Die 10 häufigsten HTML-Tag-Fehler
Wir sollten besser aufpassen, denn HTML Police geht Ihren Code durch und wählt alle Ihre Tags aus, die keine semantische Bedeutung haben. Diese Liste enthält die 10 häufigsten HTML-Tag-Fehler Wir vermeiden diesen häufigen Fehler und sorgen dafür, dass unsere HTML-Tags den Semantik- und Standardanforderungen entsprechen.
Verbrechen 1: Elemente auf Blockebene in Inline-Elemente einfügen
Wie HTML-Elemente ausgedrückt werden Es gibt nur Es gibt zwei Typen: Blockebene und Inline. Jedes Tag verfügt über einen Standardausdrucksmodus, entweder auf Blockebene oder inline. Sie sind Elemente auf Blockebene, die zur Bildung der Dokumentstruktur verwendet werden die schnelle Ebene.
Verbrechen 2: Das img-Tag enthält nicht das Alt-Attribut
Das Alt-Attribut ist ein Muss für alle auf der Webseite angezeigten Bilder . Es kann den Leuten helfen, zu wissen, um welche Art von Bild es sich handelt, wenn die Netzwerkgeschwindigkeit relativ langsam ist. Es ist sehr schlecht, die Bedeutung des Bildes zu erklären. Bild“ wie dieses. Wenn einige Bilder wirklich nur zur Dekoration dienen, empfehle ich Ihnen, alt=" zu schreiben.
Verbrechen 3: Liste nicht verwenden, wenn nötig
Verbrechen 4: Verwenden von und Zur Darstellung von Fett- und Kursivschrift können Sie CSS-Stile verwenden, um Schriftstärke und Schriftstil zu definieren. Wenn Sie Tags auf der Seite schreiben müssen, ersetzen Sie diese mit - oder -Tags. hat überhaupt keine Semantik, aber für eine einfachere Seite wählen Sie CSS, um den Stil zu definieren
Verbrechen 5: Zu viel verwenden< ;br/>
Die Newline-Markierung sollte nur verwendet werden, um ein spezielles Wort einzufügen, das eine Newline vor dem ersten Newline-Zeichen im Textstrom ist. Es sollte nicht verwendet werden, um Lücken zwischen Elementen zu erzeugen, sondern um Text in verschiedene Absätze aufzuteilen oder um die Breite von CSS-Stilen anzupassen.
Verbrechen 6: Verwendung des falschen Strikethrough-Tags
Früher durften und verwendet werden. Allerdings sind sie jetzt als veraltete Tags definiert, obwohl sie jetzt mit einem neuen Satz von Tags – – weiterhin wirksam sein können. So ersetzen Sie
Crime 7: Verwendung von Inline-Stilen
Der wichtigste Zweck von CSS besteht lediglich darin, Dokumente und Stile zu unterscheiden. Wenn Sie Stile in die Seite schreiben , dann spielt CSS überhaupt keine Rolle. Denken Sie also daran, Ihren Stil dort zu platzieren, wo er sein sollte
Verbrechen 8: Rahmen zu HTML hinzufügen
Kriminalität 9: Keine Verwendung von Header-Tags -
Kriminalität 10: Kein semantisches

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Druckerfehler
Mar 16, 2024 pm 03:50 PM
Wenn bei der Verwendung Ihres Druckers eine Fehlermeldung angezeigt wird, z. B. dass der Vorgang nicht abgeschlossen werden konnte (Fehler 0x00000771), liegt dies möglicherweise daran, dass die Verbindung zum Drucker getrennt wurde. In diesem Fall können Sie das Problem mit den folgenden Methoden lösen. In diesem Artikel besprechen wir, wie Sie dieses Problem auf einem Windows 11/10-PC beheben können. Die gesamte Fehlermeldung lautet: Der Vorgang konnte nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde gelöscht. Beheben Sie den Druckerfehler 0x00000771 auf einem Windows-PC. Um den Druckerfehler zu beheben, konnte der Vorgang nicht abgeschlossen werden (Fehler 0x0000771). Der angegebene Drucker wurde auf einem Windows 11/10-PC gelöscht. Befolgen Sie diese Lösung: Starten Sie die Druckspule neu
 Der Start der Windows Sandbox ist fehlgeschlagen – Zugriff verweigert
Feb 19, 2024 pm 01:00 PM
Der Start der Windows Sandbox ist fehlgeschlagen – Zugriff verweigert
Feb 19, 2024 pm 01:00 PM
Wird Windows Sandbox mit der Meldung „Windows Sandbox kann nicht gestartet werden, Fehler 0x80070005, Zugriff verweigert“ beendet? Einige Benutzer berichteten, dass Windows Sandbox nicht geöffnet werden kann. Wenn dieser Fehler auch bei Ihnen auftritt, können Sie dieser Anleitung folgen, um ihn zu beheben. Windows Sandbox startet nicht – Zugriff verweigert Wenn Windows Sandbox mit der Meldung „Windows Sandbox kann nicht gestartet werden, Fehler 0x80070005, Zugriff verweigert“ beendet wird, stellen Sie sicher, dass Sie als Administrator angemeldet sind. Diese Art von Fehler wird normalerweise durch unzureichende Berechtigungen verursacht. Versuchen Sie also, sich als Administrator anzumelden, und prüfen Sie, ob das Problem dadurch behoben wird. Wenn das Problem weiterhin besteht, können Sie die folgenden Lösungen ausprobieren: Führen Sie das WLAN als Administrator aus
 Aufdecken der Ursachen des HTTP-Statuscodes 460
Feb 19, 2024 pm 08:30 PM
Aufdecken der Ursachen des HTTP-Statuscodes 460
Feb 19, 2024 pm 08:30 PM
Entschlüsselung des HTTP-Statuscodes 460: Warum tritt dieser Fehler auf? Einleitung: Im täglichen Netzwerkgebrauch stoßen wir häufig auf verschiedene Fehlermeldungen, einschließlich HTTP-Statuscodes. Diese Statuscodes sind ein vom HTTP-Protokoll definierter Mechanismus, der die Verarbeitung einer Anfrage anzeigt. Unter diesen Statuscodes gibt es einen relativ seltenen Fehlercode, nämlich 460. Dieser Artikel befasst sich mit diesem Fehlercode und erklärt, warum dieser Fehler auftritt. Definition des HTTP-Statuscodes 460: Zunächst müssen wir die Grundlagen des HTTP-Statuscodes verstehen
 Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Lösung für den Windows Update-Eingabeaufforderungsfehler 0x8024401c
Jun 08, 2024 pm 12:18 PM
Inhaltsverzeichnis Lösung 1 Lösung 21. Löschen Sie die temporären Dateien von Windows Update 2. Reparieren Sie beschädigte Systemdateien 3. Anzeigen und Ändern von Registrierungseinträgen 4. Schalten Sie die IPv6-Netzwerkkarte aus 5. Führen Sie das WindowsUpdateTroubleshooter-Tool zur Reparatur aus 6. Schalten Sie die Firewall aus und andere verwandte Antivirensoftware. 7. Schließen Sie den WidowsUpdate-Dienst. Lösung 3 Lösung 4 „0x8024401c“-Fehler tritt während des Windows-Updates auf Huawei-Computern auf Symptom Problem Ursache Lösung Immer noch nicht gelöst? Vor kurzem musste der Webserver aufgrund von Systemschwachstellen aktualisiert werden. Nach der Anmeldung am Server wird der Fehlercode 0x8024401c angezeigt
 So beheben Sie den Computer-Breitbandverbindungsfehlercode 651
Dec 24, 2023 am 11:19 AM
So beheben Sie den Computer-Breitbandverbindungsfehlercode 651
Dec 24, 2023 am 11:19 AM
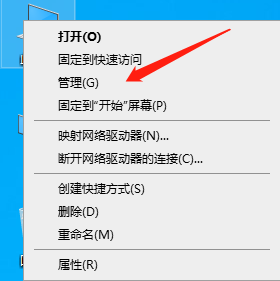
Wenn viele Freunde den Computer einschalten, um eine Breitbandverbindung herzustellen, meldet der Computer den Fehler 651. Was ist die Ursache für das Auftreten von 651, wenn die Verbindung zwischen dem Terminalcomputer des Benutzers und der Zentrale von China Netcom fehlschlägt? Möglicherweise handelt es sich um eine externe Unterbrechung oder um ein Problem mit dem Gerät. Wir können uns an den Betreiber wenden, um das Problem zu lösen, oder einen Blick auf das spezifische Tutorial werfen. Detaillierte Tutorial-Methode zur Behebung des Computer-Breitbandverbindungsfehlers 651: Fehler des Netzwerkkartentreibers. 1. Betrachten Sie zunächst das Problem des Netzwerkkartentreibers. Dieses Problem tritt relativ häufig auf. Klicken Sie mit der rechten Maustaste auf den Desktop-Computer – Verwalten, wie in der Abbildung unten gezeigt Geben Sie auf der Seite „Geräteeigenschaften“ des Computers „Geräteverwaltung“ ein. 3. Suchen Sie auf der Seite „Geräte-Manager“ nach „Netzwerkadapter“. Normalerweise gibt es zwei Netzwerkkarten, eine kabelgebundene und eine kabellose.
 Beheben Sie die Fehler, die bei der Installation von Autocad in Win11 aufgetreten sind
Dec 30, 2023 pm 03:23 PM
Beheben Sie die Fehler, die bei der Installation von Autocad in Win11 aufgetreten sind
Dec 30, 2023 pm 03:23 PM
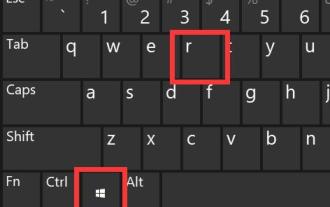
AutoCAD ist eine der am häufigsten verwendeten Zeichnungsentwurfssoftware. Wenn wir sie jedoch unter Win11 verwenden möchten, kann es bei der Installation von Autocad unter Win11 zu einem Fehler kommen. Zu diesem Zeitpunkt können wir versuchen, die Registrierung zu ändern, um das Problem zu beheben. Bei der Installation von Autocad in Win11 ist ein Fehler aufgetreten: Drücken Sie im ersten Schritt „Win-Logo + R“ auf der Tastatur, um den Lauf zu öffnen. Geben Sie im zweiten Schritt „regedit“ ein und drücken Sie die Eingabetaste, um die Registrierung zu öffnen. 3. Fügen Sie „Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System“ in den obigen Pfad ein. 4. Doppelklicken Sie nach der Eingabe
 Beim Erstellen einer neuen virtuellen Maschine ist auf dem Server der Fehler 0x80070003 aufgetreten.
Feb 19, 2024 pm 02:30 PM
Beim Erstellen einer neuen virtuellen Maschine ist auf dem Server der Fehler 0x80070003 aufgetreten.
Feb 19, 2024 pm 02:30 PM
Wenn Sie beim Erstellen oder Starten einer virtuellen Maschine mit Hyper-V auf den Fehlercode 0x80070003 stoßen, kann dies an Berechtigungsproblemen, Dateibeschädigungen oder Konfigurationsfehlern liegen. Zu den Lösungen gehören die Überprüfung von Dateiberechtigungen, die Reparatur beschädigter Dateien, die Sicherstellung der korrekten Konfiguration und mehr. Dieses Problem lässt sich lösen, indem man die verschiedenen Möglichkeiten nacheinander ausschließt. Die gesamte Fehlermeldung sieht folgendermaßen aus: Beim Erstellen von [Name der virtuellen Maschine] ist auf dem Server ein Fehler aufgetreten. Es kann keine neue virtuelle Maschine erstellt werden. Auf den Konfigurationsspeicher kann nicht zugegriffen werden: Das System kann den angegebenen Pfad nicht finden. (0x80070003). Zu den möglichen Ursachen für diesen Fehler gehören: Die Datei der virtuellen Maschine ist beschädigt. Dies kann aufgrund von Malware-, Viren- oder Adware-Angriffen passieren. Obwohl die Wahrscheinlichkeit, dass dies geschieht, gering ist, können Sie dies nicht vollständig tun
 Fehlerbehebung bei Tomcat 404-Fehlern: Schnelle und praktische Tipps
Dec 28, 2023 am 08:05 AM
Fehlerbehebung bei Tomcat 404-Fehlern: Schnelle und praktische Tipps
Dec 28, 2023 am 08:05 AM
Praktische Tipps zur schnellen Lösung von Tomcat404-Fehlern Tomcat ist ein häufig verwendeter JavaWeb-Anwendungsserver und wird häufig bei der Entwicklung und Bereitstellung von JavaWeb-Anwendungen verwendet. Manchmal kann es jedoch vorkommen, dass Tomcat einen 404-Fehler meldet, was bedeutet, dass Tomcat die angeforderte Ressource nicht finden kann. Dieser Fehler kann durch mehrere Faktoren verursacht werden, aber in diesem Artikel werden wir einige gängige Lösungen und Tipps behandeln, die Ihnen helfen, Tomcat 404-Fehler schnell zu beheben. Überprüfen Sie den URL-Pfad




