Ich bin kürzlich mit MvcPager in Kontakt gekommen, lassen Sie mich eine Notiz machen
Eigentlich gefällt mir die Trennung von Front-End und Back-End. Das Front-End ist für Dinge wie Paging verantwortlich Hier sind keine Berater im Backend erforderlich. MvcPager erinnert mich ein wenig an einen Server, schließlich wird HtmlHelper verwendet.
Aber es ist sehr praktisch. . Als wir in der Vergangenheit Paging geschrieben haben, kapselte das Backend eine Page
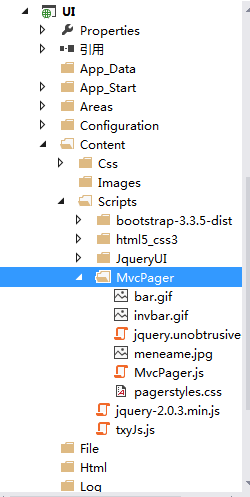
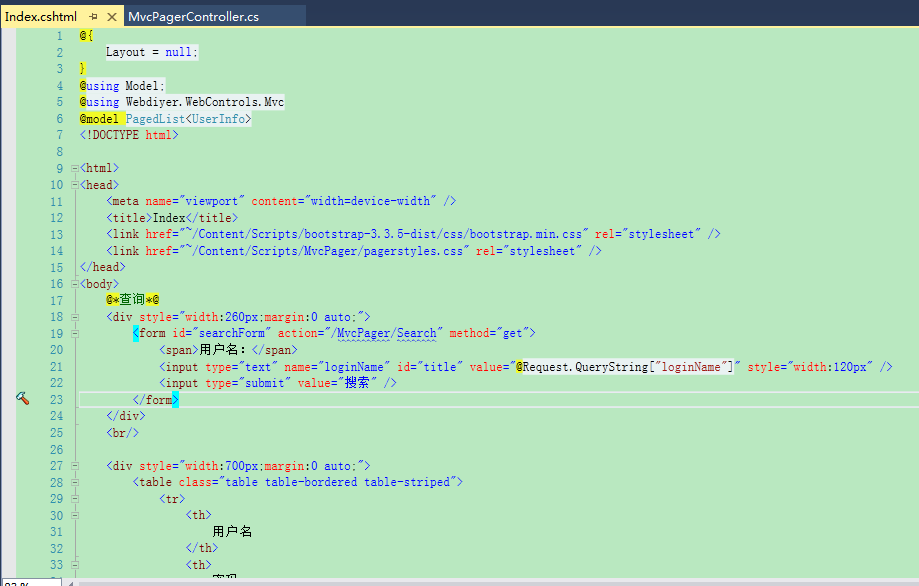
1. Für die Verwendung des MvcPager-Steuerelements ist die folgende Unterstützung erforderlich:
 2 Anforderungen Css: pagerstyles.css und andere Themenstilbilder usw. (PS: Meine Demo verwendet Bootstrap) Js: Jq, jquery.unobtrusive-ajax.min.js, MvcPager.js (PS: Synchronisiertes Paging erfordert nicht alle Referenzen , asynchrones Paging muss in Anführungszeichen gesetzt werden, hier werden wir es zuerst zitieren)
2 Anforderungen Css: pagerstyles.css und andere Themenstilbilder usw. (PS: Meine Demo verwendet Bootstrap) Js: Jq, jquery.unobtrusive-ajax.min.js, MvcPager.js (PS: Synchronisiertes Paging erfordert nicht alle Referenzen , asynchrones Paging muss in Anführungszeichen gesetzt werden, hier werden wir es zuerst zitieren)
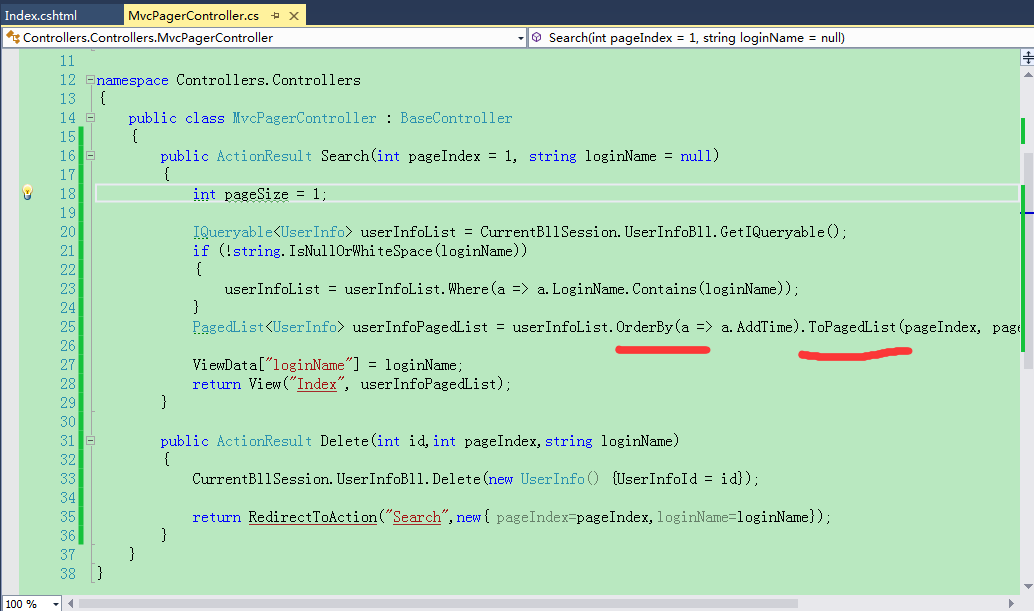
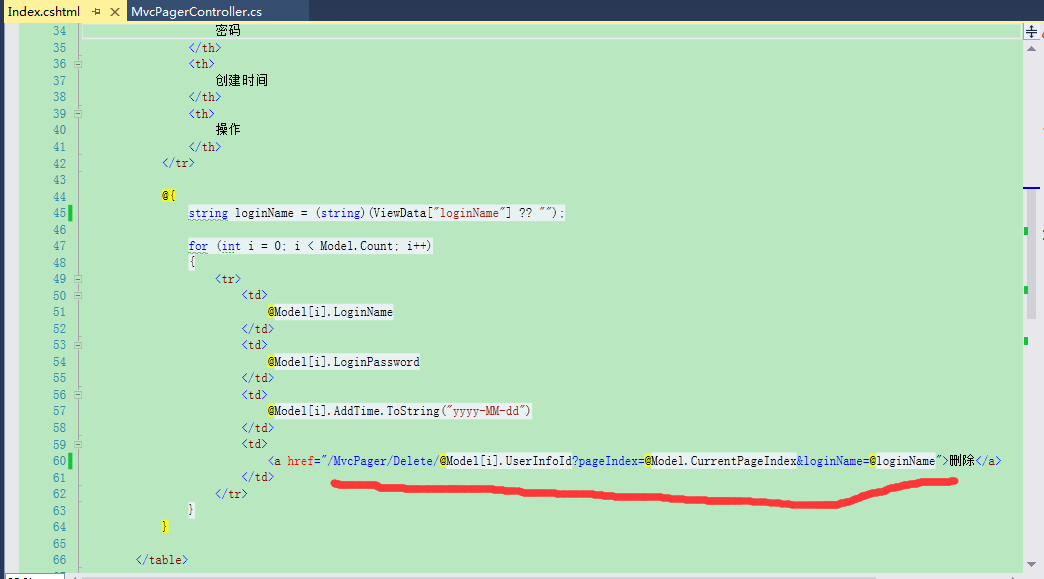
 2. Verwenden Sie die von MvcPager bereitgestellte Methode ToPageList, um eine Paging-Abfrage durchzuführen, die Daten herauszunehmen und zurückzugeben es an die Rezeptionsanzeige
2. Verwenden Sie die von MvcPager bereitgestellte Methode ToPageList, um eine Paging-Abfrage durchzuführen, die Daten herauszunehmen und zurückzugeben es an die Rezeptionsanzeige
 Hier wird das PageList
Hier wird das PageList

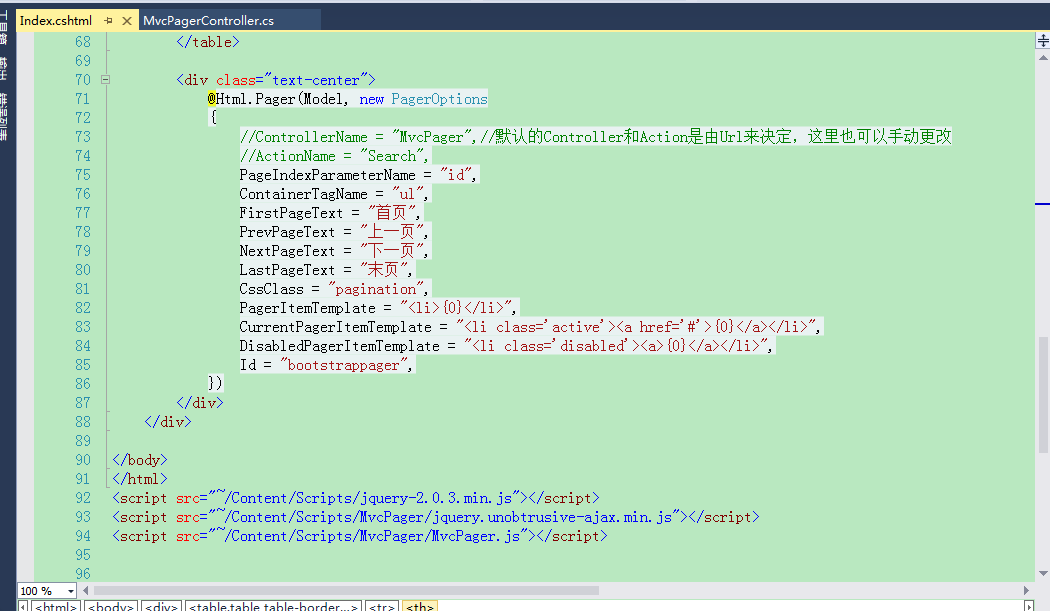
 Hauptsächlich wird hier die Paging-Funktion von MvcPager verwendet, die eine Erweiterung von ist HtmlHelper.
Hauptsächlich wird hier die Paging-Funktion von MvcPager verwendet, die eine Erweiterung von ist HtmlHelper.
 3. Renderings
3. Renderings