
Jede Funktion verfügt über ein Prototypattribut, das einen Verweis auf ein Objekt darstellt. Das Prototypobjekt enthält Methoden und Eigenschaften, die von Funktionsinstanzen gemeinsam genutzt werden, was bedeutet, dass die Funktion als Konstruktoraufruf verwendet wird. Wenn es mit dem neuen Operator aufgerufen wird, erbt das neu erstellte Objekt Eigenschaften und Methoden vom Prototypobjekt.
Private Variablen und Funktionen
Bevor wir ausführlich über Prototypen sprechen, wollen wir über ein paar verwandte Dinge sprechen, damit wir die Designabsicht von Prototypen besser verstehen können. In einem zuvor geschriebenen JavaScript-Namespace-Blog wurde der Funktionsumfang von JavaScript erwähnt. Wenn die in der Funktion definierten Variablen und Funktionen keine Schnittstelle zur Außenwelt bereitstellen, sind sie für die Außenwelt nicht zugänglich, dh sie werden zu privaten Variablen und private Veranstaltungen.
function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}
Auf diese Weise kann außerhalb des Funktionsobjekts Obj nicht auf die Variable a und die Funktion fn zugegriffen werden, sie werden privat und können nur innerhalb von Obj verwendet werden , auch wenn eine Instanz der Funktion Obj immer noch nicht auf diese Variablen und Funktionen zugreifen kann
var o=new Obj(); console.log(o.a); //undefined console.log(o.fn); //undefined
statische Variablen, Funktionen
Beim Definieren einer Funktion kann weiterhin über das Objekt selbst auf die Eigenschaften und Funktionen zugegriffen werden, auf deren Instanzen jedoch nicht zugegriffen werden kann. Solche Variablen und Funktionen werden in Java bzw. verwendet C#-Schüler verstehen die Bedeutung von statisch sehr gut.
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined
Instanzvariablen, Funktionen
In der objektorientierten Programmierung hoffen wir neben einigen Bibliotheksfunktionen noch um sie im Objekt zu definieren Definieren Sie gleichzeitig einige Eigenschaften und Methoden, auf die nach der Instanziierung zugegriffen werden kann
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function
Dies kann den oben genannten Zweck jedoch erreichen
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
Die oben genannten Code-Ausführungsergebnisse entsprechen vollständig den Erwartungen, veranschaulichen aber auch ein Problem a und fn werden in o1 geändert, in o2 gibt es jedoch keine Änderung, da Arrays und Funktionen sowohl Objekte als auch Referenztypen sind. Dies bedeutet, dass die Eigenschaften und Methoden in o1 und die Eigenschaften und Methoden in o2 zwar denselben Namen haben, aber nicht a Referenz, sondern eine Kopie der vom Obj-Objekt definierten Eigenschaften und Methoden.
Dies ist kein Problem für Attribute, aber es ist ein großes Problem für Methoden, da die Methoden genau die gleiche Funktion ausführen, es jedoch zwei Kopien gibt, wenn ein Funktionsobjekt Tausende von Instanzen hat Methoden, dann muss jede Instanz eine Kopie von Tausenden von Methoden verwalten. Was können wir tun?
Prototyp
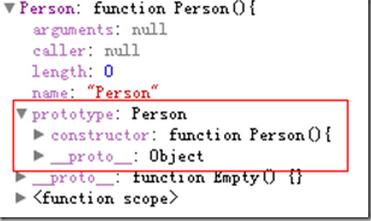
Immer wenn eine neue Funktion erstellt wird, wird ein Prototypattribut für die Funktion gemäß einem bestimmten Regelsatz erstellt. Standardmäßig lautet das Prototypattribut „Erhalten Sie einen Konstruktor“ (. Dieses Attribut ist ein Zeiger auf die Funktion, in der sich das Prototypattribut befindet. Schreiben Sie den Code und sehen Sie sich das Bild oben an.
function Person(){
} 
Wie aus der obigen Abbildung ersichtlich ist, erhält das Personenobjekt automatisch das Prototypattribut und Der Prototyp ist auch ein Objekt, das automatisch eine Konstruktoreigenschaft erhält, die auf das Person-Objekt verweist.
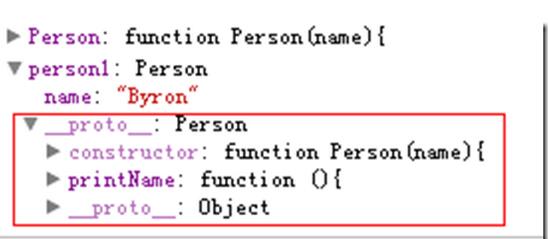
Wenn ein Konstruktor aufgerufen wird, um eine Instanz zu erstellen, enthält die Instanz einen internen Zeiger (in vielen Browsern heißt dieser Zeiger __proto__), der auf den Prototyp des Konstruktors zeigt. Diese Verbindung besteht zwischen dem Prototyp der Instanz und der Konstruktor zwischen der Instanz und dem Konstruktor.
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank'); 
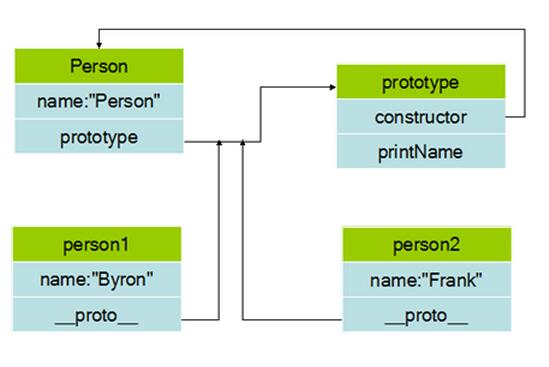
Personeninstanz person1 enthält das Namensattribut und generiert automatisch ein __proto__-Attribut, das auf die Person verweist Prototyp, und Sie können auf die im Prototyp definierte printName-Methode zugreifen, die wahrscheinlich so aussieht. Interne Eigenschaften und Methoden können gemeinsam genutzt werden

Wie erwartet! Wenn der Code ein Attribut eines Objekts liest, führt er tatsächlich eine Suche durch. Das Ziel ist ein Attribut mit einem bestimmten Namen. Die Suche beginnt zunächst bei der Objektinstanz Wenn es nicht gefunden wird, wird nach dem Prototyp gesucht. Wenn es immer noch nicht gefunden wird, wird das Prototypobjekt weiter rekursiert, bis es gefunden wird. Wenn das Objekt nach der Rekursion immer noch nicht gefunden wird, wird ein Fehler zurückgegeben . Wenn in einer Instanz eine Eigenschaft oder Funktion mit demselben Namen wie der Prototyp definiert wird, werden die Eigenschaften oder Funktionen des Prototyps auf die gleiche Weise überschrieben.
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]
Konstruieren einfacher Objekte
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]Natürlich ist der Prototyp nicht speziell zur Lösung der oben genannten Probleme definiert, aber er löst die Frage zu den oben genannten Problemen. Nachdem Sie dieses Wissen verstanden haben, können Sie ein wissenschaftliches Objekt mit hoher Wiederverwendbarkeit erstellen. Wenn Sie möchten, dass jede Instanz über separate Eigenschaften oder Methoden verfügt, definieren Sie diese Parameter können über den Konstruktor übergeben werden.
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}



