Analyse des Ajax-Nutzungscodes
Ajax-Einführung
Ajax gilt als (die Abkürzung für Asynchronous JavaScript And Xml). Nun heißt die Technologie, die es dem Browser ermöglicht, mit dem Server zu kommunizieren, ohne die aktuelle Seite zu aktualisieren,
Synchronisierung bedeutet: Nachdem der Absender die Daten gesendet hat, wartet er vor dem Senden darauf, dass der Empfänger eine Antwort zurücksendet das nächste Datenpaket.
Asynchron bedeutet, dass der Absender nach dem Senden der Daten nicht darauf wartet, dass der Empfänger eine Antwort zurücksendet, und dann das nächste Datenpaket sendet.
Normalerweise die Methode zur Kommunikation mit dem Server, ohne die Webseite zu aktualisieren:
Flash-Frame
Frameset: Wenn eine Webseite mithilfe einer Reihe von Frames erstellt wird, können Sie dies tun Aktualisieren Sie nur einen der Frames, ohne die gesamte Seite zu stören.
XMLHttpRequest: Dieses Objekt ist eine Erweiterung von JavaScript, die Webseiten die Kommunikation mit dem Server ermöglicht. Es ist die beste Wahl zum Erstellen von Ajax-Anwendungen. Tatsächlich wird Ajax normalerweise als Synonym für XMLHttpRequest (XHR)-Objekte angesehen
Grundlegende Verwendung von Ajax
Ajax ist eine Technologie, die in unserer Entwicklung verwendet werden muss. Ajax ist asynchrones Javascript und XML , aber jetzt verwenden wir normalerweise JSON, um die Dateninteraktion abzuschließen. Ajax hat eine einzige Verantwortung, nämlich das Senden von Daten und das Empfangen von Daten.
Die Implementierung von Ajax basiert auf XMLHttpRequest. Die grundlegende Verwendung ist wie folgt:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}
Unsere grundlegende Verantwortung ist das Senden und Empfangen Der Verwendungsprozess ist:
1. Erhalten Sie ein XMLHttpRequest-Objekt
2. Senden Sie Daten
3. Empfangen und verarbeiten Sie die vom Server zurückgegebenen Daten
Um eine asynchrone Datenanforderung zu implementieren, müssen wir zunächst ein xhr-Objekt abrufen. In modernen Browsern können wir ein xhr-Objekt direkt durch Instanziierung abrufen: var xhr = new XMLHttpRequest(); Verwenden Sie ActiveXObject. Holen Sie sich das xhr-Objekt: var xhr = new ActiveXObject("Microsoft.XMLHTTP").
Zu diesem Zeitpunkt haben wir das xhr-Objekt erhalten. Die Methode zum Senden von Daten wird über die xhr.open()-Methode ausgeführt. Was wir oft verwenden, sind die ersten drei:
xhr.open(arg1,arg2,arg3)
arg1 gibt an, dass die Methode zum Anfordern von Daten im Allgemeinen Get oder Post
arg2 ist gibt die angeforderte Serveradresse an
Arg3 gibt an, ob diese Anfrage synchron oder asynchron ist. Die herausragende Funktion von Ajax ist asynchron, daher verwenden wir im Allgemeinen die asynchrone Methode. Der dritte Parameter ist auf true gesetzt (true zeigt eine asynchrone Anfrage an). , false zeigt eine synchrone Anfrage an)
Die Methode xhr.open() bereitet nur eine Anfrage vor. Sie kommuniziert nicht mit dem Server, nachdem sie open aufgerufen hat, sondern beginnt mit der Kommunikation mit dem Server, nachdem sie send( aufgerufen hat. )-Funktion. Die Parameter der send()-Funktion werden als Anforderungstext an den Server gesendet. Wenn wir den Anforderungsmodus in der open()-Funktion als get angeben, setzen wir send() normalerweise auf xhr.send(null). Wenn wir Daten über den Anforderungshauptteil senden möchten, müssen wir den Anforderungsmodus von open( festlegen). )-Funktion zum Posten. Verwenden Sie gleichzeitig die Daten, die wir senden müssen, als Parameter der send()-Funktion: xhr.send(param) Nach dem Aufruf der send()-Funktion beginnt die Kommunikation mit dem Server.
Alle Einstellungen für xhr sollten vor der send()-Funktion festgelegt werden:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);
Aber da xhr.onreadystatechange ein Ereignis ist, Damit es nach send() ausgeführt werden kann, platzieren wir die xhr-Einstellungen im Allgemeinen vor der Funktion send().
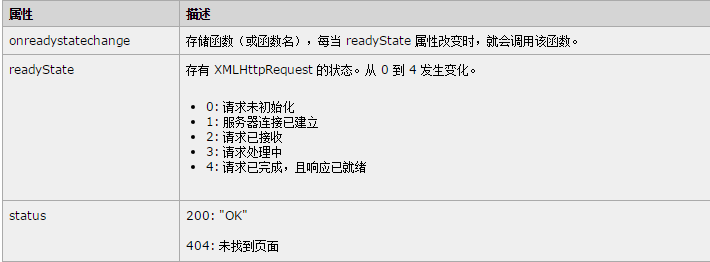
Nach send() können Sie den Status dieser Anfrage über xhr.readyState und xhr.status überwachen. Wenn xhr.readyState==4&&xhr.status==200 erfüllt ist, ist die Anfrage erfolgreich:
Wenn die Anfrage erfolgreich ist, können wir die vom Server zurückgegebenen Daten über xhr.responseText abrufen. Es ist zu beachten, dass xhr.responseText eine Zeichenfolge ist.

Ajax Common API
Der obige Anforderungsprozess ist der grundlegendste Anforderungsprozess. Das xhr-Objekt verfügt auch über mehrere häufig verwendete Methoden, nämlich xhr.abort. (), xhr.setRequestHeader(), xhr.overrideMimeType().
xhr.abort(): Beenden Sie eine Anfrage, rufen Sie sie einfach direkt auf, ohne Parameter festzulegen
xhr.abort()
xhr.setRequestHeader(): Legen Sie den gesendeten Anforderungsheader fest:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
Der erste Parameter gibt den festzulegenden Header an, und der zweite Parameter gibt den Wert des festzulegenden Headers an . xhr.setRequestHeader() muss zwischen xhr.open() und xhr.send() liegen, sonst wird eine Ausnahme ausgelöst. Gleichzeitig wird beim ersten Parameter von xhr.setRequestHeader() nicht zwischen Groß- und Kleinschreibung unterschieden Schreiben Sie es in Buchstaben. Die Einstellung kann erfolgreich sein, aber für die Lesbarkeit müssen wir das richtige Format festlegen.
xhr.overrideMimeType(): Schreiben Sie den Content-Type des Antwortheaders neu:
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType() benötigt auch muss vor xhr.send() gesetzt werden.
JSON.parse() und JSON.stringify() verwenden
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}
在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});
或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});
回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});
我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})
最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Asynchroner Datenaustausch mithilfe von Ajax-Funktionen
Jan 26, 2024 am 09:41 AM
Asynchroner Datenaustausch mithilfe von Ajax-Funktionen
Jan 26, 2024 am 09:41 AM
So verwenden Sie Ajax-Funktionen, um eine asynchrone Dateninteraktion zu erreichen. Mit der Entwicklung der Internet- und Webtechnologie ist die Dateninteraktion zwischen dem Front-End und dem Back-End sehr wichtig geworden. Herkömmliche Dateninteraktionsmethoden wie Seitenaktualisierung und Formularübermittlung können die Benutzeranforderungen nicht mehr erfüllen. Ajax (Asynchronous JavaScript and XML) ist zu einem wichtigen Werkzeug für die asynchrone Dateninteraktion geworden. Ajax ermöglicht dem Web die Verwendung von JavaScript und dem XMLHttpRequest-Objekt
 Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
Jan 26, 2024 am 09:28 AM
Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
Jan 26, 2024 am 09:28 AM
Das Ajax-Framework verstehen: Entdecken Sie fünf gängige Frameworks, die spezifische Codebeispiele erfordern. Einführung: Ajax ist eine der wesentlichen Technologien in der modernen Webanwendungsentwicklung. Aufgrund seiner Funktionen wie der Unterstützung der asynchronen Dateninteraktion und der Verbesserung der Benutzererfahrung ist es zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Um das Ajax-Framework besser zu verstehen und zu beherrschen, werden in diesem Artikel fünf gängige Ajax-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein umfassendes Verständnis der Verwendung und Vorteile dieser Frameworks zu vermitteln. 1. jQuery jQuery ist derzeit am weitesten verbreitet
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.






