HTML – Beschleunigen und beschleunigen (Teil 2)
Schleifensteuerung mehrerer Animationen
Wenn es um die Erstellung von Animationseffekten geht, ist der Einsatz von Timern natürlich untrennbar miteinander verbunden. Die übliche Methode besteht darin, window.setTimeout zu verwenden, um Elemente kontinuierlich auf der Seite zu positionieren. Wenn jedoch mehrere Animationen auf der Seite angezeigt werden sollen, müssen dann mehrere Timer eingestellt werden? Die Antwort ist Nein! Der Grund ist einfach: Die Timer-Funktion verbraucht viele wertvolle Systemressourcen. Wir können aber trotzdem mehrere Animationen auf der Seite steuern. Der Trick besteht darin, eine Schleife zu verwenden. In der Schleife wird die Position der entsprechenden Animation anhand verschiedener Variablenwerte gesteuert. In der gesamten Schleife wird nur ein Funktionsaufruf window.setTimeout() verwendet.
Sichtbarkeit ist schneller als Anzeige
Das Erscheinen und Verschwinden von Bildern kann zu sehr interessanten Effekten führen. Dies lässt sich auf zwei Arten erreichen: Verwenden Sie das CSS-Sichtbarkeitsattribut oder das Anzeigeattribut. Bei absolut positionierten Elementen haben Dialog und Sichtbarkeit den gleichen Effekt. Der Unterschied zwischen den beiden besteht darin, dass das auf display:none gesetzte Element nicht mehr den Platz im Dokumentfluss einnimmt, während das auf Visibility:hidden gesetzte Element weiterhin seine ursprüngliche Position behält.
Aber wenn Sie mit absolut positionierten Elementen umgehen möchten, ist es schneller, die Sichtbarkeit zu verwenden.
Klein anfangen
Ein wichtiger Tipp beim Schreiben von DHTML-Webseiten ist: Fangen Sie klein an. Wenn Sie zum ersten Mal eine DHTML-Seite schreiben, versuchen Sie nicht, alle Ihnen bekannten DHTML-Funktionen auf der Seite zu verwenden. Sie können jeweils nur eine neue Funktion verwenden und die daraus resultierenden Änderungen sorgfältig beobachten. Wenn Sie einen Leistungsabfall bemerken, können Sie schnell herausfinden, warum.
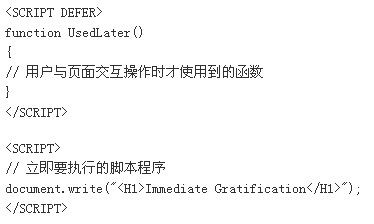
DEFER von Skripten
DEFER ist ein „stiller Held“ unter den leistungsstarken Funktionen von Skriptprogrammen. Sie haben es vielleicht noch nie benutzt, aber nachdem Sie die Einführung hier gelesen haben, glaube ich, dass Sie nicht ohne es leben können. Es teilt dem Browser mit, dass das Skriptsegment Code enthält, der nicht sofort ausgeführt werden muss, und kann in Verbindung mit dem SRC-Attribut auch dazu führen, dass diese Skripte im Hintergrund heruntergeladen werden und der Inhalt im Vordergrund angezeigt wird dem Benutzer normal angezeigt. 
Bitte beachten Sie abschließend zwei Punkte:
1. Rufen Sie den Befehl document.write nicht in einem Skriptsegment vom Typ „defer“ auf, da document.write direkt erzeugt Ausgabeeffekte.
2. Fügen Sie außerdem keine globalen Variablen oder Funktionen hinzu, die vom Skript zur sofortigen Ausführung verwendet werden.
Behalten Sie die Konsistenz der Groß- und Kleinschreibung für dieselbe URL bei
Wir alle wissen, dass bei UNIX-Servern die Groß-/Kleinschreibung beachtet wird, aber wussten Sie schon: Der Puffer des Internet Explorers behandelt Groß- und Kleinbuchstaben auch unterschiedlich. Daher müssen Sie als Webentwickler daran denken, die Groß- und Kleinschreibung von URL-Strings für denselben Link an verschiedenen Stellen konsistent zu halten. Andernfalls werden unterschiedliche Dateisicherungen desselben Speicherorts im Puffer des Browsers gespeichert, wodurch sich auch die Anzahl der Anfragen zum Herunterladen von Inhalten vom selben Speicherort erhöht. Diese verringern zweifellos die Effizienz des Webzugriffs. Denken Sie also bitte daran: Achten Sie bei URLs am selben Ort darauf, dass die Groß-/Kleinschreibung der URL-Zeichenfolge auf verschiedenen Seiten konsistent bleibt.
Lassen Sie die Tags einen Anfang und ein Ende haben
Wenn wir unseren eigenen HTML-Code schreiben oder den HTML-Code anderer Leute betrachten, sind wir alle schon einmal auf die Situation gestoßen, in der die Tags einen Anfang und ein Ende haben. Zum Beispiel:
Beispiel für Headless- und Tailless-Tags
- Erstes
- Zweites
Offensichtlich fehlen die drei Dies verhindert jedoch nicht die korrekte Ausführung. In HTML gibt es weitere solche Tags wie FRAME, IMG und P.
Aber bitte seien Sie nicht faul, schreiben Sie bitte das Schluss-Tag vollständig. Dadurch wird nicht nur das HTML-Codeformat standardisiert, sondern auch die Anzeigegeschwindigkeit der Seite beschleunigt. Weil Internet Explorer sich nicht die Zeit nimmt, herauszufinden, wo ein Absatz oder ein Listenelement endet.
Beispiel für Anfangs- und Endtags
- Das erste Das zweite eins
- Das dritte Sehr einfach, aber nur wenn Sie ihr Wesen wirklich verstehen und beherrschen und aus einem Beispiel Schlussfolgerungen ziehen, können Sie schnellere und bessere Programme schreiben.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






