Detaillierte Erläuterung der Funktion jQuery.grep()
Die Funktion jQuery.grep() wird verwendet, um die Elemente im Array mithilfe der angegebenen Funktion zu filtern und das gefilterte Array zurückzugeben.
Das Quellarray wird nicht beeinflusst und die gefilterten Ergebnisse werden nur im zurückgegebenen Ergebnisarray widergespiegelt.
Diese Funktion gehört zum globalen jQuery-Objekt.
Syntax
jQuery 1.0 hat diese statische Funktion hinzugefügt.
jQuery.grep( array, function [, invert ] )
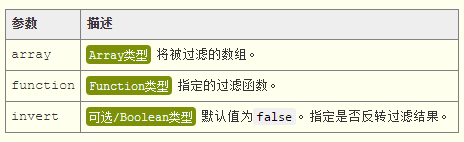
Parameter

Hinweise:
Diese Funktion durchläuft die Array-Elemente und führt die Filterfunktion aus. Es stellt der Funktion zwei Parameter zur Verfügung: Einer ist das Array-Element der aktuellen Iteration und der andere ist der Index des aktuellen Iterationselements im Array.
Wenn der Invert-Parameter nicht angegeben ist oder „false“ ist, enthält das resultierende Array alle Elemente, für die die Funktion „true“ zurückgibt. Wenn der Parameter invert true ist, enthält das resultierende Array alle Elemente, für die die Funktion false zurückgegeben hat.
Rückgabewert
Der Rückgabewert der Funktion jQuery.grep() ist vom Typ Array und gibt das durch die angegebene Funktion gefilterte Ergebnisarray zurück.
Beispiel und Beschreibung
Der jQuery-Beispielcode für die Funktion jQuery.grep() lautet wie folgt:
//在当前页面内追加换行标签和指定的HTML内容
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var arr = [ 10, 25, 3, 0, -3 , 20, 6, 8, 11 ];
function filter(value, index){
return value > 10;
}
var result = $.grep( arr, filter );
// 保留了所有大于10的元素
w( result ); // 25,20,11
var result2 = $.grep( arr, filter, true );
// 保留了所有不大于10的元素
w( result2 ); // 10,3,0,-3,6,8
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie verwende ich den Befehl grep für die Protokollanalyse unter Linux?
Jul 29, 2023 pm 02:12 PM
Wie verwende ich den Befehl grep für die Protokollanalyse unter Linux?
Jul 29, 2023 pm 02:12 PM
Wie verwende ich den Befehl grep für die Protokollanalyse unter Linux? Einleitung: Protokolle sind wichtige Aufzeichnungen, die während des Systembetriebs, der Wartung und Fehlerbehebung erstellt werden. Die Protokollanalyse ist eine wesentliche Aufgabe. Im Linux-Betriebssystem ist der Befehl grep ein leistungsstarkes Textsuchwerkzeug, das sich sehr gut für die Protokollanalyse eignet. In diesem Artikel wird die Verwendung des häufig für die Protokollanalyse verwendeten grep-Befehls vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in den grep-Befehl grep ist eine Datei im Linux-System
 So verwenden Sie den Befehl grep, um den Inhalt einer bestimmten ersten und letzten Datei abzufragen
Jan 09, 2024 am 09:45 AM
So verwenden Sie den Befehl grep, um den Inhalt einer bestimmten ersten und letzten Datei abzufragen
Jan 09, 2024 am 09:45 AM
Wenn Sie den Inhalt einer Datei in einem LINUX-System anzeigen möchten, wie können Sie dann den ersten und letzten Inhalt einer bestimmten Datei anzeigen? Werfen wir einen Blick auf das Tutorial zur Verwendung von grep zum Abfragen des Inhalts der angegebenen ersten und letzten Dateien. 1. Öffnen Sie LINUX, hier können wir das UBUNTU-Betriebssystem verwenden. 2. Suchen Sie TERMINAL in der linken Taskleiste und öffnen Sie das Terminalfenster. 3. Fügen Sie ^ nach grep hinzu, um den Anfang einer bestimmten Zeile anzugeben. 4. Fügen Sie $ nach dem Inhalt nach grep hinzu, um das Ende einer bestimmten Zeile anzugeben. 5. ^$ kann gleichzeitig verwendet werden, um den erforderlichen Inhalt am Anfang und Ende einer bestimmten Zeile anzugeben. 6. Wenn ein Zeichen in der Mitte fehlt oder falsch ist, wird es nicht abgefragt. 7. Verwenden Sie mit -i, um die Groß-/Kleinschreibungsregeln zu ignorieren. 8. Sie können auch -v verwenden
 Einführung in die Verwendung des grep-Befehls zum Anzeigen von Kontextinformationen unter Linux
Jan 04, 2024 pm 04:41 PM
Einführung in die Verwendung des grep-Befehls zum Anzeigen von Kontextinformationen unter Linux
Jan 04, 2024 pm 04:41 PM
In diesem Artikel wird hauptsächlich der verwandte Inhalt von grep untersucht, der mehrere Informationszeilen davor und danach unter Linux anzeigt. Die Details sind wie folgt. Grep unter Standard-Unix/Linux steuert den Kontext über die folgenden Parameter: grep-C5foofile zeigt die Zeile an, die mit der Zeichenfolge foo in der Datei übereinstimmt, und die oberen und unteren Zeilen von grep-B5foofile zeigen foo und die ersten 5 Zeilen an Zeigt foo und die letzten 5 Zeilen an, um die grep-Version anzuzeigen. Wenn Sie ein Upgrade durchführen möchten, ist die Upgrade-Methode: der neueste Quellcode (Google- oder Baidu-Such-Homepage), kompilieren und installieren Sie ihn irgendwo. B. /home/aaa/bin/, dann verwenden Sie /, wenn Sie es in Zukunft verwenden, home/aaa/.
 Wie lautet die Syntax des Linux-Befehls grep?
May 14, 2023 pm 10:43 PM
Wie lautet die Syntax des Linux-Befehls grep?
May 14, 2023 pm 10:43 PM
Der Linuxgrep-Befehl wird verwendet, um Zeichenfolgen zu finden, die Bedingungen in Dateien erfüllen. Der Befehl grep wird verwendet, um Dateien zu finden, deren Inhalt den angegebenen Vorlagenstil enthält. Wenn festgestellt wird, dass der Inhalt einer Datei mit dem angegebenen Vorlagenstil übereinstimmt, zeigt der Standardbefehl grep die Spalte an, die den Vorlagenstil enthält. Wenn kein Dateiname angegeben ist oder der Dateiname - lautet, liest der Befehl grep Daten vom Standardeingabegerät. Syntax: grep-Parameter: -a oder --text: Binärdaten nicht ignorieren. -A oder --after-context=: Zusätzlich zur Anzeige der Spalte, die dem Vorlagenstil entspricht, und zur Anzeige des Inhalts nach der Zeile. -b oder --byte-offset: bevor die Zeile angezeigt wird, die dem Stil entspricht
 Wie verwende ich grep im Linux-System?
Feb 19, 2024 pm 03:54 PM
Wie verwende ich grep im Linux-System?
Feb 19, 2024 pm 03:54 PM
Unter Linux ist grep ein sehr verbreitetes und wichtiges Tool, das jeder professionelle Betriebs- und Wartungstechniker beherrschen muss, da es den Inhalt von Dateien schnell finden und filtern kann Werfen wir einen Blick auf die Einführung in die allgemeine Verwendung. 1. Grundlegende Verwendung Der grep-Befehl wird hauptsächlich zum Suchen nach Zeilen eines bestimmten Musters in Dateien verwendet. Um beispielsweise die Zeile mit „example“ in der Datei file.txt zu finden, können Sie den Befehl grep verwenden. grep 'example' file.txt grep gibt alle Zeilen aus, die 'example' enthalten.
 Was bewirkt der Linux-Befehl grep? wie benutzt man?
Feb 19, 2024 pm 02:33 PM
Was bewirkt der Linux-Befehl grep? wie benutzt man?
Feb 19, 2024 pm 02:33 PM
Wenn Sie bei der Wartung eines Linux-Systems schnell nach dem suchen, was Sie im Text benötigen, ist der Befehl grep eine sehr gute Wahl. Er wird hauptsächlich zum Auffinden qualifizierter Zeichenfolgen in Dateien verwendet, wodurch Zeit gespart und die Arbeitseffizienz verbessert wird. Wie verwende ich den grep-Befehl im Linux-System? Werfen wir einen Blick auf die ausführliche Einführung. Der Linux-Befehl grep wird verwendet, um Zeichenfolgen zu finden, die Bedingungen in Dateien erfüllen. Der Befehl grep wird verwendet, um nach Dateiinhalten zu suchen, die einen bestimmten Stil enthalten, und um die Zeilen anzuzeigen, die den Stil enthalten. Wenn kein Dateiname angegeben ist, liest grep Daten aus der Standardeingabe. grep ist ein leistungsstarkes Textsuchtool, das Benutzern hilft, wichtige Informationen schnell zu finden. Syntax grep[-ab
 Welchen Nutzen hat grep unter Linux?
Sep 05, 2023 am 11:01 AM
Welchen Nutzen hat grep unter Linux?
Sep 05, 2023 am 11:01 AM
Die Verwendung von grep unter Linux umfasst die grundlegende Verwendung, das Ignorieren der Groß-/Kleinschreibung, die Suche nach regulären Ausdrücken, die umgekehrte Suche, das Zählen der Anzahl übereinstimmender Zeilen, die rekursive Suche, die Ausgabe von Zeilennummern und die Suche im Eingabestream usw. Detaillierte Einführung: 1. Grundlegende Verwendung des grep-Befehls besteht darin, Zeilen zu finden, die das angegebene Muster in der Datei file.txt enthalten, Sie können den Befehl „grep“ ausführen. Beispiel „file.txt“; 2. Groß-/Kleinschreibung ignorieren.
 Regelmäßige Verwendung von grep
Nov 16, 2023 am 10:29 AM
Regelmäßige Verwendung von grep
Nov 16, 2023 am 10:29 AM
Die reguläre Verwendung von grep umfasst: 1. Einfaches Matching; 2. Verwendung von Metazeichen; 5. Verwendung von Quantifizierern; Detaillierte Einführung: 1. Einfacher Abgleich: Verwenden Sie den Befehl grep, gefolgt von der abzugleichenden Zeichenfolge. 2. Grundlegende reguläre Ausdrücke: Verwenden Sie die Option -E, um erweiterte reguläre Ausdrucksfunktionen zu aktivieren. 3. Die Verwendung von Metazeichen in regulären Ausdrücken kann einige Metazeichen verwenden, um bestimmte Zeichen oder Zeichensätze darzustellen. 4. Die Verwendung von Ankerzeichen usw.






