Tiefes Verständnis des HTTP-Protokolls
Detailliertes Verständnis des HTTP-Protokolls
1. Grundkonzepte
1.1 Einführung
HTTP ist die Abkürzung für Hyper Text Transfer Protocol. Seine Entwicklung ist das Ergebnis der Zusammenarbeit zwischen dem World Wide Web Consortium und der Internet Engineering Task Force (IETF), die schließlich eine Reihe von RFCs veröffentlichte, die die HTTP/1.0-Version definieren. Das bekannteste davon ist RFC 2616. RFC 2616 definiert eine heute häufig verwendete Version – HTTP 1.1.
HTTP-Protokoll (HyperText Transfer Protocol, Hypertext Transfer Protocol) ist ein Übertragungsprotokoll, das zur Übertragung von Hypertext vom WWW-Server an den lokalen Browser verwendet wird. Es kann den Browser effizienter machen und die Netzwerkübertragung reduzieren. Es stellt nicht nur sicher, dass der Computer Hypertextdokumente korrekt und schnell überträgt, sondern bestimmt auch, welcher Teil des Dokuments übertragen wird und welcher Teil des Inhalts zuerst angezeigt wird (z. B. Text vor Grafiken) usw.
HTTP ist ein Protokoll der Anwendungsschicht, das aus Anfragen und Antworten besteht und ein Standard-Client-Server-Modell ist. HTTP ist ein zustandsloses Protokoll.
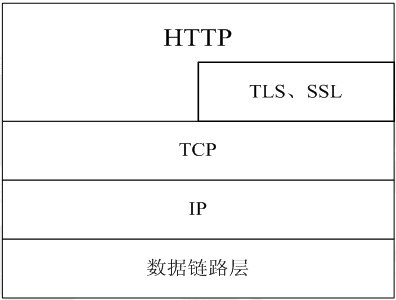
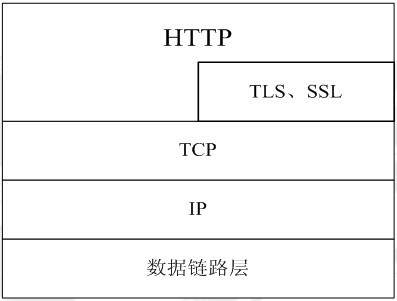
1.2 Position im TCP/IP-Protokollstapel
Das HTTP-Protokoll wird normalerweise über dem TCP-Protokoll und manchmal auf der TLS- oder SSL-Protokollebene übertragen Wir sprechen oft über HTTPS. Wie in der folgenden Abbildung dargestellt:

Die Standard-HTTP-Portnummer ist 80 und die HTTPS-Portnummer ist 443.
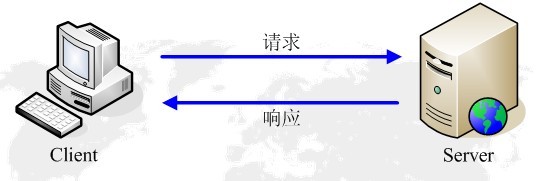
1.3 HTTP-Request-Response-Modell
Das HTTP-Protokoll initiiert immer eine Anfrage vom Client und sendet eine Antwort vom Server zurück. Siehe das Bild unten:

Dies schränkt die Verwendung des HTTP-Protokolls ein und es ist für den Server unmöglich, Nachrichten an den Client zu senden, wenn der Client keine Anfrage initiiert .
Das HTTP-Protokoll ist ein zustandsloses Protokoll. Es gibt keine Übereinstimmung zwischen dieser Anfrage und der letzten Anfrage desselben Clients.
1.4 Arbeitsablauf
Eine HTTP-Operation wird als Transaktion bezeichnet und ihr Arbeitsprozess kann in vier Schritte unterteilt werden:
1) Zuerst der Client und der Server Es muss eine Verbindung hergestellt werden. Klicken Sie einfach auf einen Hyperlink und die Arbeit von HTTP beginnt.
2) Nach dem Herstellen der Verbindung sendet der Client eine Anfrage an den Server. Das Format der Anfrage ist: Uniform Resource Identifier (URL), Protokollversionsnummer, gefolgt von MIME-Informationen einschließlich Anfragemodifikatoren und Clientinformationen . und mögliche Inhalte.
3) Nach Erhalt der Anfrage gibt der Server entsprechende Antwortinformationen aus. Das Format ist eine Statuszeile, einschließlich der Protokollversionsnummer der Informationen, eines Erfolgs- oder Fehlercodes, gefolgt von MIME-Informationen einschließlich Serverinformationen und Entitäten.
4) Der Client empfängt die vom Server zurückgegebenen Informationen und zeigt sie über den Browser auf dem Display des Benutzers an. Anschließend trennt der Client die Verbindung zum Server.
Wenn in einem bestimmten Schritt des oben genannten Prozesses ein Fehler auftritt, wird die Fehlermeldung an den Client zurückgegeben und auf dem Bildschirm ausgegeben. Für den Benutzer werden diese Prozesse durch HTTP selbst erledigt. Der Benutzer muss nur mit der Maus klicken und warten, bis die Informationen angezeigt werden.
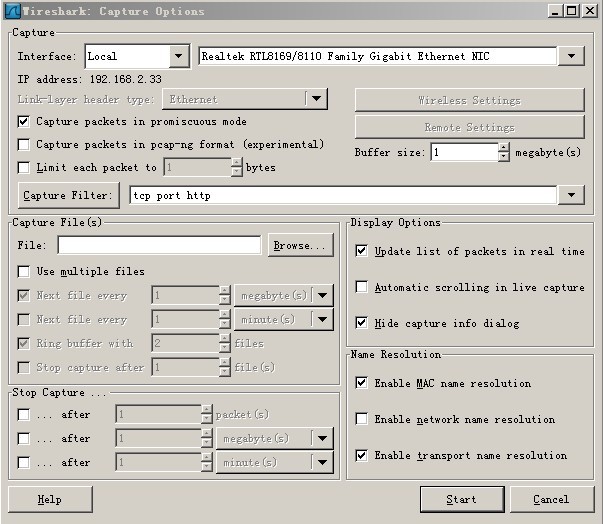
1.5 Verwenden Sie Wireshark, um TCP- und http-Pakete zu erfassen.
Öffnen Sie Wireshark, wählen Sie „Erfassen“ -> „Optionen“ in der Symbolleiste. Die Schnittstellenauswahl ist wie in Abbildung 1 dargestellt:

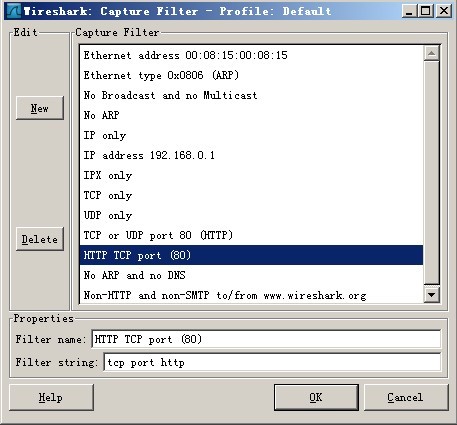
Allgemeine Leser müssen nur das obere Dropdown-Feld auswählen, das entsprechende Gerät auswählen und dann auf „Erfassungsfilter“ klicken. Die Auswahl hier ist „HTTP TCP-Port (80)“. . Klicken Sie nach der Auswahl im Bild oben auf „Start“, um mit der Paketerfassung zu beginnen.

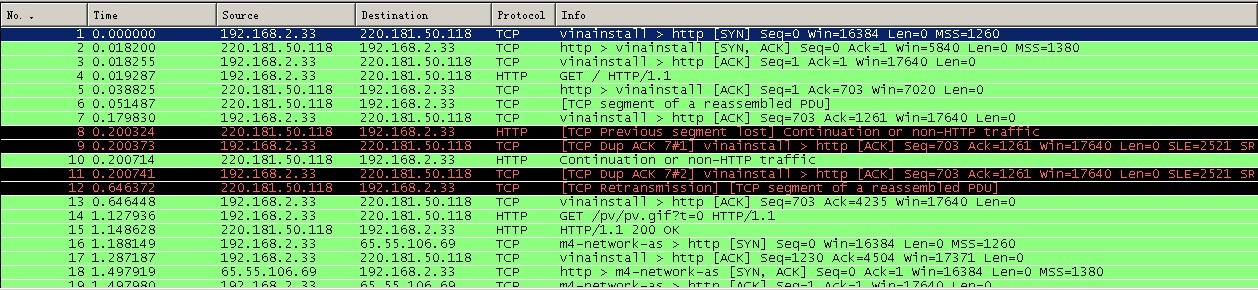
Öffnen Sie beispielsweise http://image.baidu.com/ im Browser und erfassen Sie das Paket wie in Abbildung 3 dargestellt:
http: // www.blogjava.NET/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5 %bf %b5-3.jpg

Im Bild oben können Sie deutlich den Interaktionsprozess zwischen dem Client-Browser (IP ist 192.168.2.33) und dem Server sehen:
1) Nr. 1: Durchsuchen Der Server (192.168.2.33) sendet eine Verbindungsanfrage an den Server (220.181.50.118). Dies ist der erste Schritt des TCP-Drei-Wege-Handshakes. Es handelt sich um eine SYN-Anfrage (Seq.: 192.168.2.33), die zu diesem Zeitpunkt eine Bestätigung erfordert: SYN, ACK (Seq.: y). (y ist 0), ACK: x+1 (ist 1). Dies ist der zweite Schritt des Drei-Wege-Handshakes.
3) Nr. 3: Der Browser (192.168.2.33) hat dem Server (220.181.50.118) zur Bestätigung geantwortet und die Verbindung war erfolgreich. ist: ACK, zu diesem Zeitpunkt seq: x+1 (ist 1), ACK: y+1 (ist 1). Dies ist der dritte Schritt des Drei-Wege-Handshakes;
4) Nr. 4: Der Browser (192.168.2.33) sendet eine Seiten-HTTP-Anfrage; 50.118) bestätigt;
6) Nr. 6: Server (220.181.50.118) sendet Daten
7) Nr. 7: Client-Browser (192.168.2.33) bestätigt; Nr. 14: Der Client (192.168.2.33) sendet eine Bild-HTTP-Anfrage;
9) Nr. 15: Der Server (220.181.50.118) sendet den Statusantwortcode 200 OK
……
1.6 Header-Feld
Jedes Header-Feld besteht aus einem Domänennamen, einem Doppelpunkt (:) und einem Domänenwert. Bei Domänennamen wird die Groß-/Kleinschreibung nicht beachtet, bevor der Feldwert auf mehrere Zeilen erweitert werden kann, wobei am Anfang jeder Zeile mindestens ein Leerzeichen oder Tabulatorzeichen verwendet werden kann.
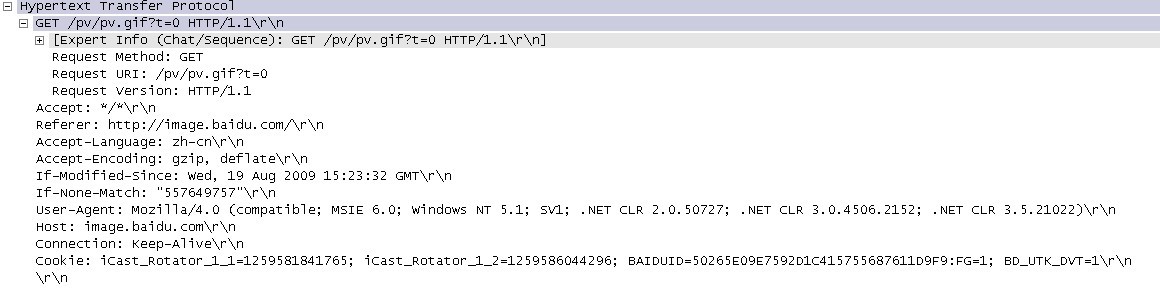
Klicken Sie im Paketerfassungsbild auf Nr. 14, um Abbildung 4 anzuzeigen:
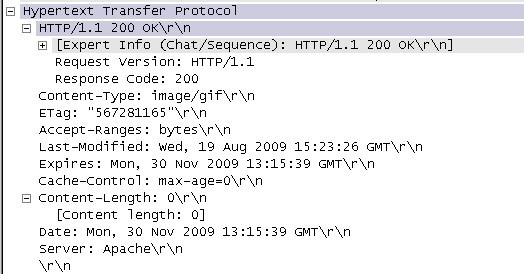
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5% 8d%8f%e8% ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-4.jpg Die Antwortnachricht ist in Abbildung 5 dargestellt:

 Das Verhalten des Hosts in Abbildung 5:
Das Verhalten des Hosts in Abbildung 5:
1.6.2 Referrer-Header-Feld
Das Referer-Header-Feld ermöglicht es dem Client, die Quelle anzugeben Ressourcenadresse der Anforderungs-URI, die es dem Server ermöglicht, eine Rollback-Liste zu generieren, die für die Anmeldung, Cache-Optimierung usw. verwendet werden kann. Darüber hinaus können unterbrochene oder fehlerhafte Verbindungen zu Wartungszwecken nachverfolgt werden. Wenn der angeforderte URI keine eigene URI-Adresse hat, kann der Referrer nicht gesendet werden. Wenn eine Teil-URI-Adresse angegeben wird, sollte diese Adresse eine relative Adresse sein.
In Abbildung 4 ist der Inhalt der Referer-Zeile:
1.6.3 User-Agent-Header-Feld
Der Inhalt des User-Agent-Header-Felds Agent-Header-Feld Enthält Informationen über den Benutzer, der die Anfrage gestellt hat.
In Abbildung 4 lautet der Inhalt der User-Agent-Zeile:
Cache-Control gibt den Caching-Mechanismus an, gefolgt von Anfragen und Antworten. Durch das Festlegen von Cache-Control in einer Anforderungs- oder Antwortnachricht wird der Caching-Prozess während der Verarbeitung einer anderen Nachricht nicht geändert. Zu den Cache-Anweisungen während der Anfrage gehören „No-Cache“, „No-Store“, „Max-Age“, „Max-Stale“, „Min-Fresh“, „Only-If-Cached“ und zu den Anweisungen in der Antwortnachricht gehören „Public“, „Private“, „No-Cache“ und „No“. -store, no-transform, Must-revalidate, Proxy-revalidate, max-age.
Das Kopfzeilenfeld in Abbildung 5 ist:
Datumskopfzeilenfeld gibt die gesendete Nachricht an. Uhrzeit, Das Beschreibungsformat der Zeit wird durch RFC822 definiert. Beispiel: Datum:Mo,31Dez200104:25:57GMT. Die durch „Datum“ beschriebene Zeit stellt die Weltstandardzeit dar. Um sie in Ortszeit umzurechnen, müssen Sie die Zeitzone des Benutzers kennen.
In Abbildung 5 sieht das Header-Feld wie folgt aus:
1.7 Mehrere wichtige Konzepte von HTTP
1.7.1 Verbindung: Verbindung
Eine tatsächliche Zirkulation der Transportschicht, die zwischen zwei Anwendungen hergestellt wird, die miteinander kommunizieren.
In http1.1 kann ein Verbindungsheader in den Anforderungs- und Antwortheadern erscheinen. Die Bedeutung dieses Headers besteht darin, wie mit langen Links umgegangen wird, wenn Client und Server kommunizieren.
In http1.1 unterstützen Client und Server standardmäßig lange Links. Wenn der Client das http1.1-Protokoll verwendet, aber keine langen Links verwenden möchte, müssen Sie den Wert der Verbindung im Header angeben . close; wenn der Server keine langen Links unterstützen möchte, muss er in der Antwort auch klar angeben, dass der Wert „close“ lautet. Unabhängig davon, ob der Anforderungs- oder Antwortheader eine Verbindung mit dem Wert „close“ enthält, bedeutet dies, dass die aktuell verwendete TCP-Verbindung nach der Verarbeitung der Anforderung an diesem Tag getrennt wird. Künftig muss der Client bei einer neuen Anfrage einen neuen TCP-Link erstellen.
1.7.2 Nachricht: Nachricht
Die Grundeinheit der HTTP-Kommunikation, einschließlich einer strukturierten Sequenz von Acht-Tupeln, die über die Verbindung übertragen wird.
1.7.3 Anfrage: Anfrage
Eine Anfrageinformation vom Client an den Server umfasst die auf die Ressource angewendete Methode, die Kennung der Ressource und die Versionsnummer des Protokolls.
1.7.4 Antwort: Antwort
Eine vom Server zurückgegebene Nachricht, einschließlich der Versionsnummer des HTTP-Protokolls und des Status der Anfrage (z. B. „erfolgreich“ oder „nicht gefunden“). und der MIME-Typ des Dokuments.
1.7.5 Ressource: Ressource
Ein Netzwerkdatenobjekt oder -dienst, das durch einen URI identifiziert wird.
1.7.6 Entität: Entität
Eine spezielle Darstellungsmethode von Datenressourcen oder Reflexionen von Dienstressourcen, die in einer Anforderungs- oder Antwortnachricht enthalten sein können. Eine Entität umfasst Entitätsheaderinformationen und den eigenen Inhalt der Entität.
1.7.7 Client: Client
Eine Anwendung, die eine Verbindung aufbaut, um Anfragen zu senden.
1.7.8 Benutzeragent: UserAgent
Initialisiert einen anfragenden Client. Dabei handelt es sich um Browser, Editoren oder andere Benutzertools.
1.7.9 Server: Server
Eine Anwendung, die Verbindungen akzeptiert und Informationen zu Anfragen zurückgibt.
1.7.10 Ursprungsserver: Ursprungsserver
ist ein Server, auf dem sich eine bestimmte Ressource befinden oder erstellt werden kann.
1.7.11 Proxy: Proxy
Ein Zwischenprogramm, das als Server oder Client fungieren kann, um Anfragen für andere Clients einzurichten. Anfragen werden über mögliche Übersetzungen intern oder über andere Server weitergeleitet. Ein Proxy muss eine Anforderungsnachricht interpretieren und wenn möglich neu schreiben, bevor er sie sendet.
Proxys fungieren häufig als Portal für Clients durch Firewalls hindurch. Proxys können auch als Hilfsanwendung zur Bearbeitung von Anfragen über Protokolle dienen, die nicht vom Benutzeragenten ausgeführt werden.
1.7.12 Gateway: Gateway
Ein Server, der als Vermittler für andere Server fungiert. Im Gegensatz zu einem Proxy akzeptiert ein Gateway Anfragen, als ob es der Ursprungsserver für die angeforderte Ressource wäre; der anfragende Client weiß nicht, dass es sich um das Gateway handelt.
Ein Gateway fungiert häufig als serverseitiges Portal durch eine Firewall hindurch. Ein Gateway kann auch als Protokollübersetzer für den Zugriff auf Ressourcen fungieren, die in Nicht-HTTP-Systemen gespeichert sind.
1.7.13 Kanal: Tunnel
ist ein Vermittlungsprogramm, das als Relais zwischen zwei Verbindungen fungiert. Nach der Aktivierung wird der Kanal nicht als Teil der HTTP-Kommunikation betrachtet, obwohl der Kanal durch eine HTTP-Anfrage initiiert werden kann. Wenn beide Enden der weitergeleiteten Verbindung geschlossen werden, verschwindet der Kanal. Kanäle werden häufig verwendet, wenn ein Portal vorhanden sein muss oder wenn ein Vermittler den weitergeleiteten Datenverkehr nicht interpretieren kann.
1.7.14 Cache: Cache
lokale Speicherung von Antwortinformationen.
Anhang: Referenzmaterialien
"http_Baidu Encyclopedia": http://baike.baidu.com/view/9472.htm
"Ergebniskodierung und http Statusantwortcode“: http://blog.tieniu1980.cn/archives/377
„Analyse des Drei-Wege-Handshakes von TCP“:
http://cache.baidu.com/ c?m=9f65cb4a8c8507ed4fece763104c8c711923d030678197027fa3c215cc7905141130a8e5747e0d548d98297a5ae91e03f7f63772315477e3cacdd94cdbbdc42225d82c36734f844315c419d891007a9f34d507a9f916a2e1b065d2f48193864353bb15543897f1fb4d711edd1b86033093b1e94e022e67adec40728e2e605f983431c5508fe4&p=c6769a46c5820efd08e2973b42&user=baidu
《使用Wireshark来检测一次HTTP连接过程》:
http://blog.163.com/wangbo_tester/blog/static/12806792120098174162288/
"Mehrere wichtige Konzepte des http-Protokolls": http://nc.mofcom.gov.cn/news/10819972.html
"Die Rolle des Verbindungsheaders im http-Protokoll ":
http://blog.csdn.net/barfoo/archive/2008/06/05/2514667.aspx
2. Detaillierte Erklärung des Protokolls
2.1 HTTP-Vergleich von /1.0 und HTTP/1.1
RFC 1945 definiert die HTTP/1.0-Version und RFC 2616 definiert die HTTP/1.1-Version.
Der Autor stellt auf meinem Blog die Download-Adressen der chinesischen Versionen dieser beiden RFCs zur Verfügung.
RFC1945-Download-Adresse:
http://www.blogjava.Net/Files/amigoxie/RFC1945 (HTTP) Chinesische Version.rar
RFC2616-Download-Adresse:
http://www.blogjava.net/Files/amigoxie/RFC2616 (HTTP) Chinesische Version.rar
2.1.1 Herstellen einer Verbindung
HTTP/1.0 pro Anfrage A Es muss eine neue TCP-Verbindung hergestellt werden und die Verbindung kann nicht wiederverwendet werden. HTTP/1.1 Neue Anfragen können zusätzlich zur TCP-Verbindung gesendet werden, die durch die vorherige Anfrage hergestellt wurde, und die Verbindung kann wiederverwendet werden. Der Vorteil besteht darin, den Overhead des wiederholten TCP-Drei-Wege-Handshakes zu reduzieren und die Effizienz zu verbessern.
Hinweis: In derselben TCP-Verbindung müssen neue Anfragen warten, bis die letzte Anfrage eine Antwort erhält, bevor sie gesendet werden können.
2.1.2 Hostdomäne
HTTP1.1 hat eine zusätzliche Hostdomäne im Anforderungsnachrichtenheader, während HTTP1.0 diese Domäne nicht hat.
ZB:
GET /pub/WWW/TheProject.html HTTP/1.1
Host: www.w3.org
Möglicherweise HTTP1.0 It Manchmal wird angenommen, dass die IP-Adresse beim Aufbau einer TCP-Verbindung angegeben wurde und sich auf dieser IP-Adresse nur ein Host befindet.
2.1.3 Datums- und Zeitstempel
(Empfangsrichtung)
Ob HTTP1.0 oder HTTP1.1, es muss in der Lage sein, die folgenden drei Datumsangaben zu analysieren /Zeitstempel:
Sonntag, 06. November 1994, 08:49:37 Uhr GMT; RFC 822, aktualisiert durch RFC 1123
Sonntag, 06. November 1994, 08:49:37 Uhr GMT, beobachtet von RFC 1036
So 6. November 08:49:37 1994 ; ANSI C's asctime()-Format
(Senderichtung)
HTTP1.0 erfordert das dritte asctime-Format Datum/Uhrzeit Stempel kann nicht generiert werden ;
HTTP1.1 erfordert, dass nur Datums-/Zeitstempel im RFC 1123 (ersten) Format generiert werden.
2.1.4 Statusantwortcode
Statusantwortcode 100 (Fortfahren) Die Verwendung des Statuscodes ermöglicht es dem Client, den Server mit dem Anforderungsheader zu testen, bevor er den Anforderungsnachrichtentext sendet, um zu sehen, was Der Server möchte den Anfragetext nicht empfangen, bevor er entschieden hat, ob er den Anfragetext senden möchte.
Der Client enthält
Expect: 100-continue
Nachdem der Server es gesehen hat und den Statuscode 100 (Fortfahren) zurückgibt, wird der Client fortfahren und den Anforderungstext senden . Dies ist nur in HTTP1.1 verfügbar.
Darüber hinaus fügt HTTP/1.1 auch 101, 203, 205 usw. Statusantwortcodes hinzu
2.1.5 Anforderungsmethode
HTTP1.1 fügt OPTIONS, PUT, LÖSCHEN, VERFOLGEN, VERBINDEN Sie diese Anforderungsmethoden.
Methode = "OPTIONS" ; Abschnitt 9.2
|
🎜>
1 Format der Anforderungsnachricht
Das Format der Anforderungsnachricht lautet wie folgt:
Anforderungszeile
Anforderungsheader|Entitätsheader
CRLF (carriage Rückzeilenvorschub)
Entitätsinhalt
Die „Anforderungszeile“ ist: Anforderungszeile = Methode [Leerzeichen] Anforderungs-URI [Leerzeichen] Versionsnummer [Eingabe und Zeilenvorschub]
Beispiel für eine Anforderungszeile:
Eg1:
GET /index.html HTTP/1.1
Eg2:
POST http://192.168.2.217 :8080/index.jsp HTTP/1.1
Beispiel für eine HTTP-Anforderungsnachricht:
GET /hello.htm HTTP/1.1Akzeptieren: */*
Akzeptieren- Sprache: zh-cnAccept-Encoding: gzip, deflate
If-Modified-Since: Mi, 17. Okt. 2007 02:15:55 GMTIf- None-Match: W/"158-1192587355000 "
User-Agent: Mozilla/4.0 (kompatibel; MSIE 6.0; Windows NT 5.1; SV1)Host: 192.168.2.162:8080
Verbindung: Keep-Alive
2.2.2 Anfragemethode
q GET
q POST
q HEAD
q PUT
q OPTIONS
q TRACE
q CONNECT
2.3 HTTP-Antwortnachricht
2.3.1 Antwortnachrichtenformat
Das Format der HTTP-Antwortnachricht ist wie folgt:
Statuszeile
Allgemeiner Informationsheader|Antwortheader|Entitätsheader
CRLF
Entitätsinhalt
Unter ihnen: Statuszeile = Versionsnummer [Leerzeichen] Statuscode [Leerzeichen] Grund [Zeilenumbruch eingeben]
Status Zeilenbeispiel:
Eg1:
HTTP/1.0 200 OK
Eg2:
HTTP/1.1 400 Bad Request
HTTP-Antwort Beispiel für eine Nachricht:
HTTP/1.1 200 OK
ETag: W/"158-1192590101000"Letzte Änderung: Mittwoch, 17. Okt. 2007 03:01:41 GMT
Inhaltstyp: text/htmlInhaltslänge: 158
Datum: Mi, 17. Okt. 2007 03:01:59 GMTServer: Apache-Coyote/1.1
2.3.2 http-Status-Antwortcode
2.3.2.1 1**: Anfrage erhalten, Verarbeitung fortsetzen
100 – der Kunde muss weiterhin Anfragen stellen
101 – Der Kunde benötigt die Server zum Konvertieren der HTTP-Protokollversion entsprechend der Anfrage
2.3.2.2 2**: Der Vorgang wurde erfolgreich empfangen, analysiert und akzeptiert
200 – Die Transaktion ist erfolgreich
201 ——Fragen Sie nach der URL der neuen Datei
202——Akzeptieren und verarbeiten, aber die Verarbeitung ist nicht abgeschlossen
300 – Die angeforderte Ressource ist an mehreren Standorten verfügbar
301 – Löschen Sie die Anforderungsdaten
302 – Die Anforderungsdaten wurden an einer anderen Adresse gefunden
303— — Es wird empfohlen, dass Kunden andere URLs oder Zugriffsmethoden besuchen
304 – Der Client hat GET ausgeführt, aber die Datei hat sich nicht geändert
305 – Die angeforderte Ressource muss von der von angegebenen Adresse abgerufen werden der Server
306 – – Der in der vorherigen Version von HTTP verwendete Code wird in der aktuellen Version nicht mehr verwendet
307 – – Erklärung, dass die angeforderte Ressource vorübergehend gelöscht wird
2.3.2.4 4**: Die Anfrage enthielt eine falsche Syntax oder konnte nicht abgeschlossen werden
400 – Ungültige Anfrage, z. B. Syntaxfehler
401 – Nicht autorisiertes
HTTP 401.1 – Nicht autorisiert: Anmeldung fehlgeschlagen
HTTP 401.2 – Nicht autorisiert: Serverkonfigurationsproblem verursachte Anmeldefehler
HTTP 401.3 – ACL verbietet Zugriff auf Ressourcen
HTTP 401.4 – Nicht autorisiert: Autorisierung verweigert nach Filter
HTTP 401.5 – Nicht autorisiert: ISAPI- oder CGI-Autorisierung fehlgeschlagen
402 – Gültige ChargeTo-Header-Antwort beibehalten
403 – Zugriff verboten
HTTP 403.1-Zugriff Verboten: Kein ausführbarer Zugriff
HTTP 403.2 – Kein Zugriff: Kein Lesezugriff
HTTP 403.3 – Kein Zugriff: Kein Schreibzugriff
HTTP 403.4 – Kein Zugriff: SSL erforderlich
HTTP 403.5 – Verboten: Erfordert SSL 128
HTTP 403.6 – Verboten: IP-Adresse verweigert
HTTP 403.7 – Verboten: Client-Zertifikat erforderlich
HTTP 403.8 – Verboten: Site-Zugriff ist verboten
HTTP 403.9 – Verboten: Zu viele verbundene Benutzer
HTTP 403.10 – Verboten: Ungültige Konfiguration
HTTP 403.11 – Verbotener Zugriff: Passwort geändert
HTTP 403.12 – Verboten: Zugriff vom Mapper verweigert
HTTP 403.13 – Verboten: Client-Zertifikat wurde widerrufen
HTTP 403.15 – Verboten: Client Zu viele Zugriffsberechtigungen
HTTP 403.16 – Zugriff verboten: Das Client-Zertifikat ist nicht vertrauenswürdig oder ungültig
HTTP 403.17 – Zugriff verboten: Das Client-Zertifikat ist abgelaufen oder noch nicht gültig
404 – – Keine Datei, Abfrage oder URL gefunden
405 – Die vom Benutzer im Feld „Request-Line“ definierte Methode ist nicht zulässig
406 – Laut dem vom Benutzer gesendeten Accept-Drag ist die angeforderte Ressource nicht zugänglich
407 – Ähnlich wie bei 401 muss der Benutzer zunächst auf dem Proxyserver autorisiert werden
408 – Der Client hat die Anfrage nicht innerhalb der vom Benutzer angegebenen Zeit abgeschlossen
409 – Ja Aktueller Ressourcenstatus, Anfrage kann nicht abgeschlossen werden
410 – Diese Ressource existiert nicht mehr auf dem Server und es gibt keine weitere Referenzadresse
411 – Der Server lehnt die benutzerdefinierte Inhaltslänge ab Attributanforderung
412 – Ein oder mehrere Anforderungsheaderfelder sind in der aktuellen Anforderung falsch
413 – Die angeforderte Ressource ist größer als die vom Server zulässige Größe
414 – Die angeforderte Ressourcen-URL ist länger als die vom Server zulässige Länge
415 – Die angeforderte Ressource unterstützt das Anforderungselementformat nicht
416 – Die Anforderung enthält das Feld „Range Request Header“ und dort Es liegt kein Bereichsangabewert innerhalb des Ressourcenbereichs der aktuellen Anforderung vor, und die Anforderung enthält nicht das Anforderungsheaderfeld „If-Range“
417 – Der Server erfüllt nicht die im Anforderungsheaderfeld „Expect“ angegebenen Erwartungen. Wenn es sich um einen Proxyserver handelt, kann es sein, dass der Server der nächsten Ebene die Anforderungslänge nicht erfüllen kann.
2.3.2.5 5**: Der Server konnte keine vollständig gültige Anfrage ausführen
HTTP 500 – Interner Serverfehler
HTTP 500.100 – Interner Serverfehler – ASP-Fehler
HTTP 500-11 Server ausgefallen
HTTP 500-12 Anwendung neu gestartet
HTTP 500-13 – Server zu ausgelastet
HTTP 500-14 – Anwendung ungültig
HTTP 500-15 – Anforderung nicht zulässig global.asa
Fehler 501 – Nicht implementiert
HTTP 502 – Gateway-Fehler
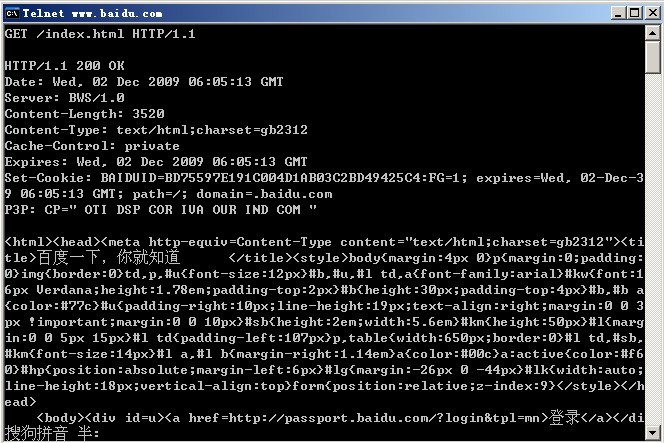
2.4 Verwenden Sie den Telnet-HTTP-Test
Unter Windows können Sie das Befehlsfenster verwenden, um einfache http-Tests durchzuführen.
Geben Sie cmd ein, um das Befehlsfenster aufzurufen, geben Sie den folgenden Befehl in die Befehlszeile ein und drücken Sie die Eingabetaste:
telnet www.baidu.com 80
Drücken Sie dann „Strg+ ] " und drücken Sie dann die Eingabetaste, um die zurückgegebenen Ergebnisse wiederzugeben.
Beginnen Sie dann mit dem Senden von Anforderungsnachrichten. Senden Sie beispielsweise die folgende Anforderungsnachricht, um die Homepage-Nachricht von Baidu anzufordern. Das verwendete HTTP-Protokoll ist HTTP/1.1:
GET /index.html HTTP/1.1
Hinweis: Nachdem Sie die obige Meldung in das Befehlsfenster kopiert haben, müssen Sie zwei Wagenrücklauf- und Zeilenvorschubdrücke drücken, um die Antwortmeldung zu erhalten. Nach dem ersten Wagenrücklauf und Zeilenvorschub müssen Sie einen Wagenrücklauf und einen Zeilenvorschub eingeben der Befehl, der vom HTTP-Protokoll benötigt wird. Die zweite besteht darin, die Eingabe zu bestätigen und die Anfrage abzusenden.
Sie können sehen, dass eine 200 OK-Nachricht zurückgegeben wird, wie in der folgenden Abbildung dargestellt:

Dies ist zu sehen, wenn HTTP/1.1 verwendet wird , die Verbindung ist nicht in. Sie wird getrennt, nachdem die Anfrage abgeschlossen ist. Wenn HTTP1.0 verwendet wird, geben Sie im Befehlsfenster Folgendes ein:
GET /index.html HTTP/1.0
An dieser Stelle können Sie sehen, dass die Anfrage sofort nach ihrem Ende getrennt wird.
Leser können auch versuchen, Header-Domäneninformationen mitzubringen, wenn sie GET oder POST verwenden. Geben Sie beispielsweise die folgenden Informationen ein:
GET /index.html HTTP/1.1
Verbindung: schließen
Host: www.baidu.com
2.5 Gängige Anforderungsmethoden
Gängige Anforderungsmethoden sind GET und POST.
l GET-Methode: Wird in Form von Entitätsinformationen erhalten über die durch den Anforderungs-URI angegebene Ressource. Wenn es sich bei dem Anforderungs-URI nur um einen Datengenerierungsprozess handelt, wird in der Antwortentität schließlich die Ressource zurückgegeben, auf die das Ergebnis des Verarbeitungsprozesses verweist, und nicht die Beschreibung des Verarbeitungsprozesses.
l POST-Methode: Wird verwendet, um eine Anfrage an den Zielserver zu stellen und ihn dazu aufzufordern, die an die Anfrage angehängte Entität zu akzeptieren und sie als zusätzliches neues Unterelement der durch den Anfrage-URI in der angegebenen Ressource zu behandeln Anforderungswarteschlange. Post ist darauf ausgelegt, eine einheitliche Methode zu verwenden, um die folgenden Funktionen zu erreichen:
1: Interpretation vorhandener Ressourcen
2: Senden von Informationen an elektronische Bulletin Boards, Newsgroups und Mailinglisten oder ähnliche Diskussionsgruppen;
3: Datenblöcke einreichen
4: Erweitern Sie die Datenbank durch zusätzliche Operationen.
Wie aus der obigen Beschreibung hervorgeht, handelt es sich bei „Get“ um eine Anforderung an den Server. Bei „Post“ handelt es sich um eine Anforderung zur Übermittlung von Daten an den Server. Die zu übermittelnden Daten befinden sich in der Entität hinter dem Informationsheader .
Die GET- und POST-Methoden weisen die folgenden Unterschiede auf:
(1) Auf der Clientseite übermittelt die Get-Methode Daten über die URL, und die Daten können in der URL angezeigt werden Bei der POST-Methode werden die Daten in HTML Submit innerhalb von HEADER platziert.
(2) Die von GET übermittelten Daten können nur bis zu 1024 Byte groß sein, während POST diese Grenze nicht hat.
(3) Sicherheitsprobleme. Wie in (1) erwähnt, werden bei Verwendung von Get die Parameter in der Adressleiste angezeigt, Post jedoch nicht. Wenn es sich bei den Daten also um chinesische Daten und nicht vertrauliche Daten handelt, verwenden Sie get. Wenn die vom Benutzer eingegebenen Daten keine chinesischen Zeichen sind und vertrauliche Daten enthalten, ist es besser, post zu verwenden.
(4) Sicher und idempotent. Sicher bedeutet, dass die Operation dazu dient, Informationen abzurufen, anstatt sie zu ändern. Idempotent bedeutet, dass mehrere Anfragen an dieselbe URL dasselbe Ergebnis zurückgeben sollten. Die vollständige Definition ist nicht so streng, wie es scheint. Mit anderen Worten: GET-Anfragen sollten im Allgemeinen keine Nebenwirkungen haben. Grundsätzlich besteht das Ziel darin, dass ein Benutzer beim Öffnen eines Links sicher sein kann, dass sich die Ressource aus seiner Sicht nicht verändert hat. Beispielsweise wird die Titelseite einer Nachrichtenseite ständig aktualisiert. Obwohl die zweite Anfrage einen anderen Nachrichtenstapel zurückgibt, gilt der Vorgang dennoch als sicher und idempotent, da er immer die aktuellen Nachrichten zurückgibt. umgekehrt. POST-Anfragen sind nicht so einfach. POST stellt eine Anfrage dar, die eine Ressource auf dem Server ändern kann. Nehmen wir immer noch die Nachrichtenseite als Beispiel: Die Anmerkungen der Leser zum Artikel sollten über POST-Anfragen implementiert werden, da sich die Website nach der Übermittlung der Anmerkung unterscheidet (z. B. wird eine Anmerkung unter dem Artikel angezeigt).
2.6 Anforderungsheader
Die häufigsten HTTP-Anforderungsheader sind wie folgt:
l Akzeptieren: MIME-Typ, der für den Browser akzeptabel ist; l Accept-Charset: Der für den Browser akzeptable Zeichensatz. l Accept-Encoding: Die Datenkodierungsmethode, die der Browser dekodieren kann, z. Servlets können gzip-codierte HTML-Seiten an Browser zurückgeben, die gzip unterstützen. In vielen Fällen kann dies die Downloadzeit um das Fünf- bis Zehnfache reduzieren;
l Accept-Language: Der vom Browser gewünschte Sprachtyp, der verwendet wird, wenn der Server mehr als eine Sprachversion bereitstellen kann;
l Autorisierung: Autorisierungsinformationen, erscheinen normalerweise in der Antwort auf den vom Server gesendeten WWW-Authenticate-Header
l Verbindung: Gibt an, ob eine dauerhafte Verbindung erforderlich ist. Wenn das Servlet den Wert hier als „Keep-Alive“ sieht oder erkennt, dass die Anfrage HTTP 1.1 verwendet (HTTP 1.1 stellt standardmäßig dauerhafte Verbindungen her), kann es dauerhafte Verbindungen nutzen, wenn die Seite mehrere Elemente enthält (z. B. Applet, Bild), wodurch sich die für den Download erforderliche Zeit erheblich verkürzt. Um dies zu erreichen, muss das Servlet einen Content-Length-Header in der Antwort senden. Die einfachste Implementierungsmethode ist: Schreiben Sie zuerst den Inhalt in ByteArrayOutputStream und berechnen Sie dann seine Größe, bevor Sie den Inhalt offiziell schreiben -Länge: Gibt die Länge des Anfragenachrichtentextes an;
l Cookie: Dies ist eine der wichtigsten Informationen im Anfrageheader.
l Von: Die E-Mail-Adresse des Anfragesenders, bestehend aus Von einigen speziellen Web-Client-Programmen wird der Browser sie nicht verwenden
l Host: Der Host und Port in der ursprünglichen URL
l If-Modified-Since: Gibt den angeforderten Inhalt nur zurück, wenn er nach dem angegebenen Datum geändert wurde, andernfalls wird 304 „Not Modified“ zurückgegeben. "Antwort;
l Pragma: Die Angabe eines „no-cache“-Werts bedeutet, dass der Server ein aktualisiertes Dokument zurückgeben muss, auch wenn es sich um einen Proxyserver handelt und bereits eine lokale Kopie der Seite hat;
l Referrer: Enthält eine URL, von der aus der Benutzer auf die aktuell angeforderte Seite zugreift.
l User-Agent: Browsertyp, dieser Wert ist sehr nützlich, wenn der vom Servlet zurückgegebene Inhalt mit dem Browsertyp zusammenhängt
l UA-Pixel, UA-Color, UA-; Betriebssystem, UA-CPU: Ein nicht standardmäßiger Anforderungsheader, der von einigen Versionen des IE-Browsers gesendet wird und Bildschirmgröße, Farbtiefe, Betriebssystem und CPU-Typ angibt.
2.7 Antwortheader
Die häufigsten Antwortheader von HTTP sind wie folgt:
l Zulassen: Welche Anforderungsmethoden vom Server unterstützt werden (wie GET, POST, usw.);
l Content-Encoding: Die Kodierungsmethode (Encode) des Dokuments. Erst nach der Dekodierung kann der durch den Content-Type-Header angegebene Inhaltstyp abgerufen werden. Durch die Verwendung von gzip zum Komprimieren von Dokumenten kann die Downloadzeit von HTML-Dokumenten erheblich verkürzt werden. GZIPOutputStream von Java kann problemlos eine GZIP-Komprimierung durchführen, wird jedoch nur von Netscape unter Unix und IE 4 und IE 5 unter Windows unterstützt. Daher sollte das Servlet prüfen, ob der Browser gzip unterstützt, indem es sich den Accept-Encoding-Header ansieht (d. h. request.getHeader("Accept-Encoding")), eine gzip-komprimierte HTML-Seite für Browser zurückgeben, die gzip unterstützen, und eine normale zurückgeben HTML-Seite für andere Browser. Seite;
l Inhaltslänge: Gibt die Inhaltslänge an. Diese Daten werden nur benötigt, wenn der Browser persistente HTTP-Verbindungen verwendet. Wenn Sie dauerhafte Verbindungen nutzen möchten, können Sie das Ausgabedokument in ByteArrayOutputStream schreiben, nach Abschluss seine Größe überprüfen, dann den Wert in den Content-Length-Header einfügen und den Inhalt schließlich über byteArrayStream.writeTo(response.getOutputStream( );
l Content-Type: Gibt an, zu welchem MIME-Typ das folgende Dokument standardmäßig text/plain ist, es muss jedoch normalerweise explizit als text/html angegeben werden , HttpServletResponse stellt eine dedizierte Methode setContentTyep bereit. Die Entsprechung zwischen der Erweiterung und dem MIME-Typ kann in der Datei web.xml konfiguriert werden.
l Datum: Die aktuelle GMT-Zeit Vermeiden Sie die Konvertierung des Zeitformats. Der -Since-Anforderungsheader wird als bedingtes GET behandelt. Andernfalls wird ein 304 (Nicht geändert) zurückgegeben ) Der Status wird auch durch die setDateHeader-Methode zurückgegeben. ;
l Standort: Gibt an, wohin der Kunde gehen soll, um das Dokument abzurufen. Der Standort wird normalerweise nicht direkt, sondern über die sendRedirect-Methode festgelegt HttpServletResponse, das auch den Statuscode auf 302 setzt;
l Refresh: Gibt die Zeit in Sekunden an, nach der der Browser das Dokument aktualisieren soll. Zusätzlich zum Aktualisieren des aktuellen Dokuments können Sie auch setHeader( durchsuchen. „Refresh“, „5; URL=http://host/path“). Beachten Sie, dass diese Funktion normalerweise durch Setzen von im HEAD-Bereich der HTML-Seite. Dies liegt daran, dass die automatische Aktualisierung oder Umleitung für HTML-Autoren, die kein CGI oder Servlets verwenden können, sehr wichtig ist. Für Servlets ist dies jedoch sehr wichtig Es ist bequemer, den Refresh-Header direkt festzulegen. Beachten Sie, dass die Bedeutung von „Aktualisieren“ „Diese Seite aktualisieren oder auf die angegebene Seite nach N Sekunden zugreifen“ und nicht „Diese Seite aktualisieren oder auf die angegebene Seite alle N Sekunden zugreifen“ lautet. Daher erfordert die kontinuierliche Aktualisierung jedes Mal das Senden eines Refresh-Headers, und das Senden eines 204-Statuscodes kann dazu führen, dass der Browser nicht weiter aktualisiert wird, unabhängig davon, ob der Refresh-Header oder verwendet wird. Beachten Sie, dass der Refresh-Header nicht Teil der offiziellen HTTP 1.1-Spezifikation ist, sondern eine Erweiterung, die jedoch sowohl von Netscape als auch vom IE unterstützt wird.
2.8 Entitätsheader
Der Entitätsheader verwendet die Metainformationen des Entitätsinhalts, um die Attribute des Entitätsinhalts zu beschreiben, einschließlich Entitätsinformationstyp, Länge, Komprimierungsmethode, Zeitpunkt der letzten Änderung, und Datengültigkeit warten.
l Erlauben: GET,POST
l Inhaltskodierung: Die Kodierungsmethode (Encode) des Dokuments, zum Beispiel: gzip, siehe „2.5 Antwortheader“;
l Inhalt -Sprache: Der Sprachtyp des Inhalts, zum Beispiel: zh-cn; l Inhaltslänge: Gibt die Inhaltslänge an, z. B.: 80, siehe „2.5 Antwortheader“; 🎜>l Content-Location: Gibt an, wohin der Client gehen soll, um das Dokument abzurufen, zum Beispiel: http://www.dfdf.org/dfdf.html, siehe „2.5 Response Header“
l Content-MD5: Ein MD5-Digest der MD5-Entität, der als Prüfsumme verwendet wird. Sowohl der Sender als auch der Empfänger berechnen den MD5-Digest, und der Empfänger vergleicht seinen berechneten Wert mit dem in diesem Header übergebenen Wert. Beispiel 1: Inhalt-MD5:
l Inhaltsbereich: Wird mit einigen Entitäten gesendet; gibt den niederwertigen und höherwertigen Byte-Offset des eingefügten Bytes an und gibt auch die Gesamtlänge dieser Entität an. Beispiel 1: Inhaltsbereich: 1001–2000/5000, Beispiel 2: Bytes 2543–4532/7898
l Inhaltstyp: Gibt den MIME-Typ der Entität an, die gesendet oder empfangen wird. Beispiel: text/html; charset=GB2312 Haupttyp/Untertyp;
l Läuft ab: 0 zeigt an, dass kein Caching erfolgt ist;
l Letzte Änderung des vom WEB berücksichtigten Objekts Server, zum Beispiel die letzte Änderungszeit der Datei, die letzte Generierungszeit der dynamischen Seite usw. Zum Beispiel: Letzte Änderung: Di, 06. Mai 2008 02:42:43 GMT.
2.8 Erweiterungsheader
In HTTP-Nachrichten können Sie auch einige Header verwenden, die nicht im enthalten sind Offizielle HTTP1.1-Spezifikation. Diese Headerfelder werden zusammenfassend als benutzerdefinierte HTTP-Header oder Erweiterungsheader bezeichnet und normalerweise als eine Art Entitätsheader behandelt.
Heutzutage unterstützen gängige Browser tatsächlich mehrere häufig verwendete Erweiterungs-Header-Felder wie Cookie, Set-Cookie, Refresh und Content-Disposition.
l Aktualisieren: 1;url=http://www.dfdf.org // Springe nach 1 Sekunde zum angegebenen Ort;
l Content-Disposition: Header-Feld, siehe „ 2.5 Response Header“;
l Content-Type: Der WEB-Server teilt dem Browser mit, auf welche Art von Objekt er antwortet.
eg1: Content-Type: application/xml;
eg2: application/octet-stream;
Content-Disposition: filename=aaa.zip.
Anhang: Referenzmaterialien „Der Unterschied zwischen HTTP1.1 und HTTP1.0“:
http://blog.csdn.net/yanghehong/archive/2009/05/ 28 /4222594.aspx
"HTTP-Anfrage (der Unterschied zwischen GET und POST) und Antwort":
http://www.blogjava.net/honeybee/articles/164008.html
"Übersicht über HTTP-Anforderungsheader_Baidu weiß":
http://zhidao.baidu.com/question/32517427.html
"Entity-Header und Erweiterungsheader ":
http://www.cnblogs.com/tongzhiyong/archive/2008/03/16/1108776.html
3. Tiefgehendes Verständnis
3.1 Cookie und Sitzung
Cookies und Sitzungen werden beide zum Speichern von Statusinformationen verwendet und sind Mechanismen zum Speichern des Client-Status. Beides sind Versuche, das zustandslose Problem von HTTP zu lösen.
Sitzungen können mithilfe von Cookies oder dem URL-Writeback-Mechanismus implementiert werden. Eine mithilfe von Cookies implementierte Sitzung kann als eine fortgeschrittenere Anwendung von Cookies betrachtet werden.
3.1.1 Vergleich zwischen den beiden
Cookie und Session weisen die folgenden offensichtlichen Unterschiede auf:
1) Cookie speichert den Status auf dem Client und Session speichert den Status auf das Serverterminal;
2) Cookies sind kleine Textstücke, die vom Server auf dem lokalen Computer gespeichert und bei jeder Anfrage an denselben Server gesendet werden. Cookie wurde erstmals in RFC2109 implementiert und anschließend in RFC2965 erweitert. Der Webserver sendet Cookies mithilfe von HTTP-Headern an den Client. Auf dem Client-Terminal analysiert der Browser diese Cookies und speichert sie in einer lokalen Datei. Er hängt diese Cookies automatisch an jede Anfrage an denselben Server an. Die Sitzung ist im HTTP-Protokoll nicht definiert.
3) Die Sitzung ist für jeden Benutzer bestimmt. Der Wert der Variablen wird auf dem Server gespeichert Wird vom Benutzer festgelegt. Wenn der Client Cookies deaktiviert, kann dieser Wert auch so eingestellt werden, dass er an den Server zurückgegeben wird:
4) Aus Sicherheitsgründen: Wann Sie greifen über die Sitzungsseite auf eine Sitzung zu und erstellen ein Cookie auf Ihrem eigenen Computer. Es wird empfohlen, dass der SESSION-Mechanismus auf der Serverseite sicherer ist, da er die vom Kunden gespeicherten Informationen nicht willkürlich liest.
3.1.2 Sitzungsmechanismus
Der Sitzungsmechanismus ist ein serverseitiger Mechanismus. Der Server verwendet eine Struktur ähnlich einer Hash-Tabelle (oder verwendet möglicherweise eine Hash-Tabelle), um Informationen zu speichern.
Wenn das Programm eine Sitzung für die Anfrage eines Clients erstellen muss, prüft der Server zunächst, ob die Anfrage des Clients bereits eine Sitzungs-ID enthält – die sogenannte Sitzungs-ID. Wenn sie bereits eine Sitzungs-ID enthält, bedeutet dies, dass sie zuvor vorhanden war Der Client hat eine Sitzung erstellt, und der Server ruft die Sitzung entsprechend der Sitzungs-ID ab und verwendet sie (wenn sie nicht abgerufen werden kann, erstellt er möglicherweise eine neue Sitzung. Wenn die Client-Anfrage die Sitzungs-ID nicht enthält, wird eine Sitzung erstellt). Für den Client wird eine generierte Sitzungs-ID erstellt. Der Wert der Sitzungs-ID sollte eine Zeichenfolge sein, die weder wiederholt noch leicht zu fälschen ist. Diese Sitzungs-ID wird zurückgegeben den Client zur Speicherung in dieser Antwort.
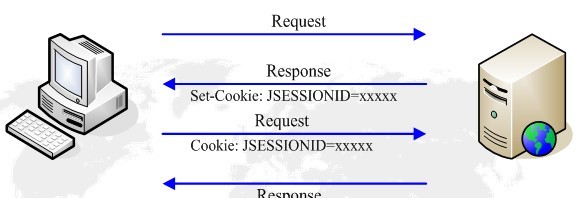
3.1.6 Sitzungsimplementierung
3.1.6.1 Verwendung von Cookies zur Implementierung
Der Server weist jeder Sitzung eine eindeutige JSESSIONID zu und sendet sie über Cookie an den Client.
Wenn der Client eine neue Anfrage initiiert, trägt er diese JSESSIONID im Cookie-Header. Auf diese Weise kann der Server die dem Client entsprechende Sitzung finden.
Der Prozess ist in der folgenden Abbildung dargestellt:

3.1.6.2 URL-Echo verwenden, um zu erreichen
URL-Writeback bedeutet, dass der Server sendet Alle Links zur Browserseite tragen den Parameter JSESSIONID, sodass die JSESSIONID an den Server gesendet wird, wenn der Client auf einen Link klickt.
Wenn Sie die URL der Serverressource direkt in den Browser eingeben, um die Ressource anzufordern, wird die Sitzung nicht abgeglichen.
Die Tomcat-Implementierung von Session verwendet zu Beginn sowohl den Cookie- als auch den URL-Writeback-Mechanismus. Wenn festgestellt wird, dass der Client Cookie unterstützt, verwendet er weiterhin Cookie und beendet die Verwendung des URL-Writebacks. Wenn Sie feststellen, dass Cookies deaktiviert sind, verwenden Sie immer die URL-Rückschreibung. Wenn die JSP-Entwicklung eine Sitzung verarbeitet, denken Sie daran, „response.encodeURL()“ für Links auf der Seite zu verwenden.
3.1.3 Mehrere Situationen von Sitzungsfehlern in J2EE-Projekten
1) Sitzungszeitüberschreitung: Die Sitzung läuft innerhalb einer bestimmten Zeit ab, z. B. 30 Minuten. Wenn innerhalb von 30 Minuten keine Operation erfolgt Die Sitzung ist ungültig. Beispielsweise werden die folgenden Einstellungen in web.xml vorgenommen:
2) Verwendung session.invalidate(), um die Sitzung explizit zu entfernen.
3.1.4 Cookie-bezogene HTTP-Erweiterungsheader
1) Cookie: Der Client gibt das vom Server gesetzte Cookie an den Server zurück
2) Set-Cookie: Server setzt Cookie für den Client;
3) Cookie2 (RFC2965)): Der Client weist den Server an, die Version von Cookie zu unterstützen
4) Set-Cookie2 (RFC2965): Der Server setzt Cookie für den Client.
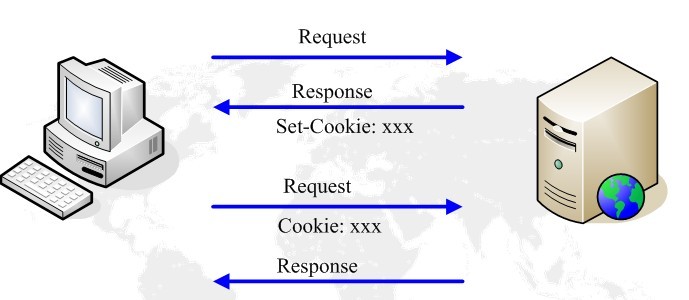
3.1.5 Cookie-Prozess
Der Server verwendet den Set-Cookie-Header in der Antwortnachricht, um den Cookie-Inhalt an den Client zurückzusenden, und der Client überträgt denselben Inhalt im Cookie ein neuer Anforderungsheader, der an den Server gesendet wird. Dadurch kann die Sitzung aufrechterhalten werden.
Der Prozess ist in der folgenden Abbildung dargestellt:
 3.2 Implementierungsprinzip des Caches
3.2 Implementierungsprinzip des Caches
3.2.1 Was ist Web-Cache
WEB-Cache (Cache) befindet sich zwischen dem Webserver und dem Client.
Der Cache speichert eine Kopie des Ausgabeinhalts entsprechend der Anfrage, z. B. HTML-Seite, Bild, Datei. Wenn die nächste Anfrage eintrifft: Wenn es sich um dieselbe URL handelt, verwendet der Cache die Kopie direkt um auf die Zugriffsanfrage zu antworten, anstatt sie an die Quelle zu senden. Der Server sendet die Anfrage erneut.
Das HTTP-Protokoll definiert relevante Nachrichtenheader, damit das WEB-Caching so gut wie möglich funktioniert.
3.2.2 Vorteile des Cachings
q Reduzierte Antwortlatenz: Da Anfragen vom Cache-Server (näher am Client) und nicht vom Ursprungsserver beantwortet werden, nimmt dieser Prozess weniger Zeit in Anspruch Der Webserver scheint schneller zu reagieren.
q Reduzierter Netzwerkbandbreitenverbrauch: Durch die Wiederverwendung von Replikaten wird der Bandbreitenverbrauch des Clients reduziert; Kunden können Bandbreitenkosten sparen, das Wachstum des Bandbreitenbedarfs kontrollieren und die Verwaltung vereinfachen.
3.2.3 Nachrichtenheader der HTTP-Erweiterung im Zusammenhang mit dem Cache
q Läuft ab: Gibt die Zeit an, zu der der Antwortinhalt abläuft, Greenwich Mean Time GMT
q Cache-Kontrolle: Mehr Detaillierte Kontrolle des zwischengespeicherten Inhalts
q Zuletzt geändert: Der Zeitpunkt, zu dem die Ressource in der Antwort zuletzt geändert wurde
q ETag: Der Prüfwert der Ressource in der Antwort, der eindeutig ist für eine bestimmte Zeitspanne auf dem Server identifiziert.
q Datum: Serverzeit
q If-Modified-Since: Die Zeit, zu der die Ressource, auf die der Client zugreift, zuletzt geändert wurde, identisch mit „Last-Modified“.
q If-None-Match: Der Prüfwert der Ressource, auf die der Client zugreift, identisch mit ETag.
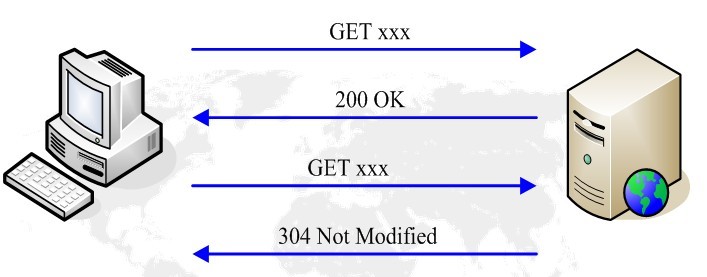
3.2.4 Allgemeine Prozesse, damit das Client-Caching wirksam wird
Wenn der Server die Anfrage empfängt, sendet er die Last-Modified- und ETag-Header der Ressource in 200OK und des Clients zurück speichert die Ressource im Cache und zeichnet diese beiden Attribute auf. Wenn der Client dieselbe Anfrage senden muss, enthält die Anfrage zwei Header: If-Modified-Since und If-None-Match. Die Werte der beiden Header sind die Werte der Last-Modified- und ETag-Header in der Antwort. Der Server stellt anhand dieser beiden Header fest, dass sich die lokale Ressource nicht geändert hat und der Client sie nicht erneut herunterladen muss, und gibt eine 304-Antwort zurück. Der allgemeine Prozess ist in der folgenden Abbildung dargestellt:

3.2.5 Web-Caching-Mechanismus
Der Zweck des Cachings in HTTP/1.1 besteht darin, das Senden von Anfragen zu reduzieren In vielen Fällen ist es möglicherweise nicht erforderlich, eine vollständige Antwort zu senden. Ersteres reduziert die Anzahl der Netzwerkschleifen; HTTP nutzt zu diesem Zweck einen „Ablauf“-Mechanismus. Letzteres reduziert die Bandbreite von Netzwerkanwendungen; HTTP nutzt zu diesem Zweck einen „Validierungs“-Mechanismus.
HTTP definiert 3 Caching-Mechanismen:
1) Aktualität: Ermöglicht die erneute Überprüfung einer Antwortnachricht auf dem Quellserver und kann vom Server und Client gesteuert werden. Beispielsweise gibt der Expires-Antwortheader die Zeit an, zu der ein Dokument nicht verfügbar war. Das Max-Age-Flag in Cache-Control gibt die maximale Cache-Zeit an;
2) Validierung: Wird verwendet, um zu überprüfen, ob eine zwischengespeicherte Antwort noch verfügbar ist. Wenn eine Antwort beispielsweise einen Last-Modified-Antwortheader hat, kann der Cache mithilfe von If-Modified-Since feststellen, ob er sich geändert hat, um so zu bestimmen, ob die Anfrage entsprechend der Situation gesendet werden soll 3) Invalidierung: Bei einer anderen Anfrage durch den Cache kommt es manchmal zu einem Nebeneffekt. Wenn beispielsweise eine URL mit einer zwischengespeicherten Antwort verknüpft ist, auf die jedoch POST-, PUT- und DELETE-Anfragen folgen, läuft der Cache ab.
3.3 Implementierungsprinzipien von Breakpoint Resume und Multi-Thread-Download
q Die GET-Methode des HTTP-Protokolls unterstützt die Anforderung nur eines bestimmten Teils einer Ressource;
q 206 Teilinhalt Teilweise Inhaltsantwort;
q Bereich der angeforderten Ressourcen;
q Wenn die Verbindung getrennt und wieder hergestellt wird, wird der Client nur nicht heruntergeladen Es wird ein Teil der Ressource angefordert, anstatt die gesamte Ressource erneut anzufordern, um eine Wiederaufnahme des Haltepunkts zu erreichen.
Ressourceninstanz blockieren:
EG1: Bereich: Bytes=306302-: Fordern Sie diese Ressource von 306302 Bytes bis zum Ende an;
EG2: Inhaltsbereich: Bytes 306302 -604047/604048: Die Antwort zeigt an, dass die Bytes 306302-604047 der Ressource übertragen werden und die Ressource insgesamt 604048 Bytes hat.
Der Client fordert dieselbe Ressource über gleichzeitige Anforderungen an Implementieren Sie das gleichzeitige geblockte Herunterladen einer bestimmten Ressource. Um den Zweck des schnellen Herunterladens zu erreichen. Die derzeit beliebten FlashGet und Thunder nutzen grundsätzlich dieses Prinzip.
Das Prinzip des Multithread-Downloads:
q Das Download-Tool öffnet mehrere Threads, die HTTP-Anfragen stellen
q Jede http-Anfrage fordert nur einen Teil der Ressourcendatei an : Inhaltsbereich: Bytes 20000-40000/47000;
q Von jedem Thread heruntergeladene Dateien zusammenführen.
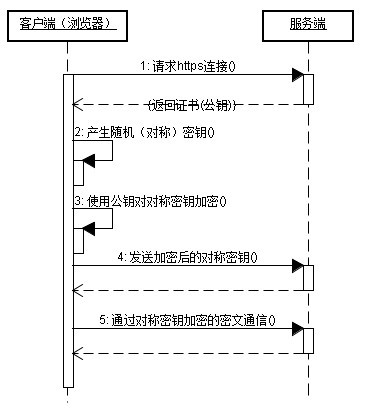
3.4 https-Kommunikationsprozess
3.4.1 Was ist https?
HTTPS (vollständiger Name: Hypertext Transfer Protocol over Secure Socket Layer) ist ein HTTP-Kanal, der auf Sicherheit abzielt ist eine sichere Version von HTTP. Das heißt, die SSL-Schicht wird zu HTTP hinzugefügt. Die Sicherheitsgrundlage von HTTPS ist SSL. Einzelheiten zur Verschlüsselung finden Sie daher unter SSL.
Siehe das Bild unten:

Die von https verwendete Portnummer ist 443.
3.4.2 Implementierungsprinzip von https
Es gibt zwei grundlegende Arten von Verschlüsselungs- und Entschlüsselungsalgorithmen:
1) Symmetrische Verschlüsselung: Es gibt nur einen Schlüssel und die Verschlüsselung und Die Entschlüsselung erfolgt mit demselben Passwort und die Verschlüsselungs- und Entschlüsselungsgeschwindigkeit ist hoch.
2) Asymmetrische Verschlüsselung: Schlüssel erscheinen paarweise (und der private Schlüssel kann nicht abgeleitet werden). basierend auf dem öffentlichen Schlüssel, und der private Schlüssel kann nicht basierend auf dem privaten Schlüssel abgeleitet werden) Der öffentliche Schlüssel kann nicht abgeleitet werden), Verschlüsselung und Entschlüsselung verwenden unterschiedliche Schlüssel (Verschlüsselung mit öffentlichem Schlüssel erfordert Entschlüsselung mit privatem Schlüssel, Verschlüsselung mit privatem Schlüssel erfordert Entschlüsselung mit öffentlichem Schlüssel) , relativ symmetrische Verschlüsselung ist langsamer und typische asymmetrische Verschlüsselungsalgorithmen umfassen RSA, DSA usw.
Werfen wir einen Blick auf den Kommunikationsprozess von https:

Vorteile der https-Kommunikation:
1) Der von der generierte Schlüssel Client ist nur der Client Der Client und der Server können sie erhalten.
2) Die verschlüsselten Daten können vom Client und vom Server nur im Klartext abgerufen werden.
3) Die Kommunikation von Der Client zum Server ist sicher.
3.5 http-Proxy
3.5.1 http-Proxy-Server
Der vollständige englische Name des Proxy-Servers lautet Proxy Server und seine Funktion besteht darin, als Proxy für das Netzwerk zu fungieren Benutzer, um Netzwerkinformationen zu erhalten. Im übertragenen Sinne handelt es sich um eine Übergabestation für Netzwerkinformationen.
Ein Proxyserver ist ein Server zwischen dem Browser und dem Webserver. Dabei geht der Browser nicht direkt zum Webserver, um die Webseite abzurufen, sondern sendet eine Anfrage an den Proxyserver Wird zuerst an den Proxyserver gesendet, und der Proxyserver ruft die vom Browser benötigten Informationen ab und sendet sie an Ihren Browser.
Darüber hinaus verfügen die meisten Proxy-Server über eine Pufferfunktion. Sie verfügen über einen großen Speicherplatz. Er speichert kontinuierlich neu abgerufene Daten im eigenen Speicher in seinem lokalen Speicher und ist aktuell, ruft es die Daten nicht erneut vom Webserver ab, sondern überträgt die Daten im Speicher direkt an den Browser des Benutzers, was die Leistung des Browsers erheblich verbessern kann und Effizienz.
Noch wichtiger: Proxyserver (Proxyserver) ist eine wichtige Sicherheitsfunktion, die vom Internet-Link-Level-Gateway bereitgestellt wird. Er funktioniert hauptsächlich in der Konversationsschicht des Open System Interconnection (OSI)-Modells.
3.5.2 Die Hauptfunktionen des http-Proxyservers
Die Hauptfunktionen sind wie folgt:
1) Durchbrechen Sie Ihre eigenen IP-Zugriffsbeschränkungen und greifen Sie auf fremde Websites zu. Beispiel: Internetnutzer wie Education Network und 169 Network können über Proxys auf ausländische Websites zugreifen
2) Auf interne Ressourcen einiger Einheiten oder Gruppen zugreifen, z. B. FTP einer Universität (vorausgesetzt, die Proxy-Adresse liegt innerhalb). (der zulässige Zugriffsbereich der Ressource) Innerhalb) Mit dem kostenlosen Proxyserver im Adresssegment des Bildungsnetzwerks können Sie ihn für verschiedene FTP-Downloads und -Uploads öffnen, die für das Bildungsnetzwerk geöffnet sind, sowie für verschiedene Datenabfrage- und Freigabedienste ;
3) Durchbrechen Sie die IP-Blockierung von China Telecom: Benutzer von China Telecom haben den Zugriff auf viele Websites eingeschränkt und verschiedene Server blockieren Adressen unterschiedlich. Wenn Sie also nicht darauf zugreifen können, können Sie es mit einem ausländischen Proxyserver versuchen.
4) Verbessern Sie die Zugriffsgeschwindigkeit: Normalerweise richten Proxyserver einen größeren Festplattenpuffer ein Wenn andere Benutzer erneut auf dieselben Informationen zugreifen, werden die Informationen direkt aus dem Puffer entnommen und an den Benutzer weitergeleitet, um die Zugriffsgeschwindigkeit zu verbessern.
5) Verstecken Sie die echte IP: Internetbenutzer können auch verwendet werden Mit dieser Methode können Sie Ihre IP verbergen und sich vor Angriffen schützen.
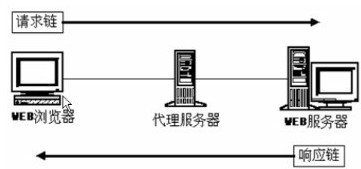
3.5.3 HTTP-Proxy-Symbol
Das HTTP-Proxy-Symbol wird unten angezeigt:

Für den Client-Browser entspricht der HTTP-Proxyserver dem Server.
Für den Webserver übernimmt der http-Proxyserver die Rolle des Clients.
3.6 Implementierung eines virtuellen Hosts
3.6.1 Was ist ein virtueller Host?
Virtueller Host: Es dient dazu, Benutzern eine bestimmte Menge an Speicherplatz auf dem Netzwerkserver zuzuweisen Zum Platzieren von Sites und Anwendungskomponenten usw. werden die erforderlichen Site-Funktionen sowie Funktionen zur Datenspeicherung und -übertragung bereitgestellt.
Der sogenannte virtuelle Host, auch „Website-Bereich“ genannt, besteht darin, einen im Internet laufenden Server in mehrere „virtuelle“ Server aufzuteilen. Jeder virtuelle Host verfügt über einen unabhängigen Domänennamen und einen vollständigen Internet-Server. (Unterstützt WWW-, FTP-, E-Mail- usw.) Funktionen. Verschiedene virtuelle Hosts auf einem Server sind unabhängig und werden vom Benutzer verwaltet. Ein Server-Host kann jedoch nur eine bestimmte Anzahl virtueller Hosts unterstützen. Wenn diese Anzahl überschritten wird, kommt es zu einem starken Leistungsabfall.
3.6.2 Implementierungsprinzip des virtuellen Hosts
Virtual Host ist eine Technologie, die denselben WEB-Server verwendet, um Dienste für Websites mit unterschiedlichen Domainnamen bereitzustellen. Apache, Tomcat usw. können diese Funktion durch Konfiguration realisieren.
Relevanter HTTP-Nachrichtenheader: Host.
Zum Beispiel: Host: www.baidu.com
Wenn der Client eine HTTP-Anfrage sendet, enthält dieser den Host-Header. Der Host-Header zeichnet den vom Client eingegebenen Domänennamen auf. Auf diese Weise kann der Server anhand des Host-Headers bestätigen, auf welchen Domänennamen der Client zugreifen möchte.
Anhang: Referenzmaterialien
„Cookie- und Sitzungsmechanismus verstehen“:
http://sumongh.javaeye.com/blog/82498
《 Eine kurze Analyse des HTTP-Protokolls“:
http://203.208.39.132/search?q=cache:CdXly_88gjIJ:www.cnblogs.com/gpcuster/archive/2009/05/25/1488749.html+ http% E5%8D%8F%E8%AE%AE+web%E7%BC%93%E5%AD%98&cd=27&hl=zh-CN&ct=clnk&gl=cn&st_usg=ALhdy2-vzOcP8XTG1h7lcRr2GJrkTbH2Cg
《http Proxy_Baidu Enzyklopädie》:
http://baike.baidu.com/view/1159398.htm
《Virtual Host_Baidu Enzyklopädie》:
http://baike. com/view/7383.htm
《https_Baidu Encyclopedia》:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Erste Schritte mit PHP: HTTP-Protokoll
May 22, 2023 am 08:06 AM
Erste Schritte mit PHP: HTTP-Protokoll
May 22, 2023 am 08:06 AM
PHP ist eine im Internet weit verbreitete Programmiersprache und das HTTP-Protokoll ist ein wichtiges Protokoll zur Unterstützung des Internets. Für Anfänger ist das Erlernen des HTTP-Protokolls ein wichtiger Schritt beim Einstieg in die PHP-Programmierung. In diesem Artikel werden die spezifischen Inhalte des HTTP-Protokolls anhand der Grundkonzepte, Anforderungsmethoden, Statuscodes und praktischen Anwendungen des HTTP-Protokolls vorgestellt, um Anfängern zu helfen, das HTTP-Protokoll besser zu verstehen und zu beherrschen und PHP-Anwendungen effektiver zu entwickeln. Grundkonzepte des HTTP-Protokolls Das HTTP-Protokoll ist HyperText
 Eine ausführliche Diskussion über die Bedeutung von HTTP-Protokoll-Statuscodes
Feb 25, 2024 pm 11:06 PM
Eine ausführliche Diskussion über die Bedeutung von HTTP-Protokoll-Statuscodes
Feb 25, 2024 pm 11:06 PM
Eine detaillierte Interpretation der Statuscodes des HTTP-Protokolls: Warum Statuscodes für die Website-Entwicklung von entscheidender Bedeutung sind. Mit der rasanten Entwicklung des Internets ist die Website-Entwicklung immer wichtiger geworden. Bei der Website-Entwicklung spielt das HTTP-Protokoll eine entscheidende Rolle. Es definiert die Kommunikationsspezifikationen zwischen Browsern und Servern zur Datenübertragung über Anfragen und Antworten. Der HTTP-Statuscode ist Teil dieses Prozesses und wird verwendet, um die Bearbeitung der Anfrage anzuzeigen. In diesem Artikel wird die Rolle und Bedeutung von HTTP-Protokoll-Statuscodes ausführlich erläutert. Der HTTP-Statuscode ist eine dreistellige Zahl
 Funktionsanalyse: Nachrichtenkopf des HTTP-Protokolls
Feb 25, 2024 am 11:06 AM
Funktionsanalyse: Nachrichtenkopf des HTTP-Protokolls
Feb 25, 2024 am 11:06 AM
Das HTTP-Protokoll ist eines der am häufigsten verwendeten Protokolle der Anwendungsschicht im modernen Internet. Es basiert auf dem Client-Server-Modell und wird zur Übertragung von Daten zwischen Client und Server verwendet. Das HTTP-Protokoll kommuniziert über Anfragen und Antworten, und der Nachrichtenheader ist ein sehr wichtiger Teil des HTTP-Protokolls, der zur Übertragung von Metadaten in Anfragen und Antworten verwendet wird. In diesem Artikel wird die Rolle von HTTP-Protokoll-Headern untersucht. Erstens können HTTP-Protokoll-Header zur Übermittlung anforderungsbezogener Informationen verwendet werden. Wenn der Client eine Anfrage an den Server sendet, werden die Felder im Nachrichtenheader angezeigt
 Detaillierte Interpretation der HTTP-Protokollunterstützung und Leistungsoptimierung des Nginx-Reverse-Proxy-Servers
Aug 04, 2023 pm 01:20 PM
Detaillierte Interpretation der HTTP-Protokollunterstützung und Leistungsoptimierung des Nginx-Reverse-Proxy-Servers
Aug 04, 2023 pm 01:20 PM
Der Nginx-Reverse-Proxy-Server ist ein leistungsstarker Webserver, der nicht nur HTTP-Anfragen und -Antworten verarbeitet, sondern auch HTTP-Protokollunterstützung und Leistungsoptimierung bietet. In diesem Artikel erklären wir ausführlich die HTTP-Protokollunterstützung und Leistungsoptimierung des Nginx-Reverse-Proxy-Servers und stellen einige Codebeispiele bereit. 1. Das HTTP-Protokoll unterstützt die Anforderungsverarbeitung. Der Nginx-Reverse-Proxy-Server kann HTTP-Anforderungen von Clients empfangen und an den Back-End-Server weiterleiten. Für jede Anfrage wird Nginx dies tun
 Workerman-Entwicklung: So implementieren Sie ein Batch-Dateiverarbeitungssystem basierend auf dem HTTP-Protokoll
Nov 07, 2023 pm 12:16 PM
Workerman-Entwicklung: So implementieren Sie ein Batch-Dateiverarbeitungssystem basierend auf dem HTTP-Protokoll
Nov 07, 2023 pm 12:16 PM
Workerman-Entwicklung: Für die Implementierung eines Batch-Dateiverarbeitungssystems auf Basis des HTTP-Protokolls sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets und der digitalen Technologie ist die Datenverarbeitung insbesondere in Unternehmen immer wichtiger geworden. Manchmal müssen wir eine große Anzahl von Dateien verarbeiten, z. B. Bilder, Videos, Audios usw. Derzeit ist die manuelle Bedienung nicht nur zeit- und arbeitsintensiv, sondern auch fehleranfällig. Die Implementierung eines Batch-Dateiverarbeitungssystems ist das Thema, das in diesem Artikel behandelt wird. Workerman ist ein in PHP entwickelter Hochleistungs-Socket
 Workerman-Entwicklung: So implementieren Sie einen Webserver basierend auf dem HTTP-Protokoll
Nov 07, 2023 am 10:51 AM
Workerman-Entwicklung: So implementieren Sie einen Webserver basierend auf dem HTTP-Protokoll
Nov 07, 2023 am 10:51 AM
Workerman-Entwicklung: Für die Implementierung eines Webservers basierend auf dem HTTP-Protokoll sind spezifische Codebeispiele erforderlich. Einführung: Mit der rasanten Entwicklung des Internets ist die Webentwicklung immer wichtiger geworden. Die Grundlage für die Bereitstellung von Webdiensten ist der Webserver. Workerman ist ein leistungsstarkes PHP-Entwicklungsframework, das nicht nur Netzwerkkommunikationsserver entwickeln, sondern auch Webserver basierend auf dem HTTP-Protokoll implementieren kann. In diesem Artikel wird die Verwendung von Workerman zum Entwickeln eines einfachen HTTP-Webdienstes vorgestellt
 HTTP-Protokoll und Statuscodes in PHP
May 11, 2023 pm 04:28 PM
HTTP-Protokoll und Statuscodes in PHP
May 11, 2023 pm 04:28 PM
PHP ist eine weit verbreitete serverseitige Skriptsprache zum Erstellen von Webanwendungen. In Webanwendungen sind HTTP-Protokoll und Statuscodes notwendige Grundkenntnisse. In diesem Artikel werden wir die Grundkenntnisse des HTTP-Protokolls und der Statuscodes in PHP untersuchen. Das HTTP-Protokoll ist ein Protokoll zur Übertragung von Hypertext und wird häufig in der Webentwicklung verwendet. Über das HTTP-Protokoll interagieren der Webbrowser und der Webserver über das Internet. Der Webbrowser sendet eine HTTP-Anfrage an den Webserver
 403-Statuscode-Analyse: Umgang mit verbotenen Zugriffssituationen bei HTTP-Fehlern
Feb 18, 2024 pm 05:44 PM
403-Statuscode-Analyse: Umgang mit verbotenen Zugriffssituationen bei HTTP-Fehlern
Feb 18, 2024 pm 05:44 PM
403-Statuscode-Analyse: Umgang mit verbotenen Fehlern im HTTP-Protokoll Einführung: Wenn wir in der Online-Welt Webseiten durchsuchen oder Anfragen senden, stoßen wir häufig auf verschiedene Fehler. Einer davon ist der Statuscode 403, der auf einen Fehler beim Zugriffsverbot hinweist. In diesem Artikel wird der Fehler 403 analysiert und einige Bewältigungsstrategien vorgestellt, die den Lesern helfen sollen, mit solchen Problemen besser umzugehen. 1. Die Bedeutung und Gründe des 403-Statuscodes Der 403-Statuscode ist ein Client-Fehlerstatuscode im HTTP-Protokoll. Er zeigt an, dass der Server die Anfrage des Clients versteht




