Wenn wir ng verwenden, werden wir hier nicht auf die bekannten Attribute eingehen, denen die Leute nicht viel Aufmerksamkeit schenken 🎜>
Dies ist die Funktion zur Angabe des Unterrichtsumfangs. Die am häufigsten verwendeten sind ng-repeat-start und ng-repeat-end. 2.PrioritätAnweisungspriorität: Je höher die Priorität, desto früher wird die Anweisung ausgeführt. 3.TerminalGibt an, ob Anweisungen mit niedrigerer Priorität ausgeführt werden sollen. Wenn dies zutrifft, können nur Anweisungen mit der gleichen oder einer höheren Ebene als die aktuelle Anweisung ausgeführt werden. Das typischste ist ngIf4.templateNamespaceEs gibt drei Optionen für das Deklarationsvorlagenformat: SVG, HTML, Math5.transclude Einige Leute haben vielleicht Fragen. Okay, gilt Transklusion als unpopuläres Attribut? Tatsächlich weiß nicht jeder so viel über Transklusion, wie er es sich vorgestellt hat. Im Allgemeinen sind die einzigen, die von allen verwendet werden, wahr und falsch. Ich werde hier nicht über diese beiden Attribute sprechen. Ich spreche hier hauptsächlich über transclude:element. Ich habe den ganzen Tag gegoogelt und konnte keine Möglichkeit finden, dieses Attribut richtig zu beschreiben. Ich denke, die Antworten von Google sind zu dokumentiert. Nachdem ich $transclude studiert hatte, wurde mir schließlich klar, welche Funktion dieses Attribut hat. Bevor wir über die Funktionen sprechen, verstehen wir zunächst $transclude Unser letzter Parameter ist unabhängig von der Kompilierungs- oder Verknüpfungsperiode der Anweisung. Hier sehen wir uns tatsächlich an, wie der Quellcode definiert ist Ich habe mir angesehen, dassvon ng1.5.3 eine weitere Funktion hat, auf die besonders hingewiesen werden muss, nämlich dieboundTranscludeFn-Methode, die am Ende zurückgegeben wird. Das Folgende ist der Quellcode
function controllersBoundTransclude(scope, cloneAttachFn, futureParentElement, slotName) {
var transcludeControllers;
// No scope passed in:
if (!isScope(scope)) {
slotName = futureParentElement;
futureParentElement = cloneAttachFn;
cloneAttachFn = scope;
scope = undefined;
}
if (hasElementTranscludeDirective) {
transcludeControllers = elementControllers;
}
if (!futureParentElement) {
futureParentElement = hasElementTranscludeDirective ? $element.parent() : $element;
}
if (slotName) {
// slotTranscludeFn can be one of three things:
// * a transclude function - a filled slot
// * `null` - an optional slot that was not filled
// * `undefined` - a slot that was not declared (i.e. invalid)
var slotTranscludeFn = boundTranscludeFn.$$slots[slotName];
if (slotTranscludeFn) {
return slotTranscludeFn(scope, cloneAttachFn, transcludeControllers, futureParentElement, scopeToChild);
} else if (isUndefined(slotTranscludeFn)) {
throw $compileMinErr('noslot',
'No parent directive that requires a transclusion with slot name "{0}". ' +
'Element: {1}',
slotName, startingTag($element));
}
} else {
return boundTranscludeFn(scope, cloneAttachFn, transcludeControllers, futureParentElement, scopeToChild);
}
}diese beiden Methoden Was machst du? Tatsächlich klont es den Knoten der aktuellen Anweisung und generiert einen untergeordneten Bereich. Der geklonte Knoten wird durch transclude definiert. Wenn Ihr Attribut „true“ ist, wird der DOM-Knoten, auf dem sich „ng-transclude“ in der Anweisungsvorlage befindet, und seine untergeordneten Knoten werden geklont. Wenn das Attribut ein Element ist, klonen Sie den gesamten Vorlagenknoten.
function createBoundTranscludeFn(scope, transcludeFn, previousBoundTranscludeFn) {
function boundTranscludeFn(transcludedScope, cloneFn, controllers, futureParentElement, containingScope) {
if (!transcludedScope) {
transcludedScope = scope.$new(false, containingScope);
transcludedScope.$$transcluded = true;
}
return transcludeFn(transcludedScope, cloneFn, {
parentBoundTranscludeFn: previousBoundTranscludeFn,
transcludeControllers: controllers,
futureParentElement: futureParentElement
});
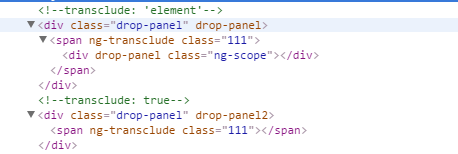
}Wenn Sie der Meinung sind, dass das Ersetzen das Verständnis der Ergebnisse beeinträchtigt, können Sie es auskommentieren und dann den im gedruckten Klon überprüfen Konsole, Sie können wissen, dass das sogenannte Transclude-Attribut als Element deklariert ist. Der Zweck des Öffnens von replace besteht darin, die DOM-Knoten klarer anzuzeigen, um Schlussfolgerungen zu ziehen. Das Folgende ist der Unterschied zwischen den beiden kompilierten DOM-Knoten
angular.module('MyApp', [])
.directive('dropPanel', function() {
return {
transclude: 'element',
replace: true,
template: "<div class='drop-panel'>" +
"<span ng-transclude class='111'></span>" +
"</div>",
link: function(scope, el, c, d, $transclude) {
$transclude(function ngRepeatTransclude(clone, scope) {
console.log(clone);
})
}
}
})
.directive('dropPanel2', function() {
return {
transclude: true,
replace: true,
template: "<div class='drop-panel'>" +
"<span ng-transclude class='111'></span>" +
"</div>",
link: function(scope, el, c, d, $transclude) {
$transclude(function ngRepeatTransclude(clone, scope) {
console.log(clone);
})
}
}
})Nachdem Sie das obige Bild gelesen haben, können Sie deutlich erkennen, dass die beiden Klone des DOM unterschiedlich sind. Wenn Sie das Attribut außerdem als „Element“ deklarieren, müssen Sie „replace“ als „true“ deklarieren bevor es gerendert werden kann. Ich habe viele Informationen überprüft und schließlich Haltepunkte verwendet, um zu der meiner Meinung nach richtigen Schlussfolgerung zu gelangen. Das Ergebnis der Haltepunktverfolgung war, dass die ngTransclude-Anweisung anscheinend nicht ausgeführt wird Aus diesem Grund kam es zu einem erfolglosen Rendern. Zweitens ist die endgültige Analyse, dass die DOM-Elemente der beiden Operationen unterschiedlich sind. Wenn Sie transclude als Element deklarieren, ist „replace“ wahr, und der DOM-Knoten, den Sie erhalten, ist ein Knoten (untergeordneter Knoten), der das transclude-Attribut enthält, und wenn es falsch ist , was Sie erhalten, ist nicht der Knoten (übergeordneter Knoten), der das Transclude-Attribut enthält, und ng selbst durchquert seinen Knoten nicht, was dazu führt, dass die ngTransclude-Anweisung nicht ausgeführt werden kann.