
1. Grundlegende Verwendung
var recognition = new webkitSpeechRecognition();
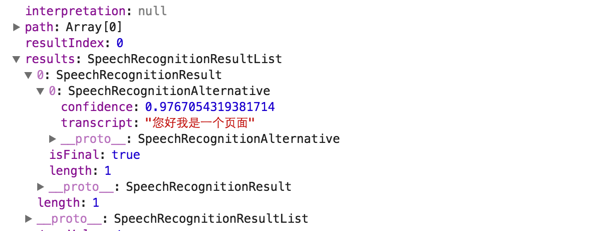
recognition.onresult = function(event) {
console.log(event)
}
recognition.start();
Der Vorgang hier ermöglicht es der Benutzerautorisierungsseite, das Mikrofon einzuschalten, wenn der Benutzer dies zulässt. Der Benutzer kann mit dem Sprechen beginnen. Wenn Sie aufhören zu sprechen, wird die von onresult registrierte Zeit ausgelöst und das erfasste Audio wird als JavaScript-Objekt zurückgegeben.
2. Antwortablauf
Sie müssen warten, bis der Benutzer für das Gespräch bereit ist und weiß, dass das Gespräch beendet ist
var recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function(event) {
console.log(event)
}
recognition.start(); 
Auf diese Weise können Sie Ergebnisse vorab rendern, wenn der Benutzer zu sprechen beginnt.
Sie können die erkannte Sprache automatisch auswählen, wobei standardmäßig die Landessprache verwendet wird.
3. x-webkit-speech
Webkit-basierter Browser unterstützt Spracheingabe
<input type="text" x-webkit-speech />
Es erkennt den Ton und wandelt ihn in Text um
Sicherheit
Unter dem HTTP-Protokoll erinnert der Browser den Benutzer jedes Mal daran, den Sprachvorgang zu bestätigen Auf der https-Seite gibt es keinen so mühsamen Vorgang.
Auf das aufgenommene Audio kann über den JavaScript-Kontext und die gesamte Seite zugegriffen werden.




