JavaScript-Taobao-Hauptbild-Lupenfunktion
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Um eine bestimmte Wirkung zu erzielen, müssen wir zunächst ihre Prinzipien verstehen.
Die Funktion der Lupe besteht darin, die Position der Maus im kleinen Bild zu ermitteln, dann den Teil des großen Bildes zu berechnen, der basierend auf dem Größenverhältnis des großen und kleinen Bildes angezeigt werden muss, und ihn dann zu verwenden Positionieren Sie die Position so, dass der Teil, der im großen Bild angezeigt werden soll, am rechten Rand erscheint.
Schauen Sie sich dann den Code an. Anhand des Codes ist es einfacher, ihn zu verstehen.
HTML-Teil
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜效果</title> <link rel="stylesheet" href="magnifier.css"> </head> <body> <div id="wrapper"> <!--小图--> <div id="img_min"> <!--图片--> <img src="/static/imghw/default1.png" data-src="test.jpg" class="lazy" alt="min"> <!--跟随鼠标的白块--> <p id="mousebg"></p> </div> <!--大图--> <div id="img_max"><img src="/static/imghw/default1.png" data-src="test.jpg" class="lazy" id="img2_img" alt="max"></div> </div> <script type="text/javascript" src="magnifier.js"></script> </body> </html>
CSS-Teil
*{
margin: 0;
padding: 0;
}
div{
position: relative;
}
div>div{
width: 300px;
height: 300px;
float: left;
margin: 100px;
overflow: hidden;
}
#img_min>img{
/*display: block;*/
width: 300px;
}
#img_max{
display: none;
}
#img_max>img{
position: absolute;
top: 0;
left: 0;
display: block;
width: 1500px;
}
#mousebg{
display: none;
position: absolute;
width: 60px;
height: 60px;
background-color: rgba(255,255,255,.7);
top: 0;
left: 0;
}Der wichtigste Javascript-Teil
window.onload = function () {
var img1 = document.getElementById('img_min');//小图盒子
var img2 = document.getElementById('img_max');//大图盒子
var img2_img = document.getElementById('img2_img');//大图图片
var wrap = document.getElementById('wrapper');
var mousebg = document.getElementById('mousebg');//鼠标白块
var mul = 5;
//当某一个模块dispaly:none的时候不能使用offsetWidth获取它的宽高
img1.onmouseover = function () {
//鼠标进入
img2.style.display = 'block';
mousebg.style.display = 'block';
}
img1.onmouseout = function () {
//鼠标离开
img2.style.display = 'none';
mousebg.style.display = 'none';
}
img1.onmousemove = function (event) {
var _event = event||window.event;//兼容性处理
var mouseX = _event.clientX - wrap.offsetLeft - img1.offsetLeft;
//计算鼠标相对与小图的位置
var mouseY = _event.clientY - wrap.offsetTop - img1.offsetTop;
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
//计算大图的显示范围
img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px";
img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
//使鼠标在白块的中间
mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px";
mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
}
}Wenn Sie den Code und die Kommentare gelesen haben Ich verstand es und benutzte Li Yunlongs Worte, um zu sagen: „Oh, dein Junge ist wirklich ein Genie.“ Dann können Sie schnell den folgenden Analyseteil durchblättern und alles ist in Ordnung.
Analyseteil:
Die HTML- und CSS-Teile sind einfache Layoutcodes und werden nicht mehr erläutert. Der js-Teil des Codes ist ebenfalls relativ einfach Teil des Mausbewegungsereignisses.
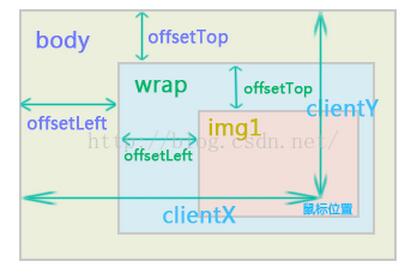
Verwenden Sie zunächst ein Bild, um das Prinzip der Ermittlung der relativen Position der Maus und das kleine Bild zu erläutern:

Sie können den Wert sehen, den wir durch die Operation erhalten der Code Es ist der Wert der Maus relativ zur oberen linken Ecke von img1.
Nachdem wir diesen Schritt verstanden haben, können wir tatsächlich sagen, dass die Hälfte unserer Arbeit erledigt ist.
Dann überspringen wir die Verarbeitung von Sonderfällen und führen direkt den grundlegenden Vorgang der Positionierung des Bildes auf der rechten Seite aus.
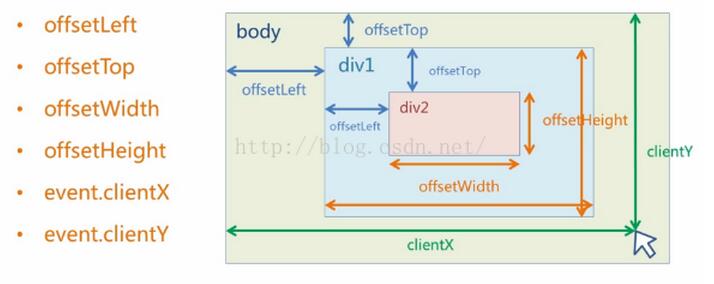
Da die Attribute offsetWidth, offsetHeight, style.width und style.height verwendet werden, werden die Bereiche von style.width, style.height und offsetWidth und offsetHeight in einem anderen Blog ausführlich beschrieben . Lassen Sie uns zunächst ein Bild verwenden, um diese Attribute zu verstehen, und vergleichen Sie sie mit den oben genannten Attributen (Bilder stammen aus dem Internet, gelöscht)

Dann erklären wir den Code:
Das Bild im großen Bilderrahmen rechts wird mit style.left im großen Bilderrahmen positioniert. Das negative Vorzeichen liegt daran, dass die Bewegungsrichtung unserer Maus genau entgegengesetzt zur Bewegungsrichtung des Bildes in unserem großen Bild ist mul ist das Verhältnis, das auf der Grundlage der Größe des großen Bildes und des kleinen Bilds berechnet wird. Was von -mul*mouseX berechnet wird, ist tatsächlich die relative Position des Bilds im großen Bildrahmen, aber zu diesem Zeitpunkt werden Sie feststellen, dass dies der Fall ist Die Position Ihrer Maus befindet sich in der rechten oberen linken Ecke des Bildrahmens, daher müssen wir img2.offsetWidth/2 hinzufügen, um das Bild zu zentrieren. Ebenso können wir die gleiche Verarbeitung auf der Ordinate durchführen.
//计算大图的显示范围 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
Als nächstes werden wir uns mit besonderen Situationen befassen. Wenn Sie den vorherigen Schritt ausführen, werden Sie feststellen, dass, wenn die Maus an den Rand bewegt wird Der weiße Block der Maus reicht manchmal außerhalb des Bildbereichs, daher müssen wir ihn verarbeiten, um ihn auf den Bildbereich zu beschränken. Da sich die Maus in der Mitte des weißen transparenten Blocks befindet, beschränken wir die Maus auf den Abstand oberhalb und unterhalb des Bildrandes ist jeweils die halbe Länge/Breite des weißen Blocks ausreichend.
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
Wenn der Abstand nach links weniger als die halbe Breite beträgt, machen wir MouseX gleich der halben Breite, sodass der weiße Block nicht angezeigt wird Bewegen Sie sich weiter in die anderen drei Richtungen.
Nach Abschluss dieses Schritts sind unsere Effekte abgeschlossen.
ps: Abstrakte Orte können durch das Zeichnen von Bildern verstanden werden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




