WeChat-Applet-Aktionsblatt
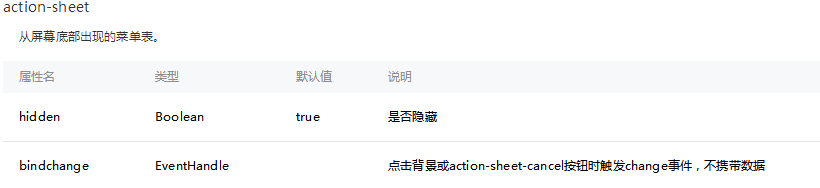
Aktionsblatt ist das Auswahlmenü, das unten angezeigt wird. Das Untermenü wird durch Aktionsblatt-Element und Aktionsblatt-Abbrechen angegeben ist der Menüpunkt „action-sheet-cancel“, der, wie der Name schon sagt, dazu dient, das Menü einzublenden. Wir können die Reaktion nach dem Klicken auslösen, indem wir „bindtap“ zum „action-sheet-item“ hinzufügen Das Ereignis des Aktionsblatts wird ausgelöst. Die Anzeige des Menüs kann in der an bindchange gebundenen Funktion gesteuert werden. Darüber hinaus wird das Menü auch ausgeblendet, wenn Sie auf eine leere Stelle klicken.
Offizielles Dokument

.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel >取消</action-sheet-cancel>
</action-sheet>
.js
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
console.log(this);
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
});
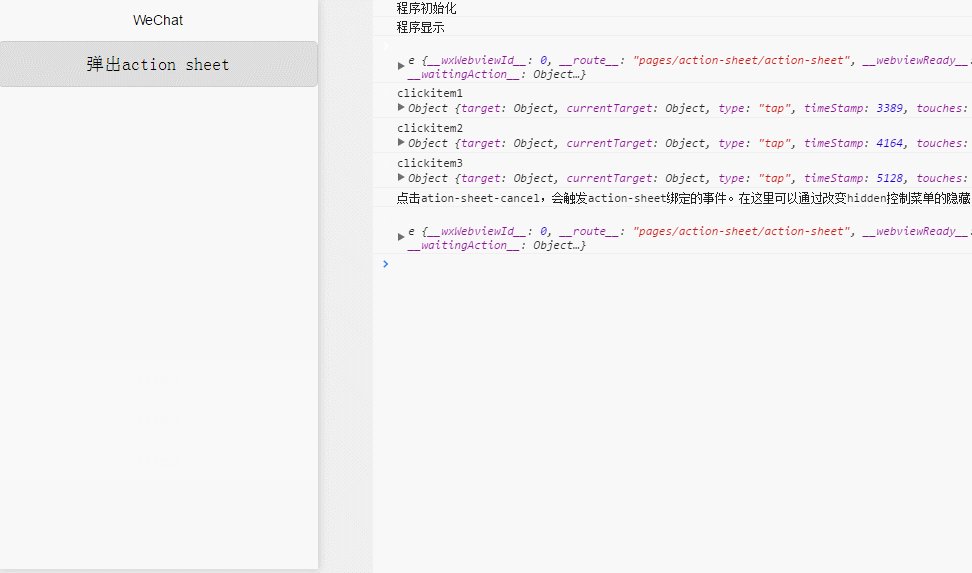
console.log("点击ation-sheet-cancel,会触发action-sheet绑定的事件。在这里可以通过改变hidden控制菜单的隐藏");
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
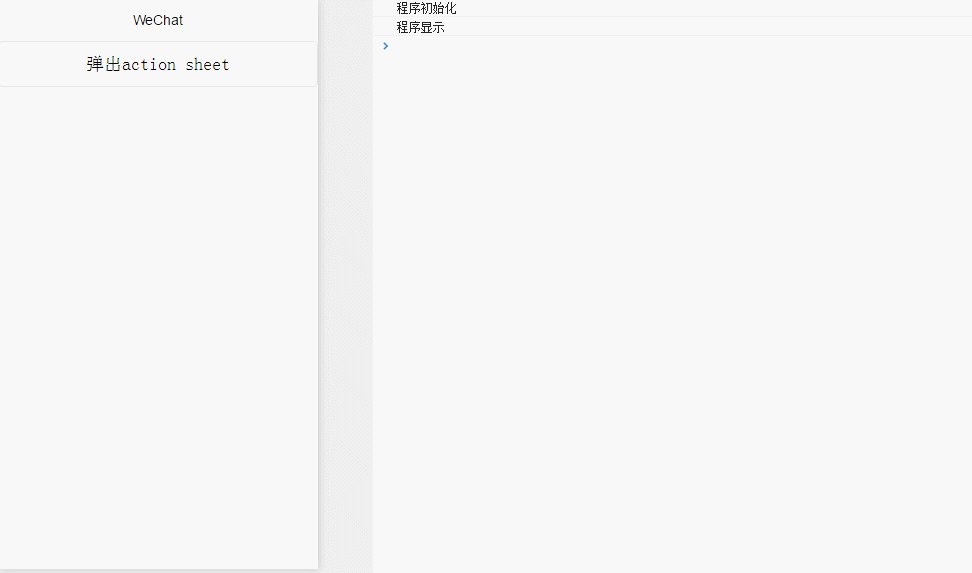
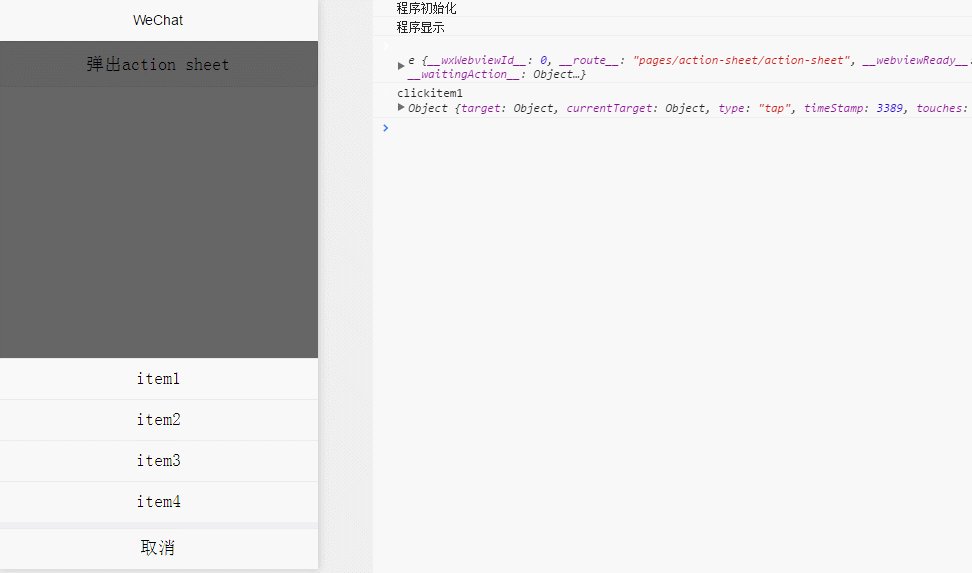
Laufeffekt

So verhindern Sie, dass das Bild ausgeblendet wird, wenn Sie auf eine leere Stelle klicken ? Anstatt das Menü automatisch auszublenden, wenn Sie auf „Abbrechen“ klicken, müssen Sie außerdem einen Satz schreiben, um es auszublenden, was wirklich mühsam ist.




