
Bestehende Probleme:
Es gibt zwei Hauptprobleme beim Zusammenführen und Komprimieren von Dateien:
1. Bei jeder Veröffentlichung müssen Sie die von Ihnen geschriebene Bat-Datei oder andere Programme ausführen, um die Dateien entsprechend zu konvertieren um Ihre eigene Zusammenführung und Komprimierung zu konfigurieren.
2. Da die Produktionsumgebung und die Entwicklungsumgebung unterschiedliche Dateien laden müssen, muss die Produktionsumgebung zusammengeführte und komprimierte Dateien laden, während die Entwicklungsumgebung zur Vereinfachung von Änderungen und Debugging nicht zusammengeführte und komprimierte Dateien laden muss In JSP ist häufig die Verwendung eines Beurteilungscodes ähnlich dem folgenden erforderlich:
<c:if test="${env=='prod'}">
<script type="text/javascript" src="/js/all.js"></script>
</c:if>
<c:if test="${env=='dev'}">
<script type="text/javascript" src="/js/1.js"></script>
<script type="text/javascript" src="/js/2.js"></script>
<script type="text/javascript" src="/js/3.js"></script>
</c:if>Caching-Problem: In der heutigen Zeit, in der JS auf der ganzen Welt verbreitet ist, weiß jeder, dass Caching enorme Vorteile bringen kann, Caching jedoch schon In der Tat ein sehr problematisches Problem. Ich glaube, viele Leute haben die folgende Situation erlebt: Um das Programm schneller zu machen, wird ein Code hinzugefügt, der JS für 5 Tage puffert Ich habe einen Anruf erhalten, der besagt, dass im System ein Fehler aufgetreten ist. Nachdem ich mehr darüber erfahren habe, habe ich herausgefunden, dass der Fehler am Cache liegt. Nachdem der Benutzer den Cache gelöscht hat, ist er in Ordnung. Der Grund ist sehr einfach: Ihr JS wurde geändert, aber Benutzer verwenden immer noch das alte JS im Cache. Nachdem ich diese Situation mehrmals erlebt habe und mehrmals vom Leiter beschimpft wurde. Es gibt keine andere Möglichkeit, als die JS-Pufferung zu entfernen oder auf 8 Stunden zu ändern. Auf diese Weise geht der Vorteil des Caching jedoch vollständig verloren. Welche Probleme müssen wir lösen, damit wir das Caching reibungslos nutzen können?
1. Wie füge ich nach dem Ändern eines bestimmten JS automatisch eine Versionsnummer zu allen Codes hinzu, die auf die JS-Seite verweisen?
2. Wie man eine Versionsnummer generiert und was die Grundlage für die Generierung dieser Versionsnummer ist.
Vielleicht hat jemand ein JSP-Tag geschrieben, um das oben genannte Caching-Problem zu lösen, und die Änderungszeit von JS- und CSS-Dateien über das Tag als Versionsnummer gelesen und so die beiden oben genannten Probleme gelöst. Diese Methode hat jedoch die folgenden Nachteile:
1. Jede Anfrage muss die Änderungszeit der Datei über das Tag lesen, was langsam ist. Natürlich können Sie die Änderungszeit der Datei im Cache ablegen, was ebenfalls zur Speichernutzung führt.
2. Es kann nicht in statischen HTML-Seiten verwendet werden
3 Wenn Ihr Unternehmen die folgende Bereitstellungs- und Freigabemethode verwendet (unser Unternehmen führt dies durch), ist sie ungültig. Jede Version überschreibt nicht direkt das vorherige WEB-Verzeichnis. Zur Vereinfachung der Veröffentlichung ist es für den Betrieb und die Wartung erforderlich, dass sie für jede Version direkt ein Kriegspaket erhalten. Sie löschen das gesamte vorherige WEB-Verzeichnis und laden dann das aktuelle Kriegspaket hoch Das hat zur Folge, dass nach dem Ausführen des Programms der Zeitpunkt der letzten Änderung aller Dateien der Zeitpunkt ist, zu dem der Krieg dekomprimiert wird.
Teilen Sie die Lösung in Ihrem eigenen Projekt:
Um das oben besprochene Problem zu lösen, habe ich die folgende Komponente geschrieben. Die Dateigröße wird in der Komponente entsprechend unserer tatsächlichen Situation verwendet Die Versionsnummer der Datei. Obwohl die Dateiänderung sehr gering ist (z. B. die Änderung des Zeichens a in b), ändert sich die Dateigröße möglicherweise nicht, sodass sich auch die Versionsnummer nicht ändert.
Aber die Wahrscheinlichkeit ist immer noch sehr gering. Wenn Sie der Meinung sind, dass die Verwendung der Dateiänderungszeit als Versionsnummer für Sie geeignet ist, müssen Sie natürlich nur eine Codezeile ändern. Schauen wir uns den Verarbeitungsablauf dieser Komponente an (ich wollte ursprünglich einen Ablauf verwenden). Diagramm, um es auszudrücken, aber am Ende habe ich immer noch das Gefühl, dass es einfacher geschrieben werden kann):
1 Programmstart (contextInitialized)
2 Führen Sie die Dateien gemäß der Konfiguration der Datei merge.txt zusammen. Das Beispiel der Datei merge.txt lautet wie folgt:
# Dateizusammenführungsdatei, mehrere Dateien werden durch | getrennt, beginnend mit / bedeutet, dass vom Stammverzeichnis aus begonnen wird ,
# Der Dateiname nach dem Leerzeichen gibt den Namen der zusammengeführten Datei an
# Ändern 1,2, 3 In alle Dateien zusammenführen
1.js|2.js|3.js all.js
#Merge CSS
/css/mian.css|/css/common.css all
3. Durchsuchen Sie alle JS- und CSS-Dateien (einschließlich der zusammengeführten) im Programmverzeichnis Komprimieren Sie jede Datei, um eine entsprechende neue Datei zu generieren.
4. Durchsuchen Sie alle JSP- und HTML-Dateien im Programmverzeichnis, ändern Sie alle JS- und CSS-Referenzcodes in komprimierte und fügen Sie Versionsnummernreferenzen hinzu.
Beispiel:
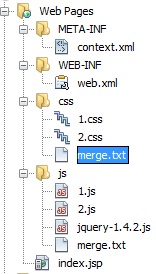
Die Dateistruktur des Beispiels ist wie folgt:

Sehen Sie sich den JSP-Originalcode an (bevor das Programm ausgeführt wird):
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<% boolean isDev = false; // 是否开发环境%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all.css" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>Der JSP-Code nach dem Ausführen des Programms:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
boolean isDev = false; // 是否开发环境
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all-3gmin.css?53" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>Die Dateien mit dem Suffix 3gmin werden alle automatisch generiert, wenn das Programm gestartet wird.
Das Obige ist der Inhalt der Zusammenführung, Komprimierung und Cache-Verwaltung von Hochleistungs-WEB-Entwicklung JS und CSS. Weitere verwandte Artikel finden Sie auf der chinesischen PHP-Website (www.php.cn)!




