 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vergleich von drei Möglichkeiten zur Implementierung des Wasserfallflusses in js_javascript-Kenntnissen
Vergleich von drei Möglichkeiten zur Implementierung des Wasserfallflusses in js_javascript-Kenntnissen
Vergleich von drei Möglichkeiten zur Implementierung des Wasserfallflusses in js_javascript-Kenntnissen
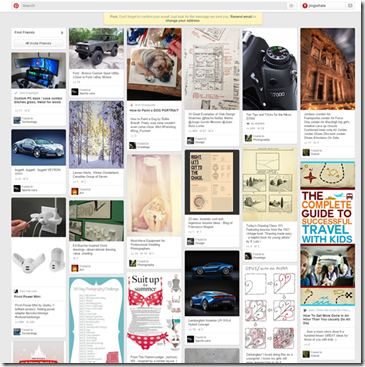
Waterfall Flow ist ein Website-Seitenlayout, das visuell durch ein gezacktes mehrspaltiges Layout dargestellt wird. Während die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das im Land nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil.

Wasserfallfunktionen:
1. Umwerfende Anordnung: Die gesamte Seite besteht hauptsächlich aus Bildern, und Bilder unterschiedlicher Größe sind nach bestimmten Regeln angeordnet.
2. Ästhetik: Der Stil der Bilder besteht hauptsächlich aus ästhetischen Bildern.
3. Einfache Bedienung: Beim Surfen auf der Website müssen Sie nur sanft das Mausrad bewegen, und schon werden alle wunderbaren Bilder vor Ihnen präsentiert.
So implementieren Sie das Wasserfall-Flusslayout:
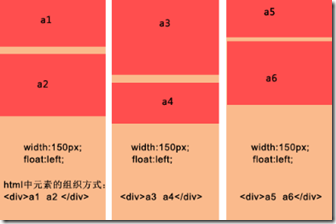
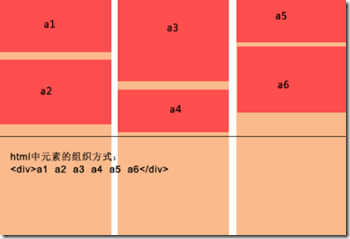
1. Traditionelles mehrspaltiges Floating

- · Jede Spalte hat eine feste Breite und schwebt nach links
- · Die Datenblöcke in einer Spalte sind eine Gruppe und jeder Block in der Spalte ist der Reihe nach angeordnet
- · Beim Laden weiterer Daten müssen diese in verschiedene Spalten eingefügt werden
Vorteile:
Das Layout ist einfach, es sollte gesagt werden, dass es keine besonderen Schwierigkeiten gibt
Es ist nicht erforderlich, die Höhe des Datenblocks explizit zu kennen. Wenn sich im Datenblock ein Bild befindet, muss die Bildhöhe nicht angegeben werden.
Nachteile:
Die Anzahl der Spalten ist festgelegt und es ist nicht einfach, sie zu erweitern. Wenn sich die Größe des Browserfensters ändert, können nur x Spalten festgelegt werden. Wenn Sie eine Spalte hinzufügen möchten, ist es schwierig, die Anordnung der Datenblöcke anzupassen ;
Beim Scrollen zum Laden weiterer Daten ist es immer noch umständlich anzugeben, in welche Spalte eingefügt werden soll.
Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>
Wirkung:

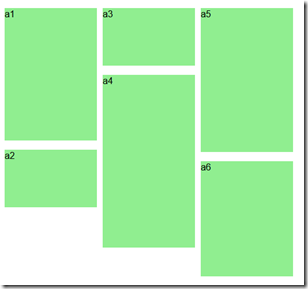
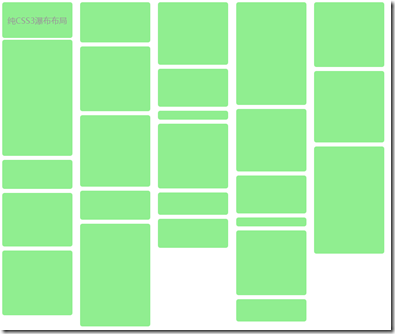
2. CSS3-Stildefinition

Vorteile:
Direkte CSS-Definition ist am bequemsten
Es ist einfach zu erweitern, indem Sie einfach Inhalte direkt zum Container hinzufügen.
Nachteile:
Nur in erweiterten Browsern verfügbar
Es gibt einen weiteren Mangel. Seine Datenblöcke werden von oben nach unten bis zu einer bestimmten Höhe angeordnet, und dann werden die restlichen Elemente der Reihe nach in die nächste Spalte eingefügt.
Aufgrund dieser beiden Hauptmängel dürfte diese Methode auf High-End-Browser beschränkt sein und eignet sich besser für die Textanordnung in mehreren Spalten.
Beispiel
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container{
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
}
div:not(.container){
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
background:#90EE90;
border::#CCC 1px solid;
display:inline-block;
width:157px;
position:relative;
margin:2px;
}
.title{
line-height:80px; font-size:18px; color:#999;
text-align:center;
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
<section>
<div class="container">
<div style="height:80px" class="title">纯CSS3瀑布布局</div>
<div style="height:260px"></div>
<div style="height:65px"></div>
<div style="height:120px"></div>
<div style="height:145px"></div>
<div style="height:90px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:240px"></div>
</div>
</section>
</body>
</html>
Kesan:

3. Kedudukan mutlak
Penyelesaian terbaik, adalah mudah untuk menambah kandungan data, tetingkap berubah, dan bilangan lajur/blok data akan dilaraskan secara automatik;
Adalah mudah untuk menambah kandungan data, tetingkap berubah dan bilangan lajur/blok data akan dilaraskan secara automatik;
Kelemahan:
Anda perlu tahu ketinggian blok data Jika ia mengandungi gambar, anda perlu tahu ketinggian gambar itu;
JS mengira kedudukan blok data secara dinamik Apabila tetingkap dizum dengan kerap, ia mungkin menggunakan prestasi.
Perkara:
1) Susunan blok data (susun elemen sedia ada dalam bekas), langkah algoritma diterangkan secara ringkas di bawah: Set (elemen blok mempunyai lebar yang sama)
· Semasa permulaan, pengiraan pertama dilakukan pada elemen blok data sedia ada dalam bekas, yang memerlukan pengguna untuk menyediakan: a, elemen kontena - untuk mendapatkan jumlah lebar tetingkap b, lebar lajur (lebar elemen blok) ; c, bilangan lajur minimum ;
·Kira bilangan lajur yang dipaparkan: bahagikan lebar tetingkap dengan lebar kotak blok, bulatkan ke bawah dan tetapkan bahagian tengah paparan air terjun
·Simpan ketinggian setiap lajur
· Selepas memperoleh bilangan lajur, anda perlu menyimpan ketinggian semasa setiap lajur, supaya apabila menambah setiap blok data, anda akan mengetahui apakah ketinggian permulaan itu;
· Ambil semua blok data dalam bekas mengikut urutan, mula-mula cari lajur dengan ketinggian semasa terkecil, dan kemudian tentukan nilai kiri dan atas blok data mengikut nombor siri lajur lajur didarab dengan lebar lajur, dan bahagian atas ialah nilai semasa lajur, ketinggian semasa lajur terkini ditambah ketinggian elemen blok data Pada ketika ini, memasukkan elemen berakhir
· Apabila semua elemen dimasukkan, laraskan ketinggian bekas kepada nilai ketinggian maksimum setiap lajur, dan kemudian tamatkan pelarasan dalam urutan.
2) Pemuatan data tak segerak, termasuk dua langkah:
· Ikat acara tatal dan tentukan nilai ketinggian baris pramuat, iaitu, selepas menatal ke ketinggian mana, anda perlu memuatkan data Sebenarnya, ini ialah nilai ketinggian minimum lajur, supaya anda boleh menentukannya dengan membandingkannya nilai skrol semasa dengan nilai ketinggian minimum sama ada untuk mencetuskan data pemuatan;
· Muatkan data, parameter fungsi diluluskan, dan boleh menyediakan fungsi data pemuatan dan fungsi hentikan pemuatan (berhenti semasa memuatkan) untuk kawalan yang lebih mudah.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren





