
Wenn ich js kürzlich studiere, bin ich immer wieder schockiert über die leistungsstarke Syntax von js. Aufgrund der bisherigen Vernachlässigung des Frontends kam es zu einigen Missverständnissen. Deshalb bereute ich meine vergangenen Fehler und entschloss mich, bei allem, was ich tue, einen hingebungsvollen Geist an den Tag zu legen.
Lassen Sie mich vor der Einführung eine Frage stellen: Wie füge ich mehrere Arrays zu einem Array zusammen?
Das folgende Teilen wird in die folgenden Abschnitte unterteilt:
1. Grundlegende Einführung in die Concat-Methode
2. Erleben Sie die Concat-Methode anhand von Beispielen
1. Grundlegende Einführung in die Concat-Methode
Die Concat-Methode wird zum Zusammenführen mehrerer Arrays verwendet. Es fügt die Mitglieder des neuen Arrays am Ende des ursprünglichen Arrays hinzu und gibt dann ein neues Array zurück, wobei das ursprüngliche Array unverändert bleibt.
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
Im obigen Code besteht der erste Rückgabewert darin, ein leeres Array und drei Arrays [1], [2], [3] zu einem Array zusammenzuführen, sodass [1, 2 zurückgegeben wird. 3]. Die zweite Möglichkeit besteht darin, ein leeres Array mit einem zweidimensionalen Array zusammenzuführen. Die Mitglieder des zweidimensionalen Arrays sind [1], [2], [3], also [[1], [2],. [3]], beachten Sie, dass es sich bei dem zurückgegebenen Ergebnis um ein zweidimensionales Array handelt. Das Gleiche gilt für das dritte Beispiel. Hier ist es wichtig, das Konzept zu verstehen, nämlich das Hinzufügen der Mitglieder des neuen Arrays am Ende des ursprünglichen Arrays.
Concat akzeptiert nicht nur Arrays als Parameter, sondern kann auch andere Arten von Werten als Parameter akzeptieren. Sie werden als neue Elemente am Ende des Arrays hinzugefügt.
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 onsole.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
Obwohl es hier weniger Inhalt gibt, scheint es recht einfach zu sein. Aber es ist wirklich nicht leicht zu verstehen.
2. Erleben Sie die Concat-Methode anhand von Beispielen
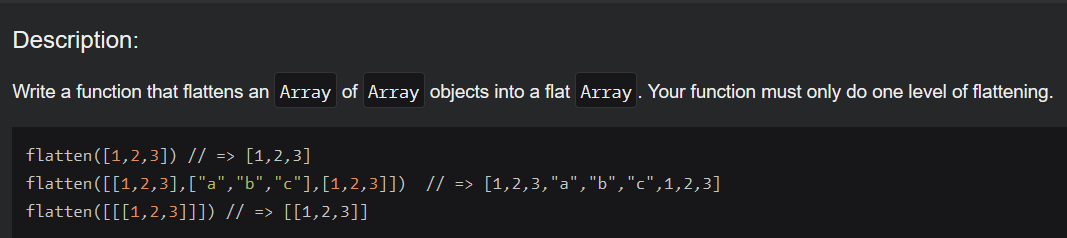
Nachdem ich über das Grundwissen gesprochen habe, möchte ich Ihnen ein Problem zeigen, auf das ich kürzlich gestoßen bin. Die ursprüngliche Frage lautet:

Anhand des Beispiels können Sie verstehen, was es bedeutet.
In dieser Frage lautet eine der Lösungen:
var flatten = function (arr){
return [].concat.apply([],arr);
};Diese einfache Funktion kann die Elemente im Array kombinieren. Aber als ich diesen Rückgabewert verstand, trat ein Problem auf.
Frage: Warum gibt es einen Unterschied zwischen der Verwendung der Apply-Methode und der Nichtverwendung der Apply-Methode?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
Im obigen Code wird auch ein neues Array am Ende eines leeren Arrays hinzugefügt, und das erste zurückgegebene Array ist [1,2,3]. Das zweite ist ein zweidimensionales Array.
Nach einer Zeit des Hin- und Herwechselns verstand ich endlich die Gründe für die Unterschiede.
Wenn wir die Instanzmethode concat in einem leeren Array aufrufen, übergeben wir zunächst die Parameter in concat und schieben sie an das Ende des Arrays.
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
Im obigen Code ändert es sich schrittweise von einem einzelnen Element zu einem eindimensionalen Array, einem zweidimensionalen Array und einem dreidimensionalen Array.
Detaillierte Erklärungen und Zusammenfassungen der Call-, Apply- und Bind-Methoden in Javascript finden Sie im Artikel Die Apply-Methode ähnelt der Call-Methode. Sie ändert auch den This-Zeiger in einer Funktion (den Bereich, in dem die Funktion ausgeführt wird) und ruft dann die Funktion im angegebenen Bereich auf. Die Funktion wird auch sofort ausgeführt. Der einzige Unterschied besteht darin, dass es bei der Ausführung der Funktion ein Array als Parameter erhält.
Der erste Parameter der Apply-Methode ist auch das Objekt, auf das dies zeigt. Wenn er auf null oder undefiniert oder this gesetzt ist, entspricht dies der Angabe des globalen Objekts. Der zweite Parameter ist ein Array, und alle Mitglieder des Arrays werden nacheinander als Parameter verwendet und beim Aufruf an die ursprüngliche Funktion übergeben. Die Parameter der Originalfunktion müssen in der Aufrufmethode einzeln hinzugefügt werden, in der Apply-Methode müssen sie jedoch in Form eines Arrays hinzugefügt werden.
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
Im obigen Code wird die Concat-Methode direkt in der ersten Hälfte verwendet, um die eingehenden Parameter in das leere Array zusammenzuführen. In der zweiten Hälfte wird die Instanzmethode apply des String-Objekts aufgerufen, die innerhalb der concat()-Funktion auf [] verweist, und im Bereich [] werden die zum Aufruf von concat erforderlichen Parameter als Array übergeben. Schauen wir uns noch ein paar Beispiele an.
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
Zusammenfassung:
1. Wenn die Concat-Methode allein verwendet wird, werden die Mitglieder des neuen Arrays am Ende des ursprünglichen Arrays hinzugefügt, und dann wird ein neues Array hinzugefügt zurückgegeben werden, wobei das ursprüngliche Array unverändert bleibt. Wenn Werte anderer Typen übergeben werden, werden sie als neue Elemente am Ende des Arrays hinzugefügt.
2. Methode zum Zusammenführen von Array-Elementen:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder Arbeiten helfen kann.
 So verwenden Sie den Fragezeichenausdruck in der C-Sprache
So verwenden Sie den Fragezeichenausdruck in der C-Sprache
 Verlauf der Oracle-Ansichtstabellenoperationen
Verlauf der Oracle-Ansichtstabellenoperationen
 Welche Software ist Twitter?
Welche Software ist Twitter?
 So erstellen Sie eine responsive Webseite
So erstellen Sie eine responsive Webseite
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 Welche privaten Informationen werden Douyins enge Freunde sehen?
Welche privaten Informationen werden Douyins enge Freunde sehen?
 Was ist ECharts?
Was ist ECharts?
 So handeln Sie auf Binance
So handeln Sie auf Binance




