 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Best Practices für Front-End-Cloud-Komponenten basierend auf AngularJS
Best Practices für Front-End-Cloud-Komponenten basierend auf AngularJS
Best Practices für Front-End-Cloud-Komponenten basierend auf AngularJS
AngularJS ist ein von Google entworfenes und entwickeltes Front-End-Entwicklungsframework, das Entwicklern dabei helfen kann, die Front-End-Entwicklung bequemer durchzuführen. AngularJS wurde entwickelt, um die Mängel von HTML beim Erstellen von Anwendungen zu überwinden. Es ist sehr umfassend und leicht zu erlernen, sodass AngularJS schnell zum Mainstream-Framework für JavaScript geworden ist.
1. Amazing Angular
Funktionen von AnguarJS
Bequemes REST: RESTful hat sich nach und nach zu einer Standardmethode für die Kommunikation zwischen Servern und Clients entwickelt. Sie müssen nur eine Zeile Javascript-Code verwenden, um schnell Daten vom Server abzurufen. AugularJS wandelt diese in JS-Objekte als Modell um und folgt dabei dem MVVM-Entwurfsmuster (Modelview View-Model).
MVVM-Retter: Model interagiert mit ViewModel (über das $scope-Objekt) und wartet auf Änderungen im Model. Es kann über View gesendet und gerendert werden, und der Code wird über HTML angezeigt. Ansichten können über $routeProvider-Objekte manipuliert werden, sodass Sie Ihre Ansichten und Controller tief verknüpfen und organisieren und sie in Navigations-URLs umwandeln können. AngualrJS bietet außerdem einen zustandslosen Controller, der zur Initialisierung und Steuerung des $scope-Objekts verwendet werden kann.
Datenbindung und Abhängigkeitsinjektion: Alles im MVVM-Entwurfsmuster kommuniziert automatisch mit der Benutzeroberfläche, egal was passiert. Dies hilft uns, Wrapper, Getter/Setter-Methoden oder Klassendefinitionen zu entfernen. AngularJS hilft uns dabei, all dies zu bewältigen, und Sie können Daten genauso verarbeiten wie grundlegende JavaScript-Datentypen. Selbstverständlich können Sie durch Individualisierung auch mit komplexen Daten umgehen. Da alles automatisch geschieht, müssen Sie nicht main() aufrufen, um Ihren Code auszuführen, sondern er wird durch Abhängigkeiten gesteuert.
Erweiterbares HTML: Die meisten Websites werden mit nicht-semantischen
Wenn jeder mit jQuery in Kontakt kommt, stellt er fest, dass er es im Voraus binden und die Daten abrufen muss, bevor er sie wieder stopft. Der Füllvorgang erfordert seine eigene Sorgfalt. Bei Angular erfolgt der Datenabruf jedoch automatisch durch das Einfügen von Variablen, einschließlich der Ereignisbindung. Datenbindung, MVVM und Abhängigkeitsinjektion geben Ihnen das Gefühl, dass Sie sich in der Vergangenheit nicht um viele Dinge kümmern müssen. Sie müssen nur der Datenstruktur und der Geschäftsschicht mehr Aufmerksamkeit schenken. Dies befreit uns von der mühsamen DOM-Bindung.
2. Der Weg zur Komponentisierung
Komponenten sind einfache Kapselungen von Daten und Methoden. Hier werden Komponenten mit UI-Effekten wie Stilklassen und Befehlstypen, Methoden usw. zusammenfassend bezeichnet Komponenten. Bei umfangreicher Software ist die Komponentisierung ein Konsens, was einerseits die Entwicklungseffizienz verbessert und andererseits die Wartungskosten senkt.
Komponentisierung und Komponentenpräsentation
Es gibt viele Dinge, die mit der Komponentisierung erledigt werden können, beispielsweise die Erstellung von Vorlagen. Jetzt wird die Aufgabe der Vorlagenerstellung an das Frontend übergeben. Die zweite ist eine Bibliothek im öffentlichen Stil, die dritte ist eine öffentliche Funktionsbibliothek und einige Geschäftskomponenten. Die Modularität ist etwas Besonderes. Die allgemeine Darstellungsform von
-Komponenten umfasst: eine einheitliche Stilbibliothek, Codefragmente mit einer bestimmten HTML-Struktur, einige von JS gesteuerte Funktionsfunktionen und bestimmte Steuerelemente für die Dateneingabe und -ausgabe.
3. Cloud-Komponenten aufdecken
Das Konzept der Cloud und Cloud-Komponenten
Cloud ist eine Metapher für Netzwerk und Internet. In der Vergangenheit wurde die Cloud häufig zur Darstellung von Telekommunikationsnetzen verwendet, später wurde sie auch zur abstrakten Darstellung des Internets und der zugrunde liegenden Infrastruktur verwendet.
Cloud-Dienste beziehen sich auf die bedarfsgerechte und leicht skalierbare Bereitstellung erforderlicher Dienste über das Netzwerk. Solche Dienste können IT-, Software-, Internet- oder andere Dienste sein. Das bedeutet, dass Rechenleistung auch als Ware über das Internet zirkulieren kann. Die Kombination aus Cloud und Komponenten bildet Cloud-Komponenten. Letztendlich hoffen wir, alle N Projekte gemeinsam durch eine einheitliche Steuerung steuern zu können.
Komponententypen von Goutui
Zu den Komponententypen von Goutui gehören Stilkomponenten, Befehlskomponenten, Servicekomponenten, öffentliche Filter, öffentliche Funktionsbibliotheken usw.
Anhand der Komponentenklassifizierung können Sie erkennen, dass das exklusive CSS eine Stilkomponente ist. Das Hinzufügen einer Vorlage ist eine sehr einfache Komponente und das anschließende Hinzufügen eines Controllers verfügt über ein bestimmtes JS und Komponenten mit einer bestimmten Logik können durch das Hinzufügen von Links, Animationen und Datenebenen über bestimmte Eingabe- und Ausgabefunktionen verfügen. Diese Datenschicht kann mehrere Arten von Daten enthalten, oder sie kann eine sehr leistungsstarke Komponente sein, die direkt mit dem Server kommuniziert, um Daten abzurufen und zu übertragen für unsere aktuelle Umgebung besser geeignet sein, letztere wird höhere Anforderungen an eine einheitliche Schnittstelle stellen.
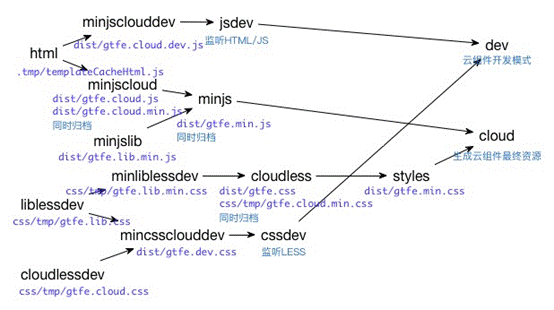
Das Bild oben ist eine technische Lösung zum Pushen von Cloud-Komponenten. Basierend auf den drei Haupt-Front-End-Komponenten und einigen anderen Bibliotheken wie Geofence-Komponenten (wir müssen Baidu Maps unser gesamtes Projekt verbinden lassen) gibt es auch Visualisierungsprojekte, wie zum Beispiel den Personenfluss an einem malerischen Ort in Hangzhou während des G20-Zeitraum: Das Visualisierungsprojekt wird Bibliotheken von Drittanbietern verwenden. GeTui verwendet LESS zum Schreiben von CSS und entwickelt darauf basierende Cloud-Komponenten.
Aus einigen Situationen von Cloud-Komponenten lässt sich ableiten, dass ihr Best-Practice-Ziel darin besteht, von einem Verwaltungssystem mit bestimmten gemeinsamen interaktiven Tabellenformularklassen auszugehen, nach und nach komplexe interaktive Systemanwendungen einzubeziehen und bestimmte Anforderungen an die Reaktionsfähigkeit zu stellen . GeTui begann als Push-Dienst und entwickelte später viele Produktlinien. Es wird viele 2B- und 2C-Plattformen für Push-Dienste geben, die verwaltet werden.


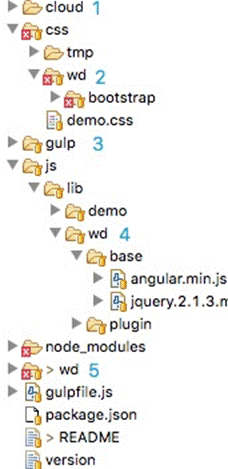
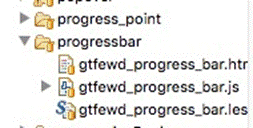
Das Bild oben zeigt die von der Tuiyun-Komponente verwendete Verzeichnisstruktur. Es gibt einen wd-Ordner im CSS, das hauptsächlich in einigen Bibliotheken von Drittanbietern platziert wird. Das Wichtigste ist Folgendes: Dasselbe gilt für JS, wd ist die Basisbibliothek. Die fünfte ist die wichtigste. Alle Komponenten werden in diesem Ordner abgelegt. Jede Komponente enthält ihre eigenen drei Hauptkomponenten – Vorlage, Logik, Interaktion, Wirkung und Stil.
Gulp-basierte Verpackung

Anzeigeseite für Cloud-Komponenten
Die Benutzer von Cloud-Komponenten sind hauptsächlich in drei Kategorien unterteilt, die erste Kategorie Sie sind Front-End-Benutzer (einschließlich allgemeinem Front-End-Personal). Sie müssen schnell lernen, wie man Komponenten verwendet und verwendet (sie müssen einige grundlegende Konzepte und die Verwendung von Angular kennen). Die zweite Kategorie sind UI-Designer, Projekte und Produkte usw. Sie müssen beobachten, ob der Effekt geeignet ist, und neue solche Systeme basierend auf der Bibliothek entwerfen. Die dritte Kategorie sind Touristen und anderes Personal.
Neue Gedanken zu Cloud-Komponenten
Cloud-Komponenten können sich auf den gesamten Körper auswirken. Wenn der Cloud-Komponenten-Mechanismus nicht richtig genutzt wird, beispielsweise wenn eine alte Komponente aktualisiert wird und ein Fehler auftritt, kann dies der Fall sein wird viele negative Auswirkungen haben, was sollten wir zu diesem Zeitpunkt tun?
Zurück zum Anfang der Cloud: Es ist nicht schwer festzustellen, dass diese Auswirkungen nicht auftreten, wenn Ressourcen isoliert werden (Cloud-Komponenten nutzen ihr umgekehrtes Denken, um Bequemlichkeit zu erreichen), und dann werden wir relativ dazu in der Lage sein, Ressourcen zu schließen diese Auswirkungen reduzieren. Dabei handelt es sich um eine Versionskontrolle, bei der verschiedene Projekte auf entsprechende Clouds verweisen, um das Gleichgewicht zwischen den beiden gerade genannten zu erreichen und die Ergebnisse zu optimieren.
Deshalb können die Vorteile von Cloud-Komponenten nur durch eine vernünftige Steuerung wirklich freigesetzt werden.
Bei mehreren Versionen sieht unser Entwicklungsmodell vor, dass das Cloud-Komponenten-Upgrade eines bestimmten Projekts vom Projekt bestimmt wird. Denn wenn die Cloud-Komponente veröffentlicht wird und alle Projekte die Cloud-Komponente aktualisieren, sind die Kosten für das Backtesting sehr hoch. Darüber hinaus reicht die ursprüngliche Cloud-Komponentenversion für die aktuelle Version der zuvor gestarteten Projekte aus.
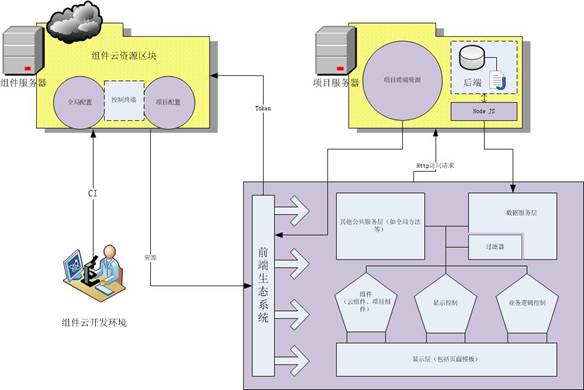
Getui-Projektsystemdiagramm

Probleme bei der tatsächlichen Verwendung
Die Veröffentlichung von Cloud-Komponenten hat eine gewisse Periodizität, aber die tatsächlichen Anforderungen Auf Projekte muss schnell reagiert werden. In diesem Fall muss die Entwicklung von Cloud-Komponenten-Erweiterungsmodulen (Modus) verwendet werden: Entwickeln Sie die Module auf Komponentenebene dieses Projekts basierend auf Cloud-Komponenten und erweitern oder passen Sie die Cloud-Komponenten auf Projektbasis an .
4. Erfahrungen und Zusammenfassung zu AngularJS
Erstens, Modularisierung: Seien Sie jederzeit darauf vorbereitet, die Abstraktion zu modularisieren, was ein dynamischer Prozess ist.
Zweitens: Denken Sie mehr über die Umgebung und die Teile jenseits der Grenze nach – denken Sie aus einer anderen Perspektive, erleichtern Sie den Downstream und arbeiten Sie rückwärts zum Upstream.
Drittens gibt es keine unerreichbaren Effekte, sondern nur unerträgliche Kosten.
Viertens gibt es viele Methoden, Sie können sie alle ausprobieren, wenn es die Zeit erlaubt.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort



