So erreichen Sie eine vollständige Zentrierung nur mit CSS
Wir alle wissen, dass margin:0 auto; style das Element horizontal zentrieren kann, margin: auto; jedoch nicht vertikal. Bitte beachten Sie jedoch! Wenn Sie möchten, dass das Element absolut zentriert ist, müssen Sie nur die Höhe des Elements angeben und die folgenden Stile anhängen:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}Ich bin nicht der erste, der diese Methode entdeckt hat (aber ich traue mich trotzdem Es wird als „perfekte Zentrierung“ bezeichnet und ist wahrscheinlich eine sehr verbreitete Technik. Aber in den meisten Artikeln, in denen die vertikale Zentrierung vorgestellt wird, wird diese Methode nicht erwähnt
Simon stellt einen Link zu jsFiddle bereit, und andere Methoden verblassen im Vergleich. (Priit erwähnte dieselbe Methode auch in der Kommentarspalte). Nach eingehender Recherche habe ich mithilfe bestimmter Schlüsselwörter drei Websites gefunden, die diese Methode dokumentieren: Site 1, Site 2 und Site 3.
Da ich diese Methode noch nie zuvor verwendet habe, wollte ich sie ausprobieren, um zu sehen, wie erstaunlich diese „völlig zentrierte“ Methode ist. Vorteile:
Browserübergreifend, gute Kompatibilität (kein Hack erforderlich, kann IE8~IE10 berücksichtigen)
Keine speziellen Tags, schlankerer Stil
Adaptives Layout, Sie können Stile wie Prozentsatz und maximale und minimale Höhe und Breite verwenden.
Berücksichtigen Sie beim Zentrieren nicht den Füllwert des Elements (und müssen Sie nicht den Boxgrößenstil verwenden).
Die Layoutblock kann in der Größe frei angepasst werden
img-Bilder können ebenfalls verwendet werden
Gleichzeitig beachten:
Elementhöhe muss angegeben werden
Es wird empfohlen, den Stil „overflow:auto;“ festzulegen, um Elementüberlauf und ungewöhnliche Anzeigeprobleme zu vermeiden
Diese Methode funktioniert nicht auf Windows Phone
Browserunterstützung: Chrome, Firefox, Safari, Mobile Safari, IE8-10. „Completely Centered“ wurde getestet und kann perfekt in der neuesten Version von Chrome, Firefox, Safari, Mobile Safari angewendet werden und kann sogar auf IE8~IE10 ausgeführt werden
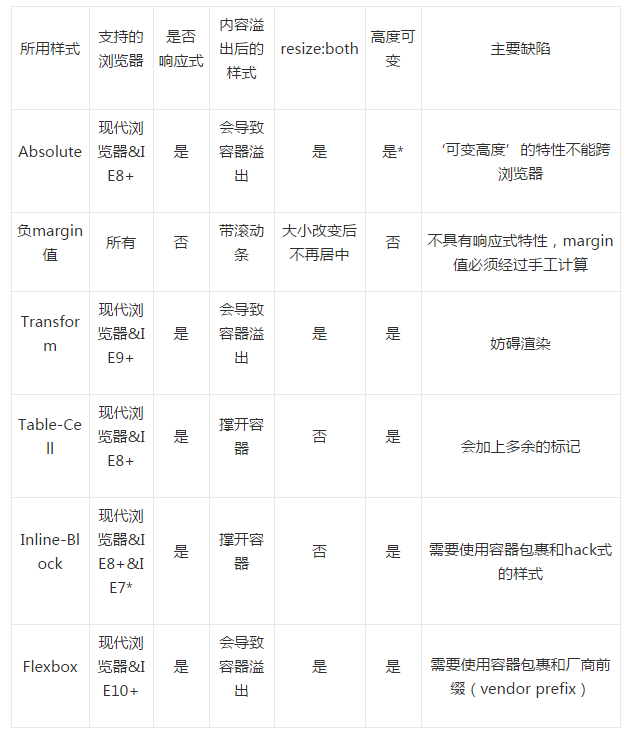
Vergleichstabelle
„Vollständig zentriert“ ist nicht die einzige Option in diesem Artikel. Es gibt andere Möglichkeiten, eine vertikale Zentrierung zu erreichen, jede mit ihren eigenen Vorteilen. Der von Ihnen gewählte Ansatz hängt von den unterstützten Browsern und der Struktur Ihrer vorhandenen Tags ab. Die folgende Vergleichstabelle kann Ihnen bei der Auswahl der Methode helfen, die Ihren Anforderungen am besten entspricht.

Erklärung
Nachdem ich die Spezifikation und Dokumentation studiert hatte, kam ich zu dem Schluss, wie „vollständig zentriert“ funktioniert:
Im normalen Dokumentenfluss , margin: auto; bedeutet, den oberen und unteren Rand des Elements auf 0 zu setzen.
W3.org:?Wenn „margin-top“ oder „margin-bottom“ „auto“ sind, ist ihr verwendeter Wert 0.
2. Position festlegen: absolut; wird zum Blockelement und bricht aus dem normalen Dokumentenfluss aus. Der Rest des Dokuments wird wie gewohnt gerendert und die Elemente scheinen sich nicht mehr an ihren ursprünglichen Positionen zu befinden. Developer.mozilla.org:?…ein Element, das absolut positioniert ist, wird aus dem Fluss genommen und nimmt somit keinen Platz ein
oben: 0; unten: Die 0 Das Blockelement im ;-Stil führt dazu, dass der Browser einen neuen Rahmen umschließt, sodass dieses Element den internen Raum seines relativen übergeordneten Elements ausfüllt. Dieses relative übergeordnete Element kann das Body-Tag oder ein Positionssatz sein: relative; . Developer.mozilla.org:?Für absolut positionierte Elemente geben die Eigenschaften „oben“, „rechts“, „unten“ und „links“ den Abstand vom Rand des enthaltenden Blocks des Elements an (wozu das Element relativ positioniert ist).
4. Nachdem Sie die Breite und Höhe eines Elements festgelegt haben, verhindert der Browser, dass das Element den gesamten Platz ausfüllt, berechnet es gemäß den Anforderungen von margin: auto; neu und umschließt es mit einem neuen Feld. Developer.mozilla.org:?Der Rand des [absolut positionierten] Elements wird dann innerhalb dieser Offsets positioniert.
5. Da das Blockelement absolut positioniert und vom normalen Dokumentfluss getrennt ist, wird der Browser vor dem Umbrechen angezeigt die Box, margin-top und margin-bottom werden auf den gleichen Wert gesetzt. W3.org:?Wenn keines der drei [oben, unten, Höhe] „auto“ ist: Wenn sowohl „margin-top“ als auch „margin-bottom“ „auto“ sind, lösen Sie die Gleichung unter der zusätzlichen Einschränkung, die die beiden haben Ränder erhalten gleiche Werte.?AKA: Den Block vertikal zentrieren
Die Verwendung von „vollständig zentriert“ entspricht absichtlich den Standard-Rendering-Vorschriften für „margin: auto;“ und sollte daher in verschiedenen Browsern aktiviert werden, die mit dem Standard kompatibel sind Wirkung.
Ausrichtung
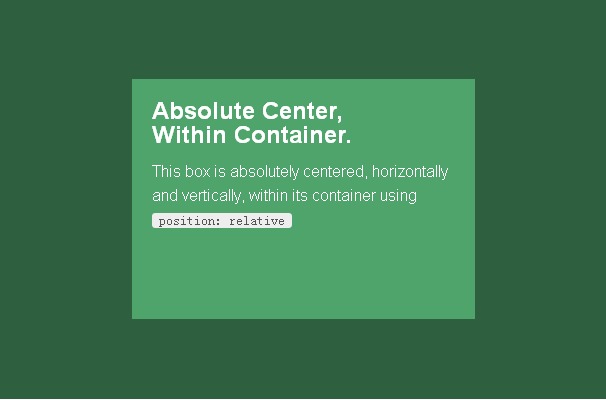
Ausrichtung innerhalb des Behälters
Verwenden Sie „vollständig zentriert“, um eine vollständige Zentrierung in einem Behälter zu erreichen, der auf Position: relatives Element eingestellt ist! (Zentriertes Beispiel, bitte gehen Sie zur Ansicht zum englischen Originaltext)
.Center-Container {
position: relative;
}
.Absolute-Center {
width: 50%;
height: 50%;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
Bei den folgenden Beispielen wird davon ausgegangen, dass die folgenden Stile enthalten sind, und es werden verschiedene Stile bereitgestellt nach und nach charakteristische Stile hinzufügen.
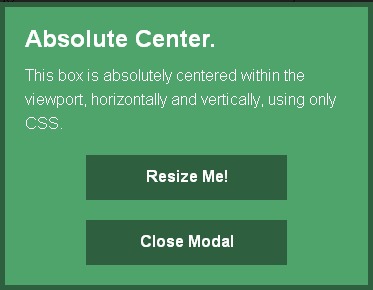
在可视区域内居中
想要使内容区在可视区域内居中么?设置position: fixed样式,并设置一个较高的z-index值,就可以做到。
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}
移动版Safari的说明:如果外面没有一层设置position: relative的容器,内容区会以整个文档的高度的中心点为基准居中,而不是以可视区域的高度中心点为基准居中。
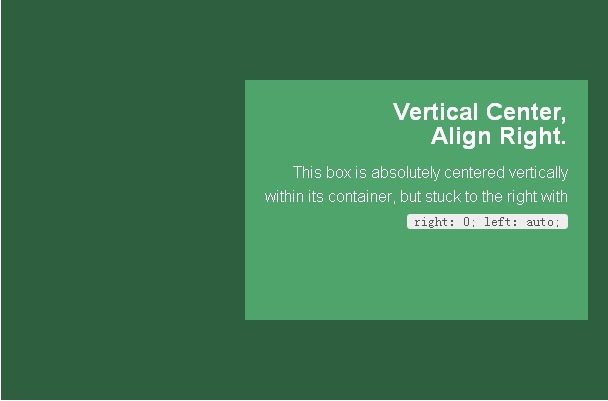
偏移值
如果需要添加固定的标题,或者其他带偏移样式的元素,可以直接把类似top: 70px; 的样式写进内容区域的样式中。一旦声明了margin: auto; 的样式,内容块的top left bottom right的属性值也会同时计算进去。
如果想让内容块在贴近侧边的过程中保持水平居中,可以使用right: 0; left: auto; 让内容贴在右侧,或者使用left: 0; right: auto; 使内容贴在左侧。
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}
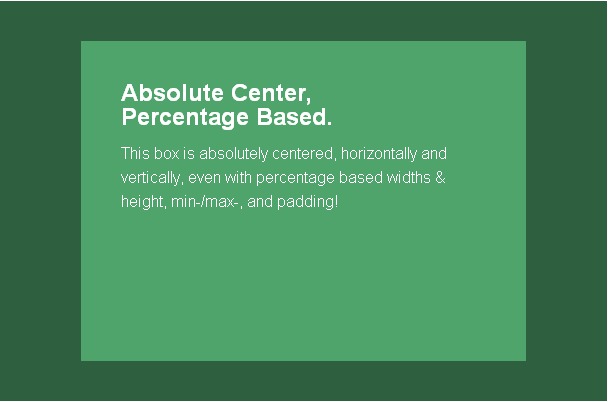
带响应式
使用absolute的最大好处就是可以完美地使用带百分比的宽高样式!就算是min-width/max-width或者min-height/max-height也能够有如预期般的表现。
再进一步加上padding样式的话,absolute式的完全居中也丝毫不会破坏!
.Absolute-Center.is-Responsive {
width: 60%;
height: 60%;
min-width: 200px;
max-width: 400px;
padding: 40px;
}
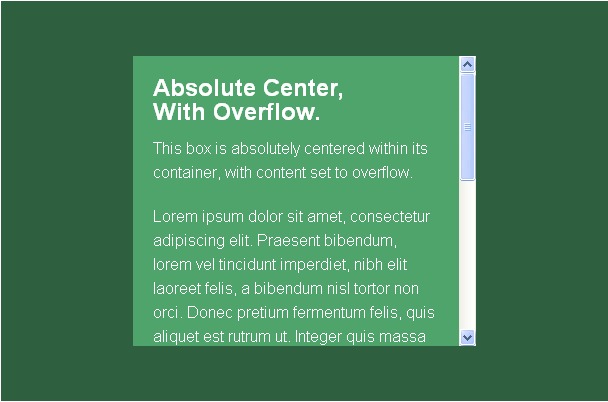
带溢出内容
内容区高度大于可视区域或者一个position: relative的容器,其内容可能会溢出容器,或被容器截断。只要内容区域没有超出容器(没有给内容容器预留padding的话,可以设置max-height: 100%;的样式),那么容器内就会产生滚动条。
.Absolute-Center.is-Overflow {
overflow: auto;
}
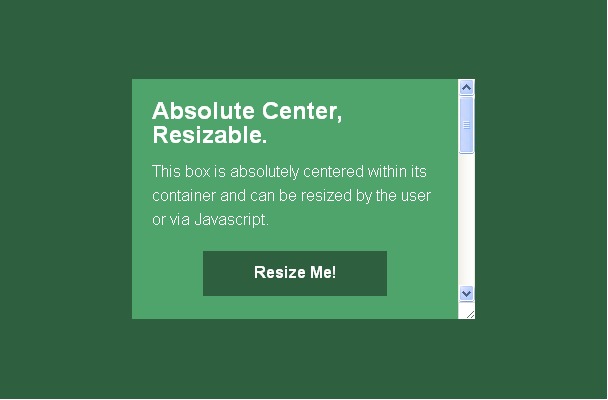
大小可调整
使用其他样式,或者使用JavaScript调整内容区的大小,也是不用手动重新计算的!如果设置了resize的样式,甚至可以让用户自行调节内容区域的大小。 “完全居中”法,无论内容区怎么改变大小,都会保持居中。
设置了min-/max- 开头的属性可以限制区块的大小而不用担心撑开容器。
.Absolute-Center.is-Resizable {
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
resize: both;
overflow: auto;
}
如果不设置resize: both的样式,可以设置transition样式平滑地在大小间切换。一定要记得设置overflow: auto样式,因为改变大小后的容器高宽很有可能会小于内容的高宽。 “完全居中”法是唯一一种能支持使用resize: both样式的方法。
使用注意:
需要设置max-width/max-height给内容区域留足够的空间,不然就有可能使容器溢出。
resize属性不支持移动版浏览器和IE8-10,如果用户体验很重要的话,请确保用户可以有其他替代方法来改变大小。
同时使用resize样式和transition会使用户在开始改变大小时产生等于transition效果时间等长的延时。
图像
图像也同样有效!提供相应的class,并指定样式 height: auto; ,就得到了一张随着容器改变大小的响应式图片。

请注意,height: auto; 样式虽然对图片有效,如果没有用到了后面介绍的‘可变高技巧’,则会导致普通内容区域伸长以适应容器长度。
浏览器很有可能是根据渲染结果填充了图像高度值,所以在测试过的浏览器中,margin: auto; 样式就像是声明了固定的高度值一般正常工作。
HTML:
<img src="/static/imghw/default1.png" data-src="http://placekitten.com/g/500/200" class="lazy" alt="" />
CSS:
.Absolute-Center.is-Image {
height: auto;
}
.Absolute-Center.is-Image img {
width: 100%;
height: auto;
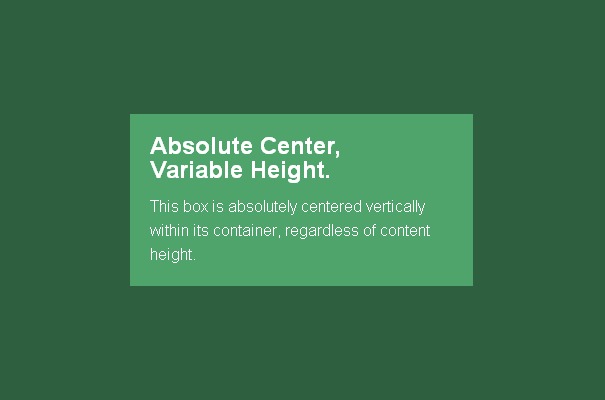
}可变高度
“完全居中”法的确需要声明容器高度,但是高度受max-height样式的影响,也可以是百分比。这非常适合响应式的方案,只需要设置好带溢出内容就行。

另一种替代方案是设置display: table样式居中,,不管内容的长度。这种方法会在一些浏览器中产生问题(主要是IE和Firefox)。我在ELL Creative的朋友Kalley写了一个基于Modernizr 的测试,可以用来检查浏览器是否支持这种居中方案。现在这种方法可以做到渐进增强。
注意要点: 这种方法会破坏浏览器兼容性,如果Modernizr测试不能满足你的需求,你可能需要考虑其他的实现方案。
与大小可调整技术是不兼容的
Firefox/IE8中使用display: table,内容区在垂直方向靠上,水平方向仍然居中。
IE9/10中使用display: table,内容区会跑到左上角。
移动版Safari中内容区是水平对齐的,但是如果使用了百分比的宽度,水平方向上会稍稍偏离中心。
Javascript:
/* Modernizr Test for Variable Height Content */
Modernizr.testStyles('#modernizr { display: table; height: 50px; width: 50px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }', function(elem, rule) {
Modernizr.addTest('absolutecentercontent', Math.round(window.innerHeight / 2 - 25) === elem.offsetTop);
});CSS:
.absolutecentercontent .Absolute-Center.is-Variable {
display: table;
height: auto;
}其他方法
“完全居中”法是解决居中问题的好方法,同时也有许多可以满足不同需求的其他方法。最常见的,推荐的方法有负margin值、transform法、table-cell法、inline-block法、以及现在出现的Flexbox法,这些方法其他文章都有深入介绍,所以这里只会稍稍提及。
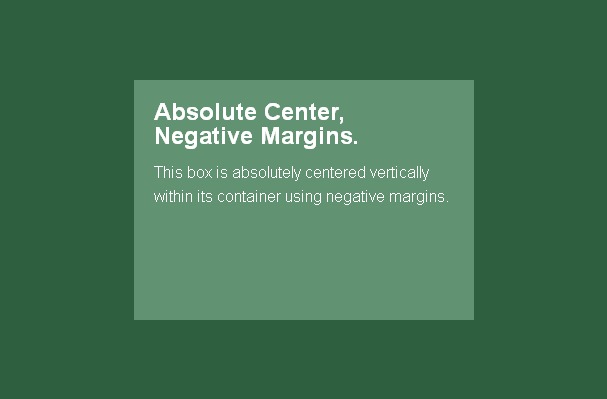
负margin值
这或许是最常用的方法。如果知道了各个元素的大小,设置等于宽高一半大小的负margin值(如果没有使用box-sizing: border-box样式,还需要加上padding值),再配合top: 50%; left: 50%;样式就会使块元素居中。

需要注意的是,这是按照预想情况也能在工作在IE6-7下的唯一方法。
.is-Negative {
width: 300px;
height: 200px;
padding: 20px;
position: absolute;
top: 50%; left: 50%;
margin-left: -170px; /* (width + padding)/2 */
margin-top: -120px; /* (height + padding)/2 */
}好处:
浏览器兼容性非常好,甚至支持IE6-7
需要的编码量很少
同时注意:
这是个非响应式的方法,不能使用百分比的大小,也不能设置min-/max-的最大值最小值。
内容可能会超出容器
需要为padding预留空间,或者需要使用box-sizing: border-box样式。
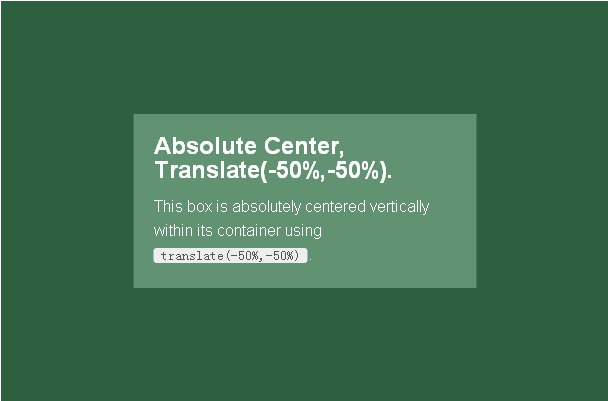
transform法
和“完全居中”法的好处一样,简单有效,同时支持可变高度。为内容指定带有厂商前缀的transform: translate(-50%,-50%)和top: 50%; left: 50%;样式就可以让内容块居中。
.is-Transformed {
width: 50%;
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
好处:
内容高度可变
代码量小
同时注意:
不支持IE8
需要写厂商前缀
会和其他transform样式有冲突
某些情况下的边缘和字体渲染会有问题
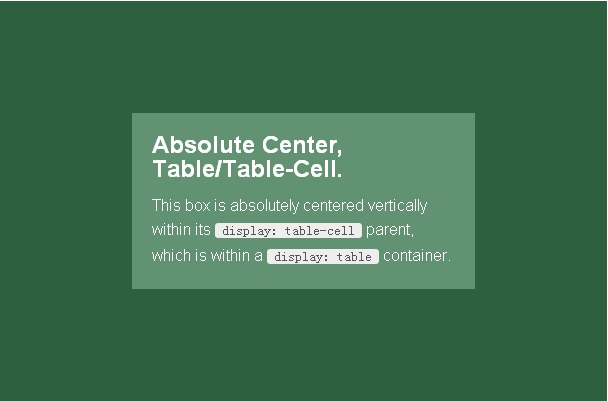
table-cell法
这种可能是最好的方法,因为高度可以随内容改变,浏览器支持也不差。主要缺陷是会产生额外的标签,每一个需要居中的元素需要三个额外的HTML标签。

HTML:
<div class="Center-Container is-Table">
<div class="Table-Cell">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>
</div>CSS:
.Center-Container.is-Table { display: table; }
.is-Table .Table-Cell {
display: table-cell;
vertical-align: middle;
}
.is-Table .Center-Block {
width: 50%;
margin: 0 auto;
}好处:
内容高度可变
内容溢出则能自动撑开父元素高度
浏览器兼容性好
同时注意:
需要额外的HTML标签
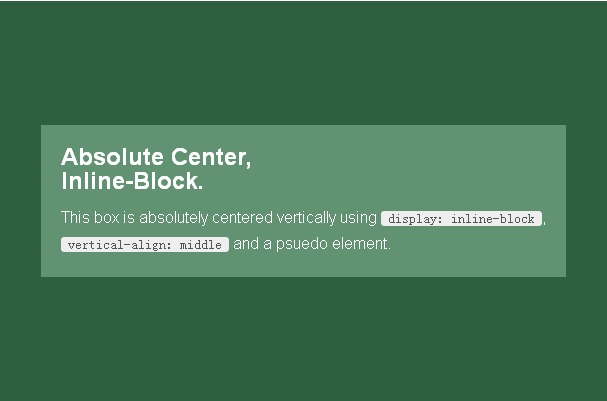
inline-block法
迫切需要的方法:inline-block法居中。基本方法是使用 display: inline-block, vertical-align: middle样式和伪元素让内容块在容器中居中。我的实现用到了几个在其他地方见不到的新技巧解决了一些问题。
内容区声明的宽度不能大于容器的100% 减去0.25em的宽度。就像一段带有长文本的区域。不然,内容区域会被推到顶端,这就是使用:after伪类的原因。使用:before伪类则会让元素有100%的大小!

如果内容块需要尽可能大地占用水平空间,可以为大容器加上max-width: 99%;样式,或者考虑浏览器和容器宽度的情况下使用max-width: calc(100% – 0.25em) 样式。
这种方法和table-cell的大多数好处相同,不过最初我放弃了这个方法,因为它更像是hack。不管这一点的话,浏览器支持很不错,而且也被证实是很流行的方法。
HTML:
<div class="Center-Container is-Inline">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>CSS:
.Center-Container.is-Inline {
text-align: center;
overflow: auto;
}
.Center-Container.is-Inline:after,
.is-Inline .Center-Block {
display: inline-block;
vertical-align: middle;
}
.Center-Container.is-Inline:after {
content: '';
height: 100%;
margin-left: -0.25em; /* To offset spacing. May vary by font */
}
.is-Inline .Center-Block {
max-width: 99%; /* Prevents issues with long content causes the content block to be pushed to the top */
/* max-width: calc(100% - 0.25em) /* Only for IE9+ */
}好处:
内容高度可变
内容溢出则能自动撑开父元素高度
浏览器兼容性好,甚至可以调整支持IE7
同时注意:
需要额外容器
依赖于margin-left: -0.25em的样式,做到水平居中,需要为不同的字体大小作调整
内容区声明的宽度不能大于容器的100% 减去0.25em的宽度
Flexbox法
CSS未来发展的方向就是采用Flexbox这种设计,解决像垂直居中这种共同的问题。请注意,Flexbox有不止一种办法居中,他也可以用来分栏,并解决奇奇怪怪的布局问题。

.Center-Container.is-Flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}好处:
内容可以是任意高宽,溢出也能表现良好
可以用于各种高级布局技巧
同时注意: 不支持IE8-9
需要在body上写样式,或者需要额外容器
需要各种厂商前缀兼容现代浏览器
可能有潜在的性能问题
最后的建议
各项技术都有各自的好处,采取什么样的方法,取决于你所支持的浏览器,以及现有标签的结构。请使用上面提供对照表帮你选出最符合你需要的方法。
“完全居中”法简单方便,迅速及时。以前使用负Margin值的地方,都可以使用Absolute居中。无需繁琐的数学计算,无需额外标签,而且可以随时改变大小。
如果网站需要可变高度的内容,而且同时照顾到浏览器兼容性的话,可以尝试table-cell和inline-block技术,如果想尝试新鲜事物的话,可以使用Flexbox,并享受这种高级技术带来的好处。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




