Detaillierte Erläuterung der Verwendung von C# ListView
1. ListView-Klasse
1. Häufig verwendete Grundattribute:
(1) FullRowSelect: Legen Sie fest, ob der Zeilenauswahlmodus aktiviert werden soll. (Standard ist false) Tipp: Diese Eigenschaft ist nur in der Detailansicht von Bedeutung.
(2) GridLines: Legen Sie fest, ob Gitterlinien zwischen Zeilen und Spalten angezeigt werden sollen. (Standard ist false) Tipp: Diese Eigenschaft ist nur in der Detailansicht von Bedeutung.
(3) AllowColumnReorder: Legen Sie fest, ob der Spaltenkopf gezogen werden kann, um die Reihenfolge der Spalten zu ändern. (Standard ist false) Tipp: Diese Eigenschaft ist nur in der Detailansicht von Bedeutung.
(4) Ansicht: Abrufen oder Festlegen des Anzeigemodus von Elementen im Steuerelement, einschließlich Details, LargeIcon, List, SmallIcon, Tile (Standard ist LargeIcon)
( 5) MultiSelect: Legen Sie fest, ob mehrere Elemente ausgewählt werden können. (Standard ist false)
(6) HeaderStyle: Ruft den Stil der Spaltenüberschrift ab oder legt ihn fest.
Anklickbar: Spaltenüberschriften verhalten sich wie Schaltflächen, die beim Anklicken Aktionen (z. B. Sortieren) ausführen.
NonClickable: Die Spaltenüberschrift reagiert nicht auf Mausklicks.
Keine: Spaltenüberschriften werden nicht angezeigt.
(7) LabelEdit: Legen Sie fest, ob der Benutzer die Beschriftung des Elements im Steuerelement bearbeiten kann. Für die Detailansicht kann nur der Inhalt der ersten Spalte der Zeile bearbeitet werden. (Standard ist false)
(8) CheckBoxes: Legen Sie fest, ob neben jedem Element im Steuerelement Kontrollkästchen angezeigt werden sollen. (Standard ist false)
(9) LargeImageList: Großer Symbolsatz. Tipp: Wird nur in der LargeIcon-Ansicht verwendet.
(10) SmallImageList: Kleiner Icon-Satz. Tipp: Wird nur in der SmallIcon-Ansicht verwendet.
(11) StateImageList: Bildmaske. Diese Bildmasken können als Überlagerungen für LargeImageList- und SmallImageList-Bilder verwendet werden, mit denen der anwendungsdefinierte Status eines Elements angezeigt werden kann. (Ich verstehe es noch nicht)
(12) SelectedItems: Ruft die im Steuerelement ausgewählten Elemente ab.
(13) CheckedItems: Ruft die durch das aktuelle Kontrollkästchen im Steuerelement ausgewählten Elemente ab.
(14)Sortierung: Sortieren Sie die Elemente der Listenansicht. (Standard ist Keine)
Aufsteigend: Elemente werden in aufsteigender Reihenfolge sortiert.
Absteigend: Elemente werden in absteigender Reihenfolge sortiert.
Keine: Elemente werden nicht sortiert.
(15) Scrollbar: Legen Sie fest, ob Bildlaufleisten angezeigt werden sollen, wenn nicht genügend Platz für die Anzeige aller Elemente vorhanden ist. (Standard ist true)
(16) HoverSelection: Legen Sie fest, ob ein Element automatisch ausgewählt werden soll, wenn der Mauszeiger darüber schwebt. (Standard ist false)
(17) HotTracking: Legen Sie fest, ob sich das Aussehen des Mauszeigers in die Form eines Hyperlinks ändert, wenn er durch den Elementtext läuft. (Standard ist false)
(18) HideSelection: Legen Sie fest, ob das ausgewählte Element weiterhin hervorgehoben wird, wenn das Steuerelement keinen Fokus hat. (Standard ist false)
(19) ShowGroups: Legen Sie fest, ob Elemente in Gruppen angezeigt werden sollen. (Standard ist false);
(20) Gruppen: Legen Sie die gruppierte Objektsammlung fest.
(21) TopItem: Ruft das erste sichtbare Element im Steuerelement ab oder legt es fest, das zur Positionierung verwendet werden kann. (Der Effekt ist ähnlich wie bei der IndeedVisible-Methode)
2. Häufig verwendete Methoden:
(1) BeginUpdate: Vermeiden Sie die Beschreibung des Steuerelements vor dem Aufruf der EndUpdate-Methode. Beim Einfügen einer großen Datenmenge kann ein Flackern der Steuerung wirksam vermieden und die Geschwindigkeit erheblich erhöht werden.
(2) EndUpdate: Nachdem die BeginUpdate-Methode die Beschreibung angehalten hat, fahren Sie mit der Beschreibung des Listenansichtssteuerelements fort. (Update beenden)
(3) ConsiderVisible: Die Listenansicht scrollt zur Elementzeile des angegebenen Indexelements. (Der Effekt ähnelt der TopItem-Eigenschaft)
(4) FindItemWithText: Suchen Sie das erste ListViewItem beginnend mit dem angegebenen Textwert.
(5) FindNearestItem: Finden Sie das nächste Element ausgehend vom angegebenen Punkt gemäß der angegebenen Suchrichtung. Tipp: Diese Methode kann nur in der LargeIcon- oder SmallIcon-Ansicht verwendet werden.
3. Häufige Ereignisse:
(1) AfterLabelEdit: Tritt auf, wenn der Benutzer mit der Bearbeitung der Beschriftung des Elements fertig ist und das LabelEdit-Attribut wahr sein muss.
(2) BeforeLabelEdit: Tritt auf, wenn der Benutzer mit der Bearbeitung der Bezeichnung des Elements beginnt.
(3) ColumnClick: Tritt auf, wenn der Benutzer auf die Spaltenüberschrift im Listenansicht-Steuerelement klickt.
2. Fünf Ansichten von ListView:
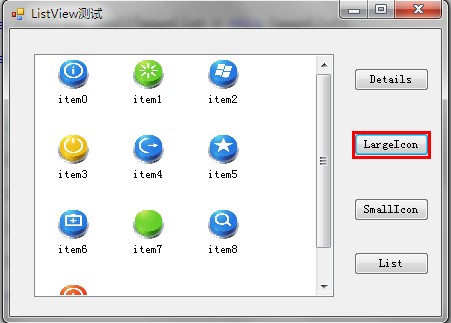
1. LargeIcon: Jedes Element wird als maximiertes Symbol mit einer Beschriftung darunter angezeigt. (Siehe Bild unten für den Effekt)
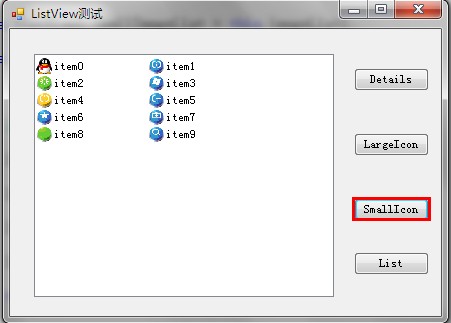
2. SmallIcon: Jedes Element wird als kleines Symbol mit einer Beschriftung auf der rechten Seite angezeigt. (Siehe Bild unten für den Effekt)
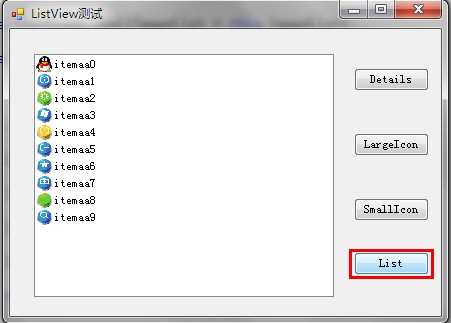
3. Liste: Jedes Element wird als kleines Symbol mit einer Beschriftung auf der rechten Seite angezeigt. Elemente sind in Spalten angeordnet, ohne Spaltenüberschriften. (Siehe Bild unten für den Effekt)
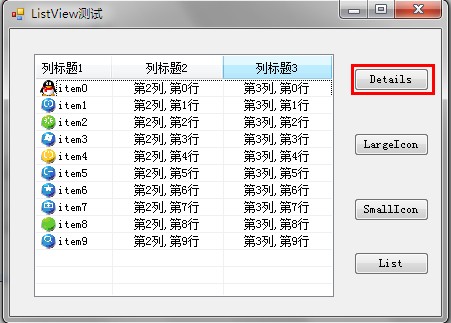
4. Details: Jede Spalte kann angezeigt werden, aber nur die erste Spalte kann ein kleines Symbol und eine Beschriftung enthalten, und andere Spaltenelemente können nur Textinformationen anzeigen und eine Spalte haben Kopfzeilen. (Siehe das Bild unten für den Effekt)
5. Kachel: Jedes Element wird als Symbol in voller Größe angezeigt, mit Elementbezeichnungen und Unterelementinformationen auf der rechten Seite. (Nur unterstützt von Windows XP und Windows Server 2003-Serie)
①Detailansicht:
this.listView1.SmallImageList = this.imageList1; //Binden Sie den Symbolsatz von listView an imageList1
🎜>
ColumnHeader ch= new ColumnHeader(); nbsp;ch.Text = "列标题1"; //设置列标题 ch.Width = 120; //设置列宽度 ch.TextAlign = HorizontalAlignment.Left; //设置列的对齐方式 this.listView1.Columns.Add(ch); //将列头添加到ListView控件。
ColumnHeader ch= new ColumnHeader(); ch.Text = "列标题1"; //设置列标题 ch.Width = 120; //设置列宽度 ch.TextAlign = HorizontalAlignment.Left; //设置列的对齐方式 this.listView1.Columns.Add(ch); //将列头添加到ListView控件。
this.listView1.Columns.Add("列标题1", 120, HorizontalAlignment.Left); //一步添加this.listView1.Columns.Add("列标题1", 120, HorizontalAlignment.Left); //一步添加
this.listView1.BeginUpdate(); //数据更新,UI暂时挂起,直到EndUpdate绘制控件,可以有效避免闪烁并大大提高加载速度
for (int i = 0; i < 10; i++) //添加10行数据
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i; //通过与imageList绑定,显示imageList中第i项图标
lvi.Text = "subitem" + i;
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate(); //结束数据处理,UI界面一次性绘制。this.listView1.BeginUpdate(); //数据更新,UI暂时挂起,直到EndUpdate绘制控件,可以有效避免闪烁并大大提高加载速度
for (int i = 0; i < 10; i++) //添加10行数据
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i; //通过与imageList绑定,显示imageList中第i项图标
lvi.Text = "subitem" + i;
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate(); //结束数据处理,UI界面一次性绘制。foreach (ListViewItem item in this.listView1.Items)
{
for (int i = 0; i < item.SubItems.Count; i++)
{
MessageBox.Show(item.SubItems[i].Text);
}
}foreach (ListViewItem item in this.listView1.Items)
{
for (int i = 0; i < item.SubItems.Count; i++)
{
MessageBox.Show(item.SubItems[i].Text);
}
}foreach (ListViewItem lvi in listView1.SelectedItems) //选中项遍历
{
listView1.Items.RemoveAt(lvi.Index); // 按索引移除
//listView1.Items.Remove(lvi); //按项移除
}foreach (ListViewItem lvi in listView1.SelectedItems) //选中项遍历
{
listView1.Items.RemoveAt(lvi.Index); // 按索引移除
//listView1.Items.Remove(lvi); //按项移除
}ImageList imgList = new ImageList(); imgList.ImageSize = new Size(1, 20);// 设置行高 20 //分别是宽和高 listView1.SmallImageList = imgList; //这里设置listView的SmallImageList ,用imgList将其撑大
ImageList imgList = new ImageList(); imgList.ImageSize = new Size(1, 20);// 设置行高 20 //分别是宽和高 listView1.SmallImageList = imgList; //这里设置listView的SmallImageList ,用imgList将其撑大
②große Symbolansicht:
this.listView1.Clear(); //从控件中移除所有项和列(包括列表头)。 this.listView1.Items.Clear(); //只移除所有的项。
this.listView1.Clear(); //从控件中移除所有项和列(包括列表头)。 this.listView1.Items.Clear(); //只移除所有的项。
Laufeffekt:

③Kleine Symbolansicht:
this.listView1.View = View.LargeIcon;
this.listView1.LargeImageList = this.imageList2;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();this.listView1.View = View.LargeIcon;
this.listView1.LargeImageList = this.imageList2;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();Laufeffekt:

④Listenansicht:
this.listView1.View = View.SmallIcon;
this.listView1.SmallImageList= this.imageList1;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();this.listView1.View = View.SmallIcon;
this.listView1.SmallImageList= this.imageList1;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();Laufeffekt:

3. Andere Anwendungen
this.listView1.View = View.List;
this.listView1.SmallImageList= this.imageList1;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate();this.listView1.View = View.List;
this.listView1.SmallImageList= this.imageList1;
this.listView1.BeginUpdate();
for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item" + i;
this.listView1.Items.Add(lvi);
}
this.listView1.EndUpdate(); Laufeffekt:
Laufeffekt:
2. Suchtext (es kann nur Text gefunden werden, der zum Präfix passt, und nur das erste passende Element kann gefunden werden):
ListViewGroup man_lvg = new ListViewGroup(); //创建男生分组
man_lvg.Header = "男生"; //设置组的标题。
//man_lvg.Name = "man"; //设置组的名称。
man_lvg.HeaderAlignment = HorizontalAlignment.Left; //设置组标题文本的对齐方式。(默认为Left)
ListViewGroup women_lvg = new ListViewGroup(); //创建女生分组
women_lvg.Header = "女生";
//women_lvg.Name = "women";
women_lvg.HeaderAlignment = HorizontalAlignment.Center; //组标题居中对齐
this.listView1.Groups.Add(man_lvg); //把男生分组添加到listview中
this.listView1.Groups.Add(women_lvg); //把男生分组添加到listview中
this.listView1.ShowGroups = true; //记得要设置ShowGroups属性为true(默认是false),否则显示不出分组
for (int i = 0; i < 5; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item"+i;
lvi.ForeColor = Color.Blue; //设置行颜色
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
man_lvg.Items.Add(lvi); //分组添加子项
// 或 lvi.Group = man_lvg; //分组添加子项
this.listView1.Items.Add(lvi);
} ListViewGroup man_lvg = new ListViewGroup(); //创建男生分组
man_lvg.Header = "男生"; //设置组的标题。
//man_lvg.Name = "man"; //设置组的名称。
man_lvg.HeaderAlignment = HorizontalAlignment.Left; //设置组标题文本的对齐方式。(默认为Left)
ListViewGroup women_lvg = new ListViewGroup(); //创建女生分组
women_lvg.Header = "女生";
//women_lvg.Name = "women";
women_lvg.HeaderAlignment = HorizontalAlignment.Center; //组标题居中对齐
this.listView1.Groups.Add(man_lvg); //把男生分组添加到listview中
this.listView1.Groups.Add(women_lvg); //把男生分组添加到listview中
this.listView1.ShowGroups = true; //记得要设置ShowGroups属性为true(默认是false),否则显示不出分组
for (int i = 0; i < 5; i++)
{
ListViewItem lvi = new ListViewItem();
lvi.ImageIndex = i;
lvi.Text = "item"+i;
lvi.ForeColor = Color.Blue; //设置行颜色
lvi.SubItems.Add("第2列,第"+i+"行");
lvi.SubItems.Add("第3列,第"+i+"行");
man_lvg.Items.Add(lvi); //分组添加子项
// 或 lvi.Group = man_lvg; //分组添加子项
this.listView1.Items.Add(lvi);
}
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Die Nutzungsmethoden von Symbolen in der C-Sprachabdeckung Arithmetik, Zuordnung, Bedingungen, Logik, Bitoperatoren usw. werden für grundlegende mathematische Operationen verwendet, Zuordnungsoperatoren werden zur Zuordnung und Addition verwendet, Subtraktion, Multiplikationszuordnung und Abteilungszuweisung, Zustandsbetreiber werden für Unterschiede verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Zeiger, Markierungen am Ende der Datei und nicht numerische Werte.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.
 So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
Das Char -Array speichert Zeichensequenzen in der C -Sprache und wird als char Array_name [Größe] deklariert. Das Zugriffselement wird durch den Einweisoperator weitergeleitet, und das Element endet mit dem Null -Terminator '\ 0', der den Endpunkt der Zeichenfolge darstellt. Die C -Sprache bietet eine Vielzahl von String -Manipulationsfunktionen wie Strlen (), Strcpy (), Strcat () und strcmp ().
 Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
In C wird der Zeichenentyp in Saiten verwendet: 1. Speichern Sie ein einzelnes Zeichen; 2. Verwenden Sie ein Array, um eine Zeichenfolge darzustellen und mit einem Null -Terminator zu enden. 3. Durch eine Saitenbetriebsfunktion arbeiten; 4. Lesen oder geben Sie eine Zeichenfolge von der Tastatur aus.
 Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
In der C -Sprache werden Sonderzeichen durch Escape -Sequenzen verarbeitet, wie z. B.: \ n repräsentiert Linienbrüche. \ t bedeutet tab charakter. Verwenden Sie Escape -Sequenzen oder Zeichenkonstanten, um Sonderzeichen darzustellen, wie z. B. char c = '\ n'. Beachten Sie, dass der Backslash zweimal entkommen muss. Verschiedene Plattformen und Compiler haben möglicherweise unterschiedliche Fluchtsequenzen. Bitte wenden Sie sich an die Dokumentation.
 Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
In der C -Sprache kann die char -Typ -Konvertierung direkt in einen anderen Typ konvertiert werden, wenn: Casting: Verwenden von Casting -Zeichen. Automatische Konvertierung des Typs: Wenn ein Datentyp einen anderen Werttyp berücksichtigen kann, wandelt der Compiler diese automatisch um.
 Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Es gibt keine integrierte Summenfunktion in der C-Sprache, daher muss sie selbst geschrieben werden. Die Summe kann erreicht werden, indem das Array durchquert und Elemente akkumulieren: Schleifenversion: Die Summe wird für die Schleifen- und Arraylänge berechnet. Zeigerversion: Verwenden Sie Zeiger, um auf Array-Elemente zu verweisen, und eine effiziente Summierung wird durch Selbststillstandszeiger erzielt. Dynamisch Array -Array -Version zuweisen: Zuordnen Sie Arrays dynamisch und verwalten Sie selbst den Speicher selbst, um sicherzustellen, dass der zugewiesene Speicher befreit wird, um Speicherlecks zu verhindern.
 Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
In der C -Sprache ist der Hauptunterschied zwischen char und wchar_t die Zeichencodierung: char verwendet ASCII oder erweitert ASCII, wchar_t Unicode; char nimmt 1-2 Bytes auf, wchar_t nimmt 2-4 Bytes auf; char ist für englischen Text geeignet. Wchar_t ist für mehrsprachige Text geeignet. char ist weithin unterstützt, wchar_t hängt davon ab, ob der Compiler und das Betriebssystem Unicode unterstützen. char ist in der Charakterbereich begrenzt, WCHAR_T hat einen größeren Charakterbereich und spezielle Funktionen werden für arithmetische Operationen verwendet.




