
Mein technisches Niveau ist im Allgemeinen begrenzt. Wenn es Fehler gibt, korrigieren Sie mich bitte.
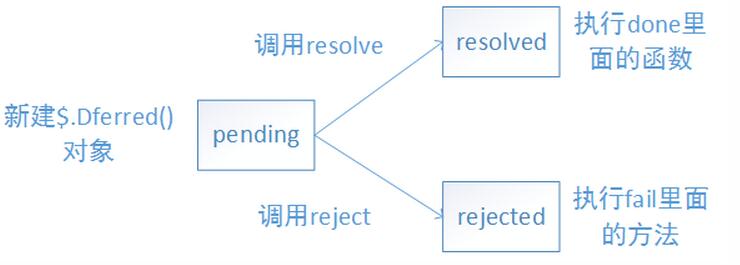
ES6 hat das verzögerte Objekt Promise implementiert, aber heute ist der Protagonist das verzögerte Objekt in JQ, und die Routinen sind tatsächlich dieselben. Schauen wir uns ein ziemlich weit hergeholtes Beispiel an:
<button id="add">add</button><button id="remove">remove</button> <div id="content"></div>
Fügen Sie das span-Element hinzu und ändern Sie die Farbe in Rot. Dann haben wir uns die heterogenen Dinge in unserem Code angesehen, die Anfangsvariable dfd = new $.Deferred(); und die Funktion dfd.resolve() in der Funktion add event; span").css("color","red");}).
$(function(){
var dfd = new $.Deferred();
var add = $("#add");
var remove = $("#remove");
var content = $("#content");
add.click(function(){
var span = $("<span>我是点击按钮创建的元素</span>");
$("span").length==0&&$("body").append(span);
dfd.resolve();
})
remove.click(function(){
var span = $("span");
span&&span.remove();
})
dfd.done(function(){
$("span").css("color","red");
})
})Schauen wir uns den Startcode an. Unser dfd.done() definiert die Funktion, die die Schriftart rot macht Ausführung, dfd-Aufrufe auflösen Nachdem sich der Status von dfd von „Ausstehend“ in „Aufgelöst“ geändert hat, wird die Methode in „Fertig“ ausgeführt und die Farbe wird rot.
Parameter können zwischen dfd.resolve() und dfd.done() übergeben werden. Jetzt nehmen wir einige Änderungen am Startcode vor: 
Nachdem wir geklickt haben, wechselt die Schriftfarbe zu Grün.
//done里面的修改如下
dfd.done(function(color){$("span").css("color",color)})
//点击事件的处理函数修改如下
dfd.resolve("green");Egal welche API von dfd, Sie können derzeit mehrere schreiben kann in Betracht gezogen werden. Kann die Ausführungsreihenfolge garantiert werden? Wir können sicher sein, dass die Ausführungsreihenfolge der dfd-Funktionen in der von uns geschriebenen Reihenfolge ausgeführt wird. Schauen Sie sich den folgenden Code an:
Der erste Die Funktion fügt ein Element hinzu und die zweite Funktion ändert die Farbe des hinzugefügten Elements.
dfd.done(function(){
var span = $("<span>我是点击按钮创建的元素</span>");
$("span").length==0&&$("body").append(span);
})
.done(function(color){
$("span").css("color",color)});
})
Beispiel für ein verzögertes Objekt
var dfd = new $.Deferred();
dfd.done(function(){console.log(1)});
dfd.done(function(){console.log(2)});
console.log("resolve before");
dfd.resolve();
console.log("resolve after");
dfd.done(function(){console.log(3)});
//resolve before,1,2,resolve after,3
Nach 1.5 (es scheint diese Version zu sein~) gibt AJAX ein Promise-Objekt zurück, und dann können wir es wie folgt schreiben:
$.ajax({
url:"x/y",
type:"post",
data:"{...}",
contentType:"application/json; charset=utf-8",
success:function(){},
error:function(){}
})
Es sieht etwas aggressiver aus und wir können auch mehrere .done(function(){}) hinzufügen, wobei jedes done unterschiedliche Dinge behandelt, sodass es klarer aussieht.
已经知道延迟对象可以改变代码的执行顺序,假如我们又下面的代码:
$.ajax({
url:"取数据",
type:"post",
contentType:"xxx"
}).done(function(data){
$.ajax({
url:"利用data取数据",
data:data,
type:"post",
contentType:"xxxx"
}).done(function(data){
use data to _do sth...
})
})
我们会发现嵌套的有点多了,我们就可以利用延迟对象让他看起来更加好看一点:
var dfd = new $.Deferred();
$.ajax({
url:"取数据",
type:"post",
contentType:"xxx"
}).done(function(data){
dfd.resolve(data);
})
dfd.done(function(data){
$.ajax({
url:"利用data取数据",
data:data,
type:"post",
contentType:"xxxx"
}).done(function(data){
use data to _do sth...
})
})
没有延迟对象我们一样能完成需要的功能,此时我们就需要一层一层嵌套我们处理过程了,而有了延迟对象我们就可以避免这种事了,他可以轻松控制代码的执行顺序,让代码看起来更请清晰。你可能会说我封装函数在合适的地方调不就行了,如果自己看自己写的代码没问题,但是换一个人他的滚动条可能就一直上上下下了。
延迟对象的里一个作用就是可以合并AJAX的调用,比如一个接口取数据A另一个接口取数据B,AB都取到之后我们在利用这些数据做一些喜欢做的事,我们就可以利用延迟对象轻松实现。此时我们就可以利用JQ的$.when()来实现。$.when()就跟他的名字一样-当什么的时候-,他的参数可以是Promise对象,也可以是字符串(很少遇到不在介绍),他的返回结果也是一个Promise对象,下面看一个小例子:
var allData = {};
var dataA = $.ajax({
url:"获取A的URL",
type:"post",
}).done(function(data){
allData.a = data;
});
var dataB = $.ajax({
url:"获取B的URL",
type:"post",
}).done(function(data){
allData.b = data;
});
$.when(dataA,dataB).done(function(){
use allData to _do sth...
});
allData是保存所有数据的一个集合,dataA是第一个AJAX返回的Promise对象,dataB是第二个。$.when()的done方法执行的唯一条件就是dataA和dataB都执行成功。
补充:dfd还有一对组合就是notify+progress当dfd对象的状态处于pending时可以调用dfd.nothfy(),调用之后dfd.progress()里面的函数会执行,只要dfd处于pending状态dfd.notify()就可以一直调用,同样也可以传递参数。




