Vertiefendes Verständnis des HTTP-Protokolls und prinzipielle Analyse des Cachings
3.2 Implementierungsprinzip des Cache
3.2.1 Was ist Web-Cache
WEB-Cache (Cache) befindet sich zwischen dem Webserver und dem Client.
Der Cache speichert eine Kopie des Ausgabeinhalts entsprechend der Anfrage, z. B. HTML-Seite, Bild, Datei. Wenn die nächste Anfrage eintrifft: Wenn es sich um dieselbe URL handelt, verwendet der Cache die Kopie direkt um auf die Zugriffsanfrage zu antworten, anstatt sie an die Quelle zu senden. Der Server sendet die Anfrage erneut.
Das HTTP-Protokoll definiert relevante Nachrichtenheader, damit das WEB-Caching so gut wie möglich funktioniert.
3.2.2 Vorteile des Cachings
Reduzierte Antwortlatenz: Da Anfragen vom Cache-Server (näher am Client) und nicht vom Ursprungsserver beantwortet werden, nimmt dieser Prozess weniger Zeit in Anspruch, sodass die web Der Server scheint schneller zu reagieren.
Netzwerkbandbreitenverbrauch reduzieren: Durch die Wiederverwendung von Replikaten wird der Bandbreitenverbrauch des Clients reduziert; Kunden können Bandbreitenkosten sparen, das Wachstum des Bandbreitenbedarfs kontrollieren und die Verwaltung vereinfachen.
3.2.3 HTTP-Erweiterungsheader im Zusammenhang mit dem Cache
Läuft ab: Gibt die Zeit an, zu der der Antwortinhalt abläuft, Greenwich Mean Time GMT
Cache-Kontrolle: Detailliertere zwischengespeicherte Kontrolle Inhalt
Last-Modified: Der Zeitpunkt, zu dem die Ressource in der Antwort zuletzt geändert wurde
ETag: Der Prüfwert der Ressource in der Antwort, der in einem bestimmten Zeitraum eindeutig identifiziert wird auf dem Server.
Datum: Serverzeit
If-Modified-Since: Die Zeit, zu der die Ressource, auf die der Client zugreift, zuletzt geändert wurde, identisch mit „Last-Modified“.
If-None-Match: Der Prüfwert der Ressource, auf die der Client zugreift, identisch mit ETag.
3.2.4 Allgemeine Prozesse, damit das Client-Caching wirksam wird
Wenn der Server die Anfrage empfängt, sendet er die Last-Modified- und ETag-Header der Ressource in 200OK und des Clients zurück speichert die Ressource im Cache und zeichnet diese beiden Attribute auf. Wenn der Client dieselbe Anfrage senden muss, enthält die Anfrage zwei Header: If-Modified-Since und If-None-Match. Die Werte der beiden Header sind die Werte der Last-Modified- und ETag-Header in der Antwort. Der Server stellt anhand dieser beiden Header fest, dass sich die lokale Ressource nicht geändert hat und der Client sie nicht erneut herunterladen muss, und gibt eine 304-Antwort zurück. Der allgemeine Prozess ist in der folgenden Abbildung dargestellt:

3.2.5 Web-Caching-Mechanismus
Der Zweck des Cachings in HTTP/1.1 besteht darin, das Senden von Anfragen zu reduzieren In vielen Fällen ist es möglicherweise nicht erforderlich, eine vollständige Antwort zu senden. Ersteres reduziert die Anzahl der Netzwerkschleifen; HTTP nutzt zu diesem Zweck einen „Ablauf“-Mechanismus. Letzteres reduziert die Bandbreite von Netzwerkanwendungen; HTTP nutzt zu diesem Zweck einen „Validierungs“-Mechanismus.
HTTP definiert 3 Caching-Mechanismen:
1) Aktualität: Ermöglicht die erneute Überprüfung einer Antwortnachricht auf dem Quellserver und kann vom Server und Client gesteuert werden. Beispielsweise gibt der Expires-Antwortheader die Zeit an, zu der ein Dokument nicht verfügbar war. Das Max-Age-Flag in Cache-Control gibt die maximale Zeit für das Caching an;
2) Validierung: Wird verwendet, um zu überprüfen, ob eine zwischengespeicherte Antwort noch verfügbar ist. Wenn eine Antwort beispielsweise einen Last-Modified-Antwortheader hat, kann der Cache mithilfe von If-Modified-Since feststellen, ob er sich geändert hat, um so zu bestimmen, ob die Anfrage entsprechend der Situation gesendet werden soll 3) Invalidierung: Bei einer anderen Anfrage durch den Cache kommt es manchmal zu einem Nebeneffekt. Wenn beispielsweise eine URL mit einer zwischengespeicherten Antwort verknüpft ist, auf die jedoch POST-, PUT- und DELETE-Anfragen folgen, läuft der Cache ab.
3.3 Implementierungsprinzipien des Breakpoint-Resume-Downloads und des Multi-Thread-Downloads
Die GET-Methode des HTTP-Protokolls unterstützt das Anfordern nur eines bestimmten Teils einer Ressource;
206 Teilinhaltsteil Inhaltsantwort;
Bereich der angeforderten Ressourcen;
Inhaltsbereich der Antwortressourcen;
Wenn die Verbindung getrennt und wieder hergestellt wird, fordert der Client nur die Ressource an, nicht jedoch den Download den Teil, anstatt die gesamte Ressource erneut anzufordern, um eine Wiederaufnahme des Haltepunkts zu erreichen.
Blockierte Anforderungsressourceninstanz:
Eg1: Bereich: Bytes=306302-: Fordern Sie diese Ressource von 306302 Bytes bis zum Ende an;
Eg2: Inhaltsbereich: Bytes 306302 -604047/604048: Die Antwort zeigt an, dass die Bytes 306302-604047 der Ressource übertragen werden und die Ressource insgesamt 604048 Bytes hat.
Der Client fordert dieselbe Ressource über gleichzeitige Anforderungen an Implementieren Sie das gleichzeitige geblockte Herunterladen einer bestimmten Ressource. Um den Zweck des schnellen Herunterladens zu erreichen. Die derzeit beliebten FlashGet und Thunder nutzen grundsätzlich dieses Prinzip.
Das Prinzip des Multithread-Downloads:
Das Download-Tool öffnet mehrere Threads, die HTTP-Anfragen ausgeben;
Jede http-Anfrage fordert nur einen Teil der Ressourcendatei an: Inhalt -Bereich: Bytes 20000-40000/47000;
Von jedem Thread heruntergeladene Dateien zusammenführen.
3.4 https-Kommunikationsprozess
3.4.1 Was ist https?
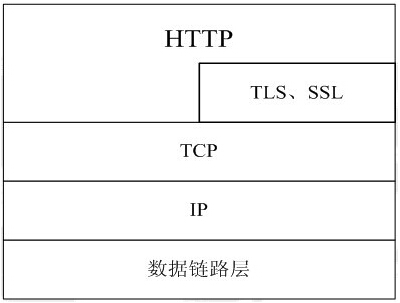
HTTPS (vollständiger Name: Hypertext Transfer Protocol over Secure Socket Layer) ist ein HTTP-Kanal, der auf Sicherheit abzielt Kurz gesagt, es handelt sich um eine sichere Version von HTTP. Das heißt, die SSL-Schicht wird zu HTTP hinzugefügt. Die Sicherheitsgrundlage von HTTPS ist SSL. Einzelheiten zur Verschlüsselung finden Sie daher unter SSL.
Siehe das Bild unten:
 Die von https verwendete Portnummer ist 443.
Die von https verwendete Portnummer ist 443.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Eine ausführliche Diskussion über die Bedeutung von HTTP-Protokoll-Statuscodes
Feb 25, 2024 pm 11:06 PM
Eine ausführliche Diskussion über die Bedeutung von HTTP-Protokoll-Statuscodes
Feb 25, 2024 pm 11:06 PM
Eine detaillierte Interpretation der Statuscodes des HTTP-Protokolls: Warum Statuscodes für die Website-Entwicklung von entscheidender Bedeutung sind. Mit der rasanten Entwicklung des Internets ist die Website-Entwicklung immer wichtiger geworden. Bei der Website-Entwicklung spielt das HTTP-Protokoll eine entscheidende Rolle. Es definiert die Kommunikationsspezifikationen zwischen Browsern und Servern zur Datenübertragung über Anfragen und Antworten. Der HTTP-Statuscode ist Teil dieses Prozesses und wird verwendet, um die Bearbeitung der Anfrage anzuzeigen. In diesem Artikel wird die Rolle und Bedeutung von HTTP-Protokoll-Statuscodes ausführlich erläutert. Der HTTP-Statuscode ist eine dreistellige Zahl
 Erste Schritte mit PHP: HTTP-Protokoll
May 22, 2023 am 08:06 AM
Erste Schritte mit PHP: HTTP-Protokoll
May 22, 2023 am 08:06 AM
PHP ist eine im Internet weit verbreitete Programmiersprache und das HTTP-Protokoll ist ein wichtiges Protokoll zur Unterstützung des Internets. Für Anfänger ist das Erlernen des HTTP-Protokolls ein wichtiger Schritt beim Einstieg in die PHP-Programmierung. In diesem Artikel werden die spezifischen Inhalte des HTTP-Protokolls anhand der Grundkonzepte, Anforderungsmethoden, Statuscodes und praktischen Anwendungen des HTTP-Protokolls vorgestellt, um Anfängern zu helfen, das HTTP-Protokoll besser zu verstehen und zu beherrschen und PHP-Anwendungen effektiver zu entwickeln. Grundkonzepte des HTTP-Protokolls Das HTTP-Protokoll ist HyperText
 Funktionsanalyse: Nachrichtenkopf des HTTP-Protokolls
Feb 25, 2024 am 11:06 AM
Funktionsanalyse: Nachrichtenkopf des HTTP-Protokolls
Feb 25, 2024 am 11:06 AM
Das HTTP-Protokoll ist eines der am häufigsten verwendeten Protokolle der Anwendungsschicht im modernen Internet. Es basiert auf dem Client-Server-Modell und wird zur Übertragung von Daten zwischen Client und Server verwendet. Das HTTP-Protokoll kommuniziert über Anfragen und Antworten, und der Nachrichtenheader ist ein sehr wichtiger Teil des HTTP-Protokolls, der zur Übertragung von Metadaten in Anfragen und Antworten verwendet wird. In diesem Artikel wird die Rolle von HTTP-Protokoll-Headern untersucht. Erstens können HTTP-Protokoll-Header zur Übermittlung anforderungsbezogener Informationen verwendet werden. Wenn der Client eine Anfrage an den Server sendet, werden die Felder im Nachrichtenheader angezeigt
 Detaillierte Interpretation der HTTP-Protokollunterstützung und Leistungsoptimierung des Nginx-Reverse-Proxy-Servers
Aug 04, 2023 pm 01:20 PM
Detaillierte Interpretation der HTTP-Protokollunterstützung und Leistungsoptimierung des Nginx-Reverse-Proxy-Servers
Aug 04, 2023 pm 01:20 PM
Der Nginx-Reverse-Proxy-Server ist ein leistungsstarker Webserver, der nicht nur HTTP-Anfragen und -Antworten verarbeitet, sondern auch HTTP-Protokollunterstützung und Leistungsoptimierung bietet. In diesem Artikel erklären wir ausführlich die HTTP-Protokollunterstützung und Leistungsoptimierung des Nginx-Reverse-Proxy-Servers und stellen einige Codebeispiele bereit. 1. Das HTTP-Protokoll unterstützt die Anforderungsverarbeitung. Der Nginx-Reverse-Proxy-Server kann HTTP-Anforderungen von Clients empfangen und an den Back-End-Server weiterleiten. Für jede Anfrage wird Nginx dies tun
 Workerman-Entwicklung: So implementieren Sie ein Batch-Dateiverarbeitungssystem basierend auf dem HTTP-Protokoll
Nov 07, 2023 pm 12:16 PM
Workerman-Entwicklung: So implementieren Sie ein Batch-Dateiverarbeitungssystem basierend auf dem HTTP-Protokoll
Nov 07, 2023 pm 12:16 PM
Workerman-Entwicklung: Für die Implementierung eines Batch-Dateiverarbeitungssystems auf Basis des HTTP-Protokolls sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets und der digitalen Technologie ist die Datenverarbeitung insbesondere in Unternehmen immer wichtiger geworden. Manchmal müssen wir eine große Anzahl von Dateien verarbeiten, z. B. Bilder, Videos, Audios usw. Derzeit ist die manuelle Bedienung nicht nur zeit- und arbeitsintensiv, sondern auch fehleranfällig. Die Implementierung eines Batch-Dateiverarbeitungssystems ist das Thema, das in diesem Artikel behandelt wird. Workerman ist ein in PHP entwickelter Hochleistungs-Socket
 Workerman-Entwicklung: So implementieren Sie einen Webserver basierend auf dem HTTP-Protokoll
Nov 07, 2023 am 10:51 AM
Workerman-Entwicklung: So implementieren Sie einen Webserver basierend auf dem HTTP-Protokoll
Nov 07, 2023 am 10:51 AM
Workerman-Entwicklung: Für die Implementierung eines Webservers basierend auf dem HTTP-Protokoll sind spezifische Codebeispiele erforderlich. Einführung: Mit der rasanten Entwicklung des Internets ist die Webentwicklung immer wichtiger geworden. Die Grundlage für die Bereitstellung von Webdiensten ist der Webserver. Workerman ist ein leistungsstarkes PHP-Entwicklungsframework, das nicht nur Netzwerkkommunikationsserver entwickeln, sondern auch Webserver basierend auf dem HTTP-Protokoll implementieren kann. In diesem Artikel wird die Verwendung von Workerman zum Entwickeln eines einfachen HTTP-Webdienstes vorgestellt
 HTTP-Protokoll und Statuscodes in PHP
May 11, 2023 pm 04:28 PM
HTTP-Protokoll und Statuscodes in PHP
May 11, 2023 pm 04:28 PM
PHP ist eine weit verbreitete serverseitige Skriptsprache zum Erstellen von Webanwendungen. In Webanwendungen sind HTTP-Protokoll und Statuscodes notwendige Grundkenntnisse. In diesem Artikel werden wir die Grundkenntnisse des HTTP-Protokolls und der Statuscodes in PHP untersuchen. Das HTTP-Protokoll ist ein Protokoll zur Übertragung von Hypertext und wird häufig in der Webentwicklung verwendet. Über das HTTP-Protokoll interagieren der Webbrowser und der Webserver über das Internet. Der Webbrowser sendet eine HTTP-Anfrage an den Webserver
 403-Statuscode-Analyse: Umgang mit verbotenen Zugriffssituationen bei HTTP-Fehlern
Feb 18, 2024 pm 05:44 PM
403-Statuscode-Analyse: Umgang mit verbotenen Zugriffssituationen bei HTTP-Fehlern
Feb 18, 2024 pm 05:44 PM
403-Statuscode-Analyse: Umgang mit verbotenen Fehlern im HTTP-Protokoll Einführung: Wenn wir in der Online-Welt Webseiten durchsuchen oder Anfragen senden, stoßen wir häufig auf verschiedene Fehler. Einer davon ist der Statuscode 403, der auf einen Fehler beim Zugriffsverbot hinweist. In diesem Artikel wird der Fehler 403 analysiert und einige Bewältigungsstrategien vorgestellt, die den Lesern helfen sollen, mit solchen Problemen besser umzugehen. 1. Die Bedeutung und Gründe des 403-Statuscodes Der 403-Statuscode ist ein Client-Fehlerstatuscode im HTTP-Protokoll. Er zeigt an, dass der Server die Anfrage des Clients versteht




