jQuery.ajax() ruft die asp.net-Hintergrundmethode auf
Mit $.ajax() von JQuery können die Hintergrundmethoden von asp.net problemlos aufgerufen werden.
Lassen Sie uns mit einem einfachen Beispiel aufwärmen.
1. Methodenaufruf ohne Parameter
C#-Hintergrundcode:
using System.Web.Services;
[WebMethod]
public static string sayHi()
{
return "Hi,Welcome to China!";
}Hinweis: 1. Die Methode muss eine statische Methode sein und die Deklaration von [WebMethod ] .
HTML-Code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
<br />
<span id="msg"></span>
</div>jQuery-Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
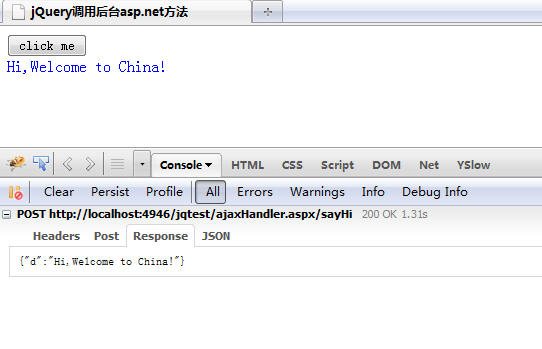
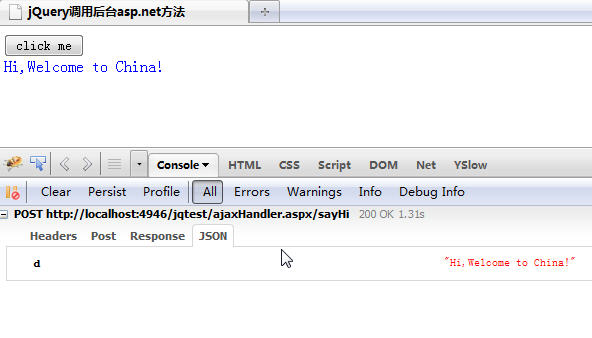
</script>Laufergebnis:


Sie können das von JSON über Firebug zurückgegebene Datenformat deutlich erkennen, sodass Sie beim Abrufen von Daten data.d benötigen.
2. Methodenaufruf mit Parametern
C#-Hintergrundcode:
[WebMethod]
public static string sayHi(string address, string name)
{
return "Hi," + address + " " + name;
}HTML-Code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<span id="msg"></span>
</div>jQuery-Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
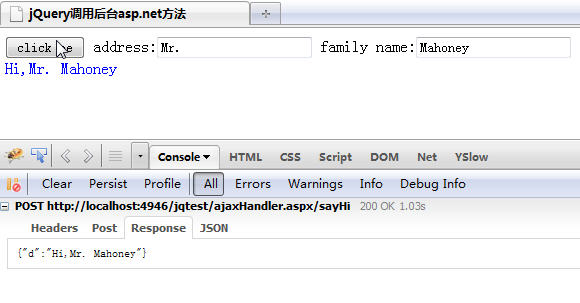
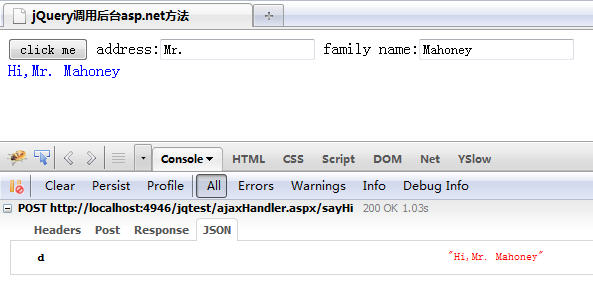
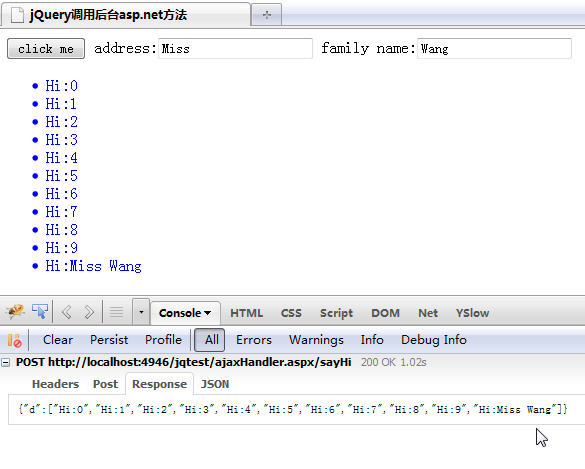
</script>Ergebnisse ausführen


3. Geben Sie den Aufruf der Listensammlungsmethode zurück
C#-Hintergrundcode:
[WebMethod]
public static List<string> sayHi(string address, string name)
{
List<string> list = new List<string>();
for (int i = 0; i < 10; i++)
{
list.Add("Hi:" + i.ToString());
}
list.Add("Hi:" + address + " " + name);
return list;
}HTML-Code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery-Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
$(data.d).each(function() {
$("#msg").append("<li>" + this + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
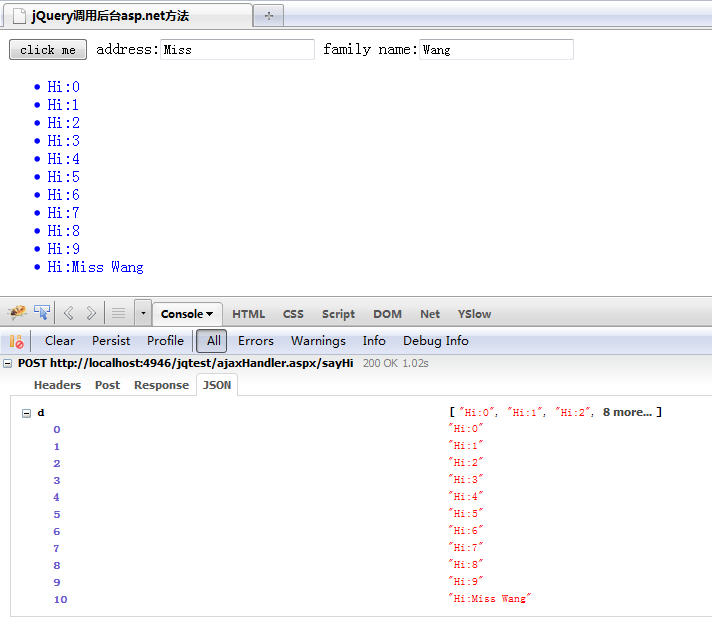
</script>Laufergebnis:


4. Return SortedList
C#-Hintergrundcode:
[WebMethod]
public static SortedList<string, string> sayHi(string address, string name)
{
SortedList<string, string> sl = new SortedList<string, string>();
for (int i = 0; i < 10; i++)
{
sl.Add(i.ToString() + "_key", i.ToString() + "_value");
}
sl.Add("_key", "_value " + address + " " + name);
return sl;
}HTML-Code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery-Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
//这里只取部分键、值显示
$("#msg").append("<li>" + data.d["0_key"] + "</li>");
$("#msg").append("<li>" + data.d["1_key"] + "</li>");
$("#msg").append("<li>" + data.d["2_key"] + "</li>");
$("#msg").append("<li>" + data.d["_key"] + "</li>");
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
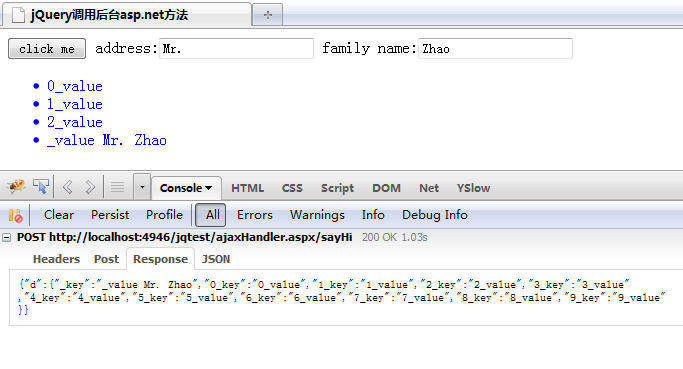
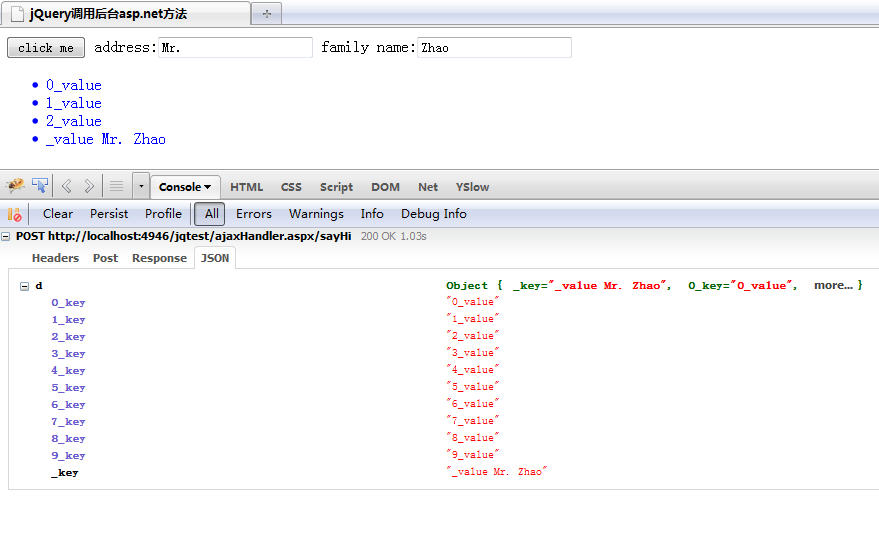
</script>Laufergebnis:


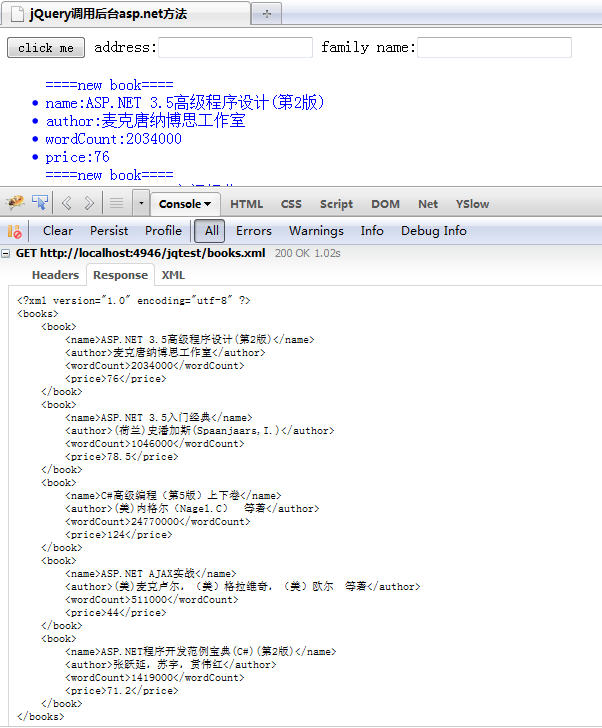
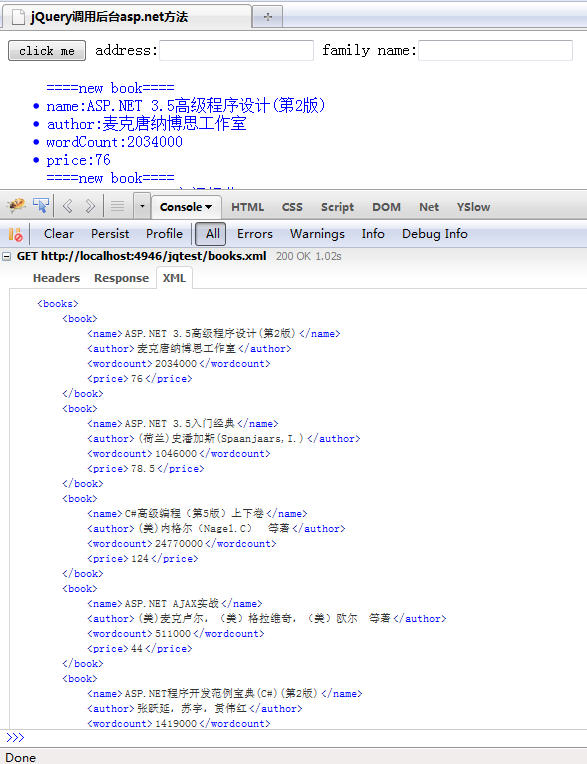
5. Operations-XML
Xml-Dateicode:
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<name>ASP.NET 3.5高级程序设计(第2版)</name>
<author>麦克唐纳博思工作室</author>
<wordCount>2034000</wordCount>
<price>76</price>
</book>
<book>
<name>ASP.NET 3.5入门经典</name>
<author>(荷兰)史潘加斯(Spaanjaars,I.)</author>
<wordCount>1046000</wordCount>
<price>78.5</price>
</book>
<book>
<name>C#高级编程(第5版)上下卷</name>
<author>(美)内格尔(Nagel.C) 等著</author>
<wordCount>24770000</wordCount>
<price>124</price>
</book>
<book>
<name>ASP.NET AJAX实战</name>
<author>(美)麦克卢尔,(美)格拉维奇,(美)欧尔 等著</author>
<wordCount>511000</wordCount>
<price>44</price>
</book>
<book>
<name>ASP.NET程序开发范例宝典(C#)(第2版)</name>
<author>张跃延,苏宇,贯伟红</author>
<wordCount>1419000</wordCount>
<price>71.2</price>
</book>
</books>HTML-Code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery-Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
url: "books.xml",
dataType: "xml",
success: function(xmlData) {
$("#msg").html("");
$(xmlData).find("books>book").each(function() {
$("#msg").append("====new book====");
$("#msg").append("<li>name:" + $(this).find("name").text() + "</li>");
$("#msg").append("<li>author:" + $(this).find("author").text() + "</li>");
$("#msg").append("<li>wordCount:" + $(this).find("wordCount").text() + "</li>");
$("#msg").append("<li>price:" + $(this).find("price").text() + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
</script>Ergebnisse ausführen:


Mehr jQuery.ajax() Für Artikel Im Zusammenhang mit dem Aufruf von asp.net-Hintergrundmethoden beachten Sie bitte die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Die Nutzungsmethoden von Symbolen in der C-Sprachabdeckung Arithmetik, Zuordnung, Bedingungen, Logik, Bitoperatoren usw. werden für grundlegende mathematische Operationen verwendet, Zuordnungsoperatoren werden zur Zuordnung und Addition verwendet, Subtraktion, Multiplikationszuordnung und Abteilungszuweisung, Zustandsbetreiber werden für Unterschiede verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Zeiger, Markierungen am Ende der Datei und nicht numerische Werte.
 Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
In der C -Sprache werden Sonderzeichen durch Escape -Sequenzen verarbeitet, wie z. B.: \ n repräsentiert Linienbrüche. \ t bedeutet tab charakter. Verwenden Sie Escape -Sequenzen oder Zeichenkonstanten, um Sonderzeichen darzustellen, wie z. B. char c = '\ n'. Beachten Sie, dass der Backslash zweimal entkommen muss. Verschiedene Plattformen und Compiler haben möglicherweise unterschiedliche Fluchtsequenzen. Bitte wenden Sie sich an die Dokumentation.
 Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
In C wird der Zeichenentyp in Saiten verwendet: 1. Speichern Sie ein einzelnes Zeichen; 2. Verwenden Sie ein Array, um eine Zeichenfolge darzustellen und mit einem Null -Terminator zu enden. 3. Durch eine Saitenbetriebsfunktion arbeiten; 4. Lesen oder geben Sie eine Zeichenfolge von der Tastatur aus.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.
 Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
In der C -Sprache kann die char -Typ -Konvertierung direkt in einen anderen Typ konvertiert werden, wenn: Casting: Verwenden von Casting -Zeichen. Automatische Konvertierung des Typs: Wenn ein Datentyp einen anderen Werttyp berücksichtigen kann, wandelt der Compiler diese automatisch um.
 Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
In der C -Sprache ist der Hauptunterschied zwischen char und wchar_t die Zeichencodierung: char verwendet ASCII oder erweitert ASCII, wchar_t Unicode; char nimmt 1-2 Bytes auf, wchar_t nimmt 2-4 Bytes auf; char ist für englischen Text geeignet. Wchar_t ist für mehrsprachige Text geeignet. char ist weithin unterstützt, wchar_t hängt davon ab, ob der Compiler und das Betriebssystem Unicode unterstützen. char ist in der Charakterbereich begrenzt, WCHAR_T hat einen größeren Charakterbereich und spezielle Funktionen werden für arithmetische Operationen verwendet.
 So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
Das Char -Array speichert Zeichensequenzen in der C -Sprache und wird als char Array_name [Größe] deklariert. Das Zugriffselement wird durch den Einweisoperator weitergeleitet, und das Element endet mit dem Null -Terminator '\ 0', der den Endpunkt der Zeichenfolge darstellt. Die C -Sprache bietet eine Vielzahl von String -Manipulationsfunktionen wie Strlen (), Strcpy (), Strcat () und strcmp ().
 Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Es gibt keine integrierte Summenfunktion in der C-Sprache, daher muss sie selbst geschrieben werden. Die Summe kann erreicht werden, indem das Array durchquert und Elemente akkumulieren: Schleifenversion: Die Summe wird für die Schleifen- und Arraylänge berechnet. Zeigerversion: Verwenden Sie Zeiger, um auf Array-Elemente zu verweisen, und eine effiziente Summierung wird durch Selbststillstandszeiger erzielt. Dynamisch Array -Array -Version zuweisen: Zuordnen Sie Arrays dynamisch und verwalten Sie selbst den Speicher selbst, um sicherzustellen, dass der zugewiesene Speicher befreit wird, um Speicherlecks zu verhindern.




