Ztree wurde kürzlich in dem Projekt verwendet, und es dauerte eine Weile, bis es ein Echo hatte, also habe ich es für das nächste Mal als Referenz aufgezeichnet.
1. Verwenden Sie ztree, um Berechtigungen für neue Rollen zu laden. Da es nicht viele Berechtigungen gibt, verwenden Sie alle direkten Ladevorgänge.
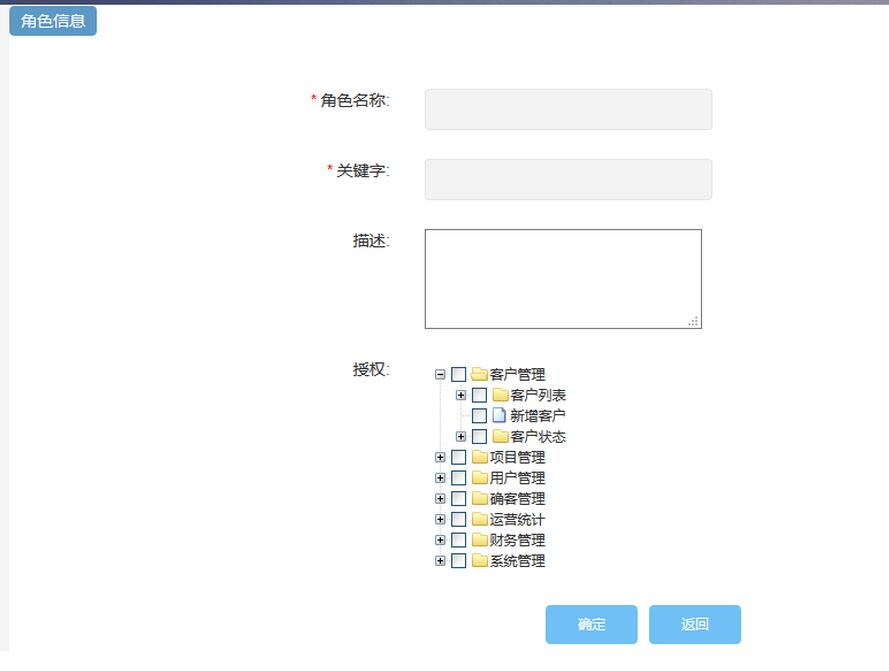
Rendering:

Spezifischer beteiligter Ztree-Code:
Importiert in JSP: /js/ztree/zTreeStyle.css und js/ ztree /jquery.ztree.all-3.5.js
Seite hinzugefügt
js-Code (der Ebenen-Popup-Effekt wird diesem js hinzugefügt):
<script>
$(function() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree选中效果
enable : true,
}
};
$.ajax({
url : '${pageContext.request.contextPath}/rest/sys/getAllFunction',//发送ajax请求加载权限数据
type : 'get',
dataType : 'json',
success : function(data) {//data就是服务端返回的权限数据
//var zNodes = eval("(" + data + ")");
//使用权限数据初始化ztree
$.fn.zTree.init($("#functionTree"), setting, data);
},
error : function(msg) {
alert('树加载异常!');
}
});
//确定添加按钮
$("#btn_submit").click(function() {
if(checkHousetype()){
//获得ztree对象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//获得当前ztree对象选中的节点数组
var nodes = treeObj.getCheckedNodes(true);//在提交表单之前将选中的checkbox收集
//循环数组,获得节点的ID,拼接成字符串使用逗号分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/addRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('新增角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的参数不合法', {time:1500});
},
500 : function() {
layer.msg('网络异常,请稍候再试!', {time:1500});
}
}
});
}
});
});
//校验
function checkHousetype(){
var flag = true ;
//关键字
if($("#code").val()==''){
flag = false ;
layer.msg('请输入关键字', {time:1500});
return flag ;
}
//名称
if($("#name").val()==''){
flag = false ;
layer.msg('请输入角色名称', {time:1500});
return flag ;
}
return flag ;
}
</script>
Ztree-Format in Berechtigungen:
private String id;
private String name;
private String code;
private String description;
// private String page;
//private String generatemenu;
//private String zindex;
private String pid;
private boolean isParent;
//ztree组件需要格式
public String getpId() {
return this.pid==null?"0":this.pid;
}
......
2. Zeichenecho Ztree bearbeiten
js-Code:
<script>
var zNodes;
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
//当页面加载完毕,向后台发送ajax请求,获取用户id为1的用户所拥有的权限
//(这里要显示所有权限,该id用户的权限回显时,被自动选中),这里的用户id为1仅做测试使用,实际开发中会传值
function loadPower(roleId){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath }/rest/sys/queryFunByRoleId",
data:{"roleId":roleId},
async:false,
dataType:"json",
success:function(data){
zNodes=data;
}
})
}
$(function() {
// 授权树初始化
var setting = {
data : {
key : {
title : "t"
},
simpleData : {
enable : true
}
},
check : {//使用ztree选中效果
enable : true,
}
};
//页面加载完毕时加载此方法
$(document).ready(function(){
var id = $("#roleId").val();
loadPower(id);
$.fn.zTree.init($("#functionTree"), setting, zNodes);
});
//确定添加按钮
$("#btn_submit").click(function() {
if(checkHousetype()){
//获得ztree对象
var treeObj = $.fn.zTree.getZTreeObj("functionTree");
//获得当前ztree对象选中的节点数组
var nodes = treeObj.getCheckedNodes(true);//在提交表单之前将选中的checkbox收集
//循环数组,获得节点的ID,拼接成字符串使用逗号分隔
var array = new Array();
for(var i=0;i<nodes.length;i++){
array.push(nodes[i].id);
}
var ids = array.join(",");
$("input[name=funcitonIds]").val(ids);
var formData = new FormData($("#formproject")[0]);
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath }/rest/sys/eidtRole",
// data : $("#formproject").serialize(),
data:formData,
contentType: false,
processData: false,
statusCode : {
201 : function() {
layer.msg('编辑角色成功!', {icon: 6,time:1500},function(){
location.href = "${pageContext.request.contextPath }/rest/sys/page/rolelist";
})
},
400 : function() {
layer.msg('提交的参数不合法', {time:1500});
},
500 : function() {
layer.msg('网络异常,请稍候再试!', {time:1500});
}
}
});
}
});
});
//校验
function checkHousetype(){
var flag = true ;
//关键字
if($("#code").val()==''){
flag = false ;
layer.msg('请输入关键字', {time:1500});
return flag ;
}
//名称
if($("#name").val()==''){
flag = false ;
layer.msg('请输入角色名称', {time:1500});
return flag ;
}
return flag ;
}
</script>
Java-Hintergrund:
Controller:
/**
* 编辑角色,回显角色权限
* @param roleId
* @return
*/
@RequestMapping(value = "queryFunByRoleId", method = RequestMethod.POST)
public ResponseEntity<List<Map<String, Object>>> queryFunByRoleId(String roleId) {
try {
if(StringUtils.isBlank(roleId)){
// 返回400
return ResponseEntity.status(HttpStatus.BAD_REQUEST).body(null);
}
return ResponseEntity.ok(sysService.queryFunByRoleId(roleId));
} catch (Exception e) {
e.printStackTrace();
}
// 出错 500
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(null);
}
Dienst:
aufgrund von Enthält in der Liste Die Methodenüberprüfung schlägt immer fehl und ich habe keine Probleme mit dem Grund, warum ich sie selbst geschrieben habe, um sie anhand der ID zu überprüfen
/**
* zTree v3回显
* 初始化化权限树
* 拼接treeNode属性
*/
@Transactional(readOnly=true)
public List<Map<String, Object>> queryFunByRoleId(String roleId) {
//查询所有权限
List<AuthFunction> functions = queryAllAuthFunction();
//查询指定角色的权限
List<AuthFunction> functionsByRoleId = findFunctionByRoleId(roleId);
//包装zTree
List<Map<String, Object>> list =new ArrayList<Map<String, Object>>();
Map<String, Object>map=null;
for(int i=0;i<functions.size();i++){
map=new HashMap<>();
//Role role=functions.get(i);
AuthFunction fun = functions.get(i);
map.put("id", fun.getId());
map.put("pId", fun.getpId());
map.put("name", fun.getName());
map.put("isParent", fun.getIsParent());
//判断指定用户的角色是否在所有角色中包含,有则设置checked=true.
if(functionsByRoleId != null && functionsByRoleId.size()>0 && ListIsContainsObj(functionsByRoleId,fun)){
map.put("checked",true);
}else {
map.put("checked",false);
}
list.add(map);
}
return list;
}
//校验全部权限中是否有某个权限,有返回true
private boolean ListIsContainsObj(List<AuthFunction> functions, AuthFunction fun) {
if(fun == null || functions == null || functions.size()<=0){
return false;
}
for (AuthFunction authFunction : functions) {
if(fun.getId().equals(authFunction.getId())){
return true;
}
}
return false;
}
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Der Unterschied zwischen Export und Exportstandard
Der Unterschied zwischen Export und Exportstandard
 So aktualisieren Sie das BIOS
So aktualisieren Sie das BIOS
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 Welches Format ist m4a?
Welches Format ist m4a?
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache




