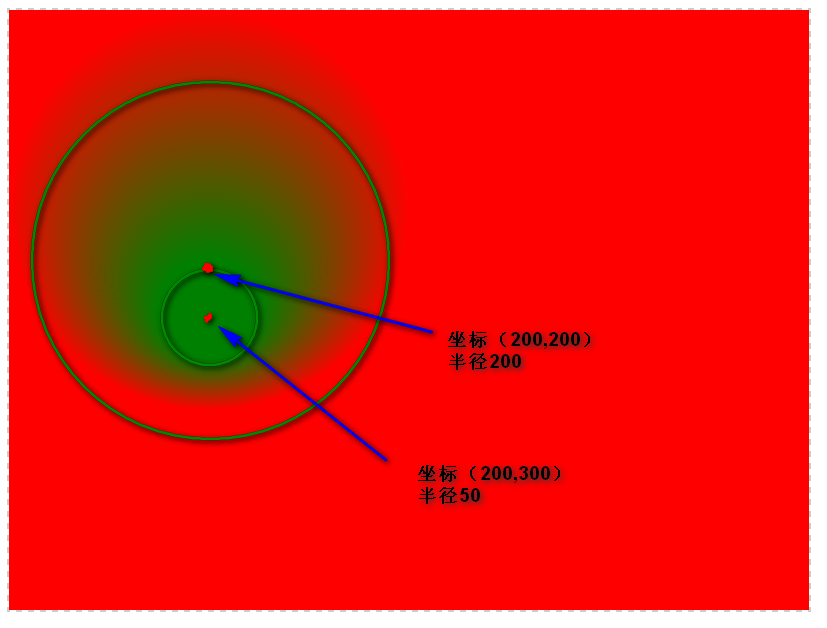
8. Circular Gradient

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
</html>
Was hier erklärt werden muss, ist die Methode createRadialGradient, die Parameter sind (Xstart , Ystart, radiusStart, Viele Stile können auf diese Weise erreicht werden, wie zum Beispiel
Dreidimensionaler Kreis

var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
Das Obige ist Der Inhalt des grundlegenden Tutorials zum Zeichnen von Grafiken mit Canvas und JavaScript. Weitere Informationen finden Sie auf der chinesischen PHP-Website (www.php.cn).

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Entdecken Sie die wichtige Rolle und Anwendung von Canvas in der Spieleentwicklung
Jan 17, 2024 am 11:00 AM
Verstehen Sie die Leistungsfähigkeit und Anwendung von Canvas in der Spieleentwicklung. Überblick: Mit der rasanten Entwicklung der Internettechnologie werden Webspiele bei Spielern immer beliebter. Als wichtiger Bestandteil der Webspielentwicklung hat sich die Canvas-Technologie nach und nach in der Spieleentwicklung durchgesetzt und ihre leistungsstarke Leistungsfähigkeit und Anwendung unter Beweis gestellt. In diesem Artikel wird das Potenzial von Canvas in der Spieleentwicklung vorgestellt und seine Anwendung anhand spezifischer Codebeispiele demonstriert. 1. Einführung in die Canvas-Technologie Canvas ist ein neues Element in HTML5, das uns die Verwendung ermöglicht
 Der Entwicklungstrend und die Zukunftsaussichten von Canvas im chinesischen Bildungssektor
Jan 17, 2024 am 10:22 AM
Der Entwicklungstrend und die Zukunftsaussichten von Canvas im chinesischen Bildungssektor
Jan 17, 2024 am 10:22 AM
Mit der rasanten Entwicklung von Wissenschaft und Technologie und der weit verbreiteten Anwendung der Informationstechnologie im Bildungsbereich entwickelt sich Canvas als weltweit führendes Online-Lernmanagementsystem nach und nach in der chinesischen Bildungsbranche weiter. Das Aufkommen von Canvas bietet neue Möglichkeiten für die Reform der Bildung und Lehrmethoden in China. In diesem Artikel werden die Entwicklungstrends und -aussichten von Canvas im chinesischen Bildungssektor untersucht. Einer der Entwicklungstrends von Canvas im chinesischen Bildungssektor ist zunächst die tiefgreifende Integration. Mit der rasanten Entwicklung von Cloud Computing, Big Data und künstlicher Intelligenz wird Canvas immer mehr



