
Immer wenn eine Direktive erstellt wird, gibt es die Wahl: den übergeordneten Bereich erben (normalerweise den vom externen Controller bereitgestellten Bereich oder den Root-Bereich ($rootScope)) oder einen neuen eigenen Bereich erstellen, natürlich bietet AngularJS drei Optionen für den Bereichsparameter unserer Direktive, nämlich: false, true, {}; der Standardwert ist false.
1.scope = false
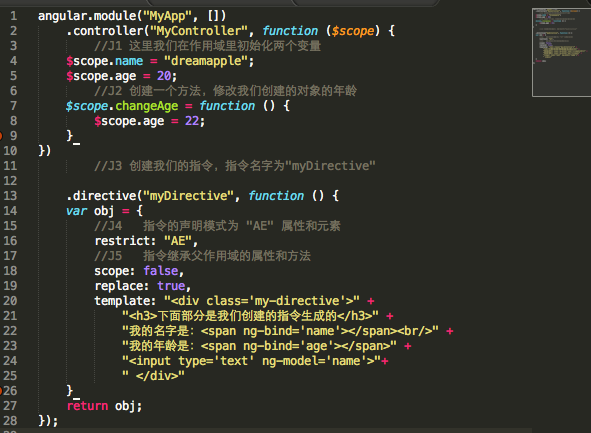
JS-Code:

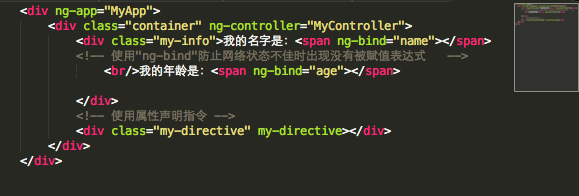
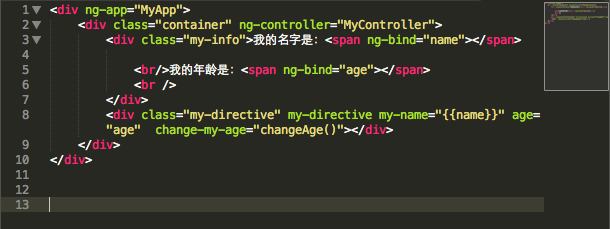
HTML-Code:

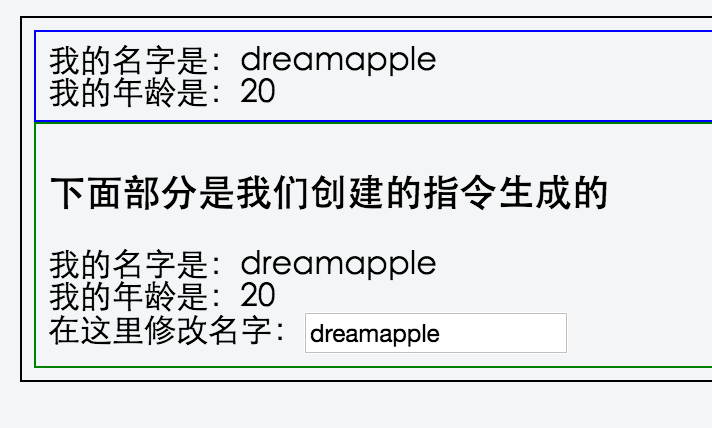
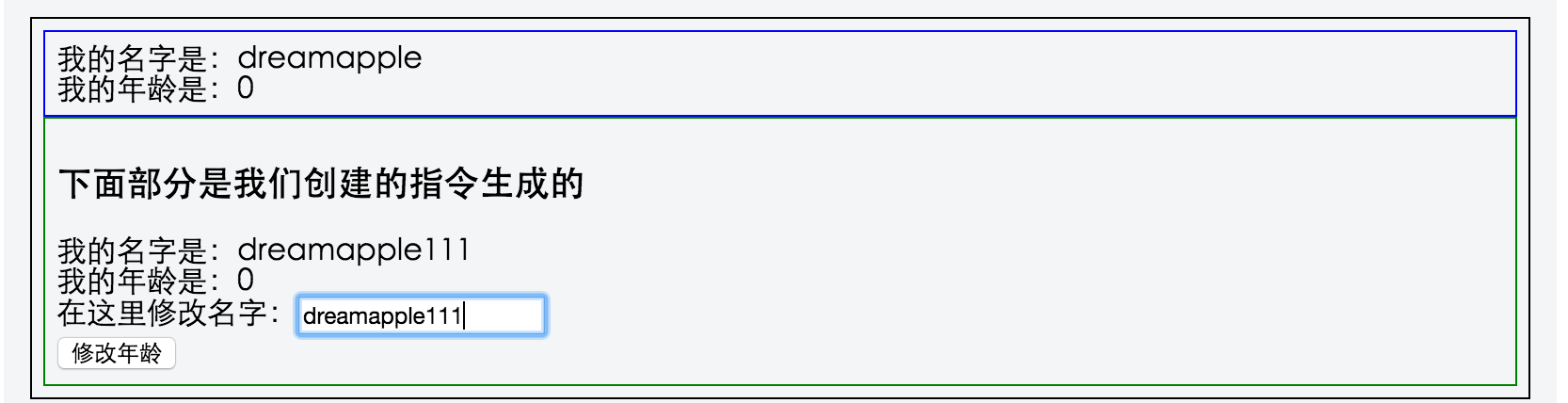
Ergebnis:

Ändern Sie den Inhalt des Textfelds, und beide Namen ändern sich. Tatsächlich wird das Namensattribut desselben $scope geändert.
2. Scope=true
Ändern Sie den obigen JS-Code, ändern Sie den Scope:false in der Anweisung in Scope:true
Dann versuchen wir es erneut in unserem Schreiben Sie einige Zeichenfolgen Im Eingabeeingabefeld werden Sie feststellen, dass sich der Name in der Anweisung geändert hat, der Name außerhalb der Anweisung jedoch nicht, was ein Problem darstellt.
Wenn wir den Bereich auf „true“ setzen, erstellen wir einen neuen Bereich, aber dieser Bereich erbt unseren übergeordneten Bereich. Ich denke, das kann so verstanden werden: Unsere neu erstellte Rollendomäne ist ein neuer Bereich, aber während der Initialisierung wird Die Eigenschaften und Methoden des übergeordneten Bereichs werden verwendet, um unseren neuen Bereich zu füllen. Es handelt sich nicht um denselben Bereich wie der übergeordnete Bereich.
Wenn wir den Bereich auf „false“ setzen, teilt die von uns erstellte Direktive dasselbe Modell mit dem übergeordneten Bereich (eigentlich denselben Bereich). Wenn also die Modelldaten in der Direktive geändert werden, werden sie im übergeordneten Bereich widergespiegelt Modell.
3. Scope={}
Wenn wir den Bereich auf {} setzen, bedeutet dies, dass wir einen neuen Bereich erstellen, der vom übergeordneten Bereich isoliert ist, was uns ermöglicht, ohne die externe Umgebung zu kennen Es kann normal funktionieren und ist nicht auf die externe Umgebung angewiesen.
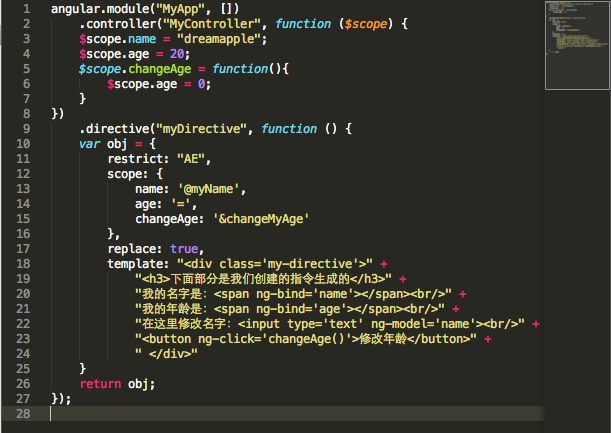
JS-Code:

HTML-Code:

Ergebnis:

Beim Ändern des Inhalts des Textfelds wird nur der Name im Befehl geändert
Bereich: {@=&}
@
Dies ist eine einzelne Bindung. So verwenden Sie einen bestimmten Präfixbezeichner
: Verwenden Sie Attribute in Elementen wie diesem
=
Dies ist ein Präfixbezeichner für die bidirektionale Datenbindung
Verwendung: Verwenden Sie Attribute in Elementen wie diesem
&
Dies ist ein Präfixbezeichner einer Bindungsfunktionsmethode
Verwendung: Verwenden Sie Attribute in Elementen wie diesem
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




