
Ich habe in letzter Zeit eine Interviewfrage gesehen, in der Sie aufgefordert wurden, zu 1.000 Li ein Klickereignis hinzuzufügen In diesem Fall wird GG während des Interviews geschätzt. Hier haben wir unseren Mechanismus zum Sprudeln und Erfassen von Ereignissen sowie den Mechanismus zum Delegieren von Ereignissen zurückgezogen 🎜> Lassen Sie uns zunächst über die Event-Bubbling- und Event-Capturing-Mechanismen sprechen, die von Microsoft vorgeschlagen wurden, und über die Event-Bubbling-Mechanismen, die von Netscape vorgeschlagen wurden. Später hatten die beiden Unternehmen keine andere Wahl, als sie zu übernehmen Dies ist ein Kompromiss. Nachdem das Ereignis generiert wurde, wird es zuerst erfasst und dann in die Luft gesprudelt.
Normalerweise gibt es drei Möglichkeiten, Ereignisse in js abzuhören, nämlich:
ele.addEventListener (type,listener ,[useCapture]);//IE6~8 unterstützt nicht
ele.attachEvent('on'+type,listener);//IE6~10 unterstützt nicht, IE11 unterstützt nicht
ele. onClick=function(){};//Alle Browser unterstützen
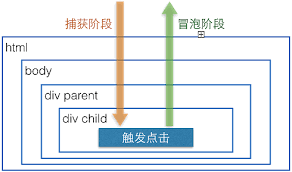
Die w3c-Spezifikation definiert drei Ereignisphasen: die Erfassungsphase, die Zielphase und die Blasenphase. und die von w3c spezifizierten dom2-Level-Vorschriften. In wird addEventListener verwendet, um auf Ereignisse zu warten. Zunächst einmal sind gefälschte Blasen so, als ob die Blasen im Wasser so wären Von unten auftauchen, was bedeutet, dass die Blasen im Wasser von unten in Richtung des übergeordneten Elements aufsteigen, während der Einfangmechanismus genau das Gegenteil ist Der Einfangmechanismus löst Ereignisse aus vom übergeordneten Element zum untergeordneten Element, und der dritte Parameter in der Funktion addEventListener wird verwendet, um zu entscheiden, ob der Erfassungsmechanismus oder der Bubbling-Mechanismus verwendet werden soll. Wenn useCapture wahr ist, handelt es sich um einen Erfassungsmechanismus, wenn useCapture falsch ist ist ein Blasenmechanismus. Schauen wir uns das Beispiel an:
Code kopieren
<div class="parent">
<div class="child">
</div>
</div>
<script>
var parent = document.getElementsByClassName('parent')[0];
var child = document.getElementsByClassName('child')[0];
parent.addEventListener('click',function(){
console.log("这里是父元素");
},false);
child.addEventListener('click',function(){
console.log("这里是子元素");
},false);
</script> Wenn wir auf das untergeordnete Element klicken, wird das obige Bild angezeigt Wenn wir „false“ in „true“ ändern, wird die Ausführungsreihenfolge umgekehrt. Dies ist der Unterschied zwischen Ereignissprudeln und -erfassung. Sie sind genau das Gegenteil 🎜> Der Nachteil dieses Bindungsmechanismus besteht darin, dass es besonders umständlich ist, Ereignisse an jedes Objekt zu binden Assoziation zwischen JavaScript und DOM-Knoten, und es wird jederzeit zu zirkulären Referenzen kommen, was wahrscheinlich zu Speicherverlusten führt.
Wenn wir auf das untergeordnete Element klicken, wird das obige Bild angezeigt Wenn wir „false“ in „true“ ändern, wird die Ausführungsreihenfolge umgekehrt. Dies ist der Unterschied zwischen Ereignissprudeln und -erfassung. Sie sind genau das Gegenteil 🎜> Der Nachteil dieses Bindungsmechanismus besteht darin, dass es besonders umständlich ist, Ereignisse an jedes Objekt zu binden Assoziation zwischen JavaScript und DOM-Knoten, und es wird jederzeit zu zirkulären Referenzen kommen, was wahrscheinlich zu Speicherverlusten führt.
Dann lösen Sie dieses Problem. Diese Methode ist Dadurch können Sie vermeiden, jedem Knoten einzeln Ereignisse hinzuzufügen. Dies geschieht durch die Bindung dieser Überwachungsereignisse an die übergeordneten Elemente dieser Knoten. Die Überwachungsfunktion des übergeordneten Elements bestimmt automatisch, welches untergeordnete Element das Ereignis ausgelöst hat Bearbeiten Sie das untergeordnete Element, das das Ereignis ausgelöst hat. Das Beispiel, das wir hier geben, ist ein Beispiel von Davidwalsh:
Jetzt haben wir ein übergeordnetes Element ul und mehrere untergeordnete Elemente li, 
Daher können wir sehen, dass die Verwendung von Event-Proxy uns viel Komfort bringen und viele Fallstricke vermeiden kann.




