Über Bootstrap gehen wir ohne Umschweife direkt zum Thema über:
Installation
Kann über die offizielle Bootstrap-Website heruntergeladen und installiert werden
Kann über installiert werden Bower (über Bower) Paketmanager, dieser Artikel wird es nicht im Detail erklären)
bower install bootstrap
Kann über npm installiert werden (Sie können über npm lesen)
npm install bootstrap
Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:设置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
in das Projekt eingeführt Der Container
.container-fluid-Klasse wird für Container mit 100 % Breite verwendet und nimmt das gesamte Ansichtsfenster (Ansichtsfenster) ein<div class="container"> </div>
<div class="container-fluid"> </div>
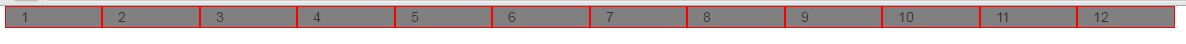
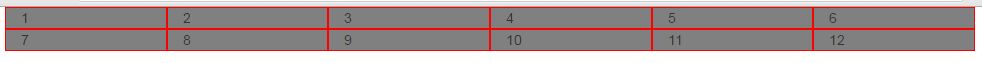
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das sich je nach Größe des Bildschirms oder Ansichtsfensters ändert. Das System unterteilt es automatisch in 12 Teile.
Das Rastersystem erstellt das Seitenlayout durch a Reihe von Kombinationen aus Zeilen und Spalten;
„Zeile (Zeile)“ muss in einem .container oder .container-Fluid-Container enthalten sein,
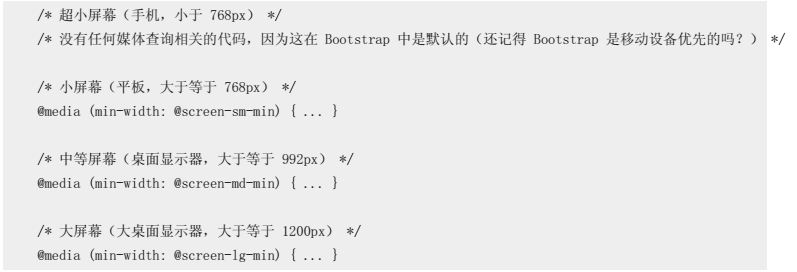
Medienabfrage im Rastersystem
Medienabfrage im Rastersystem Parameter
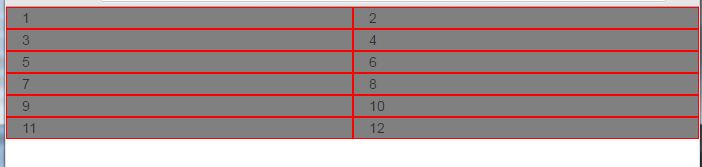
-, col-md-, col -sm-, col-xs- zeigen unterschiedliche Effekte 
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
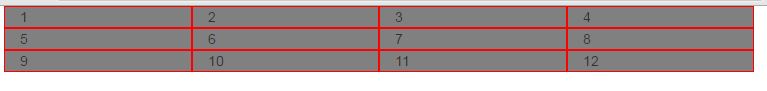
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body>

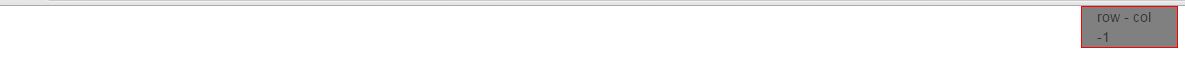
col-lg-offset-

 Der Effekt ist wie folgt (11 Spalten sind versetzt)
Der Effekt ist wie folgt (11 Spalten sind versetzt)
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
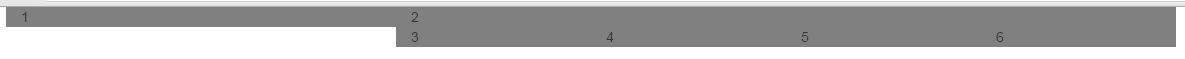
</body>Spaltenverschachtelung im Rastersystem
Der Effekt ist wie folgt  Fluid-Layout-Container
Fluid-Layout-Container
Ändern Sie das äußerste Layoutelement .container in .container-fluid, um das feste Rasterlayout in ein Layout mit 100 % Breite umzuwandeln
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>