HTML5 Talk (2) – Warum ist HTML5 so beliebt?
HTML5 ist nicht nur so beliebt, sondern auch untrennbar mit der Unterstützung und dem Streben von Standardisierungsorganisationen, großen Unternehmen und Entwicklern verbunden.
1. Technologie: Natürliche Schönheit
HTML5 hat zwei Verkaufsargumente: erstens plattformübergreifend und zweitens einfache Entwicklung.
Wenn wir eine Kurzgeschichte schreiben und online gehen müssen, können wir Folgendes sagen: Weil HTML5: „die Entwicklungsanforderungen fortschrittlicher Produktivitätsanwendungen darstellt“, „die Richtung der Anwendungsentwicklungstechnologie darstellt“, „darstellt die umfassendsten Grundinteressen der Nutzer“. :-)
1) Stellt die Entwicklungsanforderungen für die Anwendung fortschrittlicher Produktivität dar
Bei jeder technologischen Innovation oder Prozessverbesserung hoffen wir immer, dass die Produktproduktion kostengünstiger, effizienter und effizienter wird größere Menge.
Die Anwendung ist das Produkt.
2) Stellt die Richtung der Anwendungsentwicklungstechnologie dar
HTML5 senkt die technische Schwelle, Anwendungen können plattformübergreifend ausgeführt werden und eine Entwicklung kann effektiv verschiedene Systemplattformen und verschiedene Formen von Terminals abdecken Es gibt viele potenzielle Entwickler zur Lösung von Terminalanpassungsproblemen, einer intelligenteren semantischen Beschreibung (einfach zu durchsuchen) usw.; zweifellos kann das Aufkommen von HTML5 die Anwendungsproduktivität erheblich verbessern.
3) Repräsentieren Sie die grundlegenden Interessen der überwiegenden Mehrheit der Benutzer
Niedrige Kosten, große Mengen und Vielfalt werden den Benutzern günstigere und reichhaltigere Anwendungen und sogar maßgeschneiderte Anwendungen für jede einzelne Nr. bringen länger ein Traum.
Für Entwickler gilt natürlich: Solange sie eine Entwicklungssprache und -umgebung beherrschen, können die entwickelten Anwendungen verschiedene Betriebssystemplattformen und verschiedene Arten von Terminals abdecken, was großartig ist.
Technische Vorteile sind nur eine der Grundlagen für den Erfolg neuer Technologien. Neue Technologien sind vom Vorschlag bis zur Standardisierung, Produktisierung und Industrialisierung noch weit entfernt und erfordern viel Aufwand.
2. Standards: One World Unified
Es gibt viele Technologien und Lösungen, um plattformübergreifende Anwendungen zu realisieren, aber nur, wenn diese Technologie zu einem internationalen Standard wird und von der Industrie weithin akzeptiert und genutzt wird , wird es von großer Bedeutung sein und das natürliche Wachstum beeinflussen?
W3C übernimmt die Führung bei der Formulierung des internationalen HTML5-Standards. Der ursprüngliche Plan war, ihn im Jahr 2017 zu veröffentlichen, aber er wurde nun auf 2014 verschoben. Ich schätze, dass die Veröffentlichung von Der HTML5-Standard muss vorangebracht werden.
Der von WAC formulierte Mobile Widget-Standard unterstützt als Grundvoraussetzung die HTML5-Technologie.
3. Produkte: Jedes zeigt seine eigene Magie
Produktisierung ist die Grundlage für die Entstehung einer neuen Branche. Es kommt selten vor, dass mehrere Giganten denselben Standards folgen, unterschiedliche Produkte entwickeln und die Entstehung neuer Industrien fördern. Lassen Sie uns kurz einige der Arbeiten vorstellen, die mehrere dieser Unternehmen bei der Produktisierung von HTML5 geleistet haben.
Google scheut keine Mühen, um HTML5 zu produzieren. Es ist auch leicht zu verstehen, denn die meisten Dienste von Google basieren auf dem Web und die Reife und weite Verbreitung von HTML5 ist auf jeden Fall gut dafür. Zu den Beiträgen von Google gehören:
1) Als das Desktop-Betriebssystem (PC) in Windows, MAC OS und Linux aufgeteilt wurde, brachte Google seinen Chrome-Browser auf den Markt, der darauf abzielt, dass Benutzer zu Hause bleiben können. Chrome kann verschiedene Anforderungen erfüllen und Lassen Sie Windows als lebendigen Lei Feng fungieren.
2) Basierend auf dem Chrome-Browser startete Google WebOS: Chrome OS, das direkt den PC-Desktop belegt.
3) Der Android-Browser von Google ist einer der besten mobilen Browser, der HTML5 unterstützt. Aufgrund der plattform- und terminalübergreifenden Eigenschaften von HTML5 glaube ich, dass es auch eine wichtige Synergie für den geschäftlichen Einsatz von Google auf dem PC-Desktop darstellen wird.
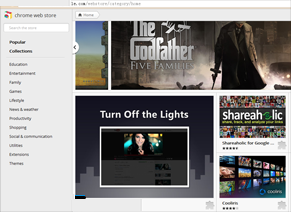
4) Google hat den Web Application Store (https://chrome.google.com/webstore) basierend auf dem Chrome-Browser gestartet, und die wichtigste verkaufte Anwendung sind HTML5-Anwendungen.

-Apple
Apple hat große Beiträge zur Entwicklung von HTML5 geleistet und ist in vielen Bereichen der Webanwendungen ein Pionier.
1) Apples Safari-Browser ist einer der besten Browser, der HTML5 unterstützt
2) Apple ist ein bekannter Mitwirkender am Open-Source-Browser-Kernel-Webkit.
3) Apples DashboardWidget auf MAC OS (http://www.apple.com/downloads/dashboard/, 3904 Anwendungen) und Webapp auf iPhone und iPad (http://www.apple.com/webapps /, 5116 Anwendungen) ist ein hervorragender Vertreter der HTML5-Anwendungsproduktisierung
4) Apples Dashcod für die Entwicklung von Widgets/Webapps ist ein wichtiger Maßstab für HTML5-Anwendungsentwicklungstools.
-HP/Palm
Palm WebOS ist eine Mobiltelefonplattform, die vollständig auf dem Webanwendungs-Framework basiert, und die Benutzererfahrung ist recht gut. Meiner Meinung nach ist dieses WebOS ein Meilenstein und epochal, auch wenn es in den Augen vieler Menschen nicht erfolgreich ist. Dies ist bei neuen Technologien und Produkten der Fall. Pioniere können zu Märtyrern werden, aber das hat keinen Einfluss auf ihre Größe.
-Mozilla
1) Der Plug-In-Mechanismus von Firefox ist sehr gut, einschließlich JS-Code-Debugging-Tools und anderen Plug-Ins, die für viele Webentwickler die erste Wahl sind
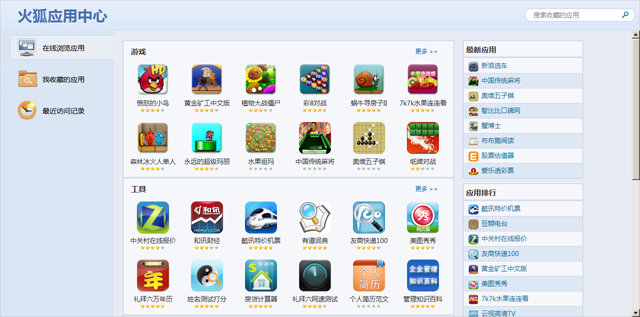
2) Firefox hat auch „Firefox App Center“ gestartet, das HTML5-Anwendungen unterstützt

-Opera
1) Das kommende Opera 12 soll das sein Browser mit der besten Unterstützung für HTML5.
2) Die Leistung des Opera Mobile-Browserkernels ist großartig. Wenn Sie es nicht glauben, können Sie die WAC 1.0-Engine von Opera ausprobieren (http://labs.opera.com/news/2011/02 /14/).
-Microsoft
Frühere IE-Browser unterstützten Webstandards schlecht, geschweige denn HTML5. Aber IE9 und IE10 schneiden recht gut ab. Wird Microsoft seinen Stil ändern?
Ich möchte sie nicht einzeln auflisten. Ich möchte jedoch sagen, dass es von den Standards über die Produktisierung bis hin zur Industrialisierung Zeit und viel Arbeit erfordert.
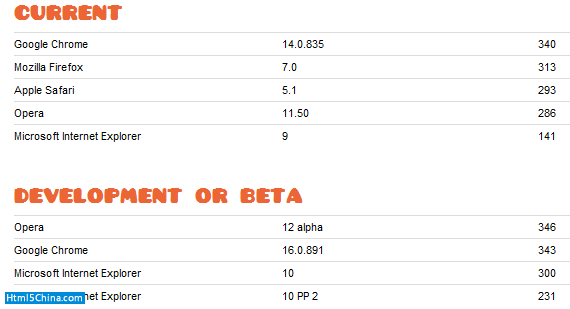
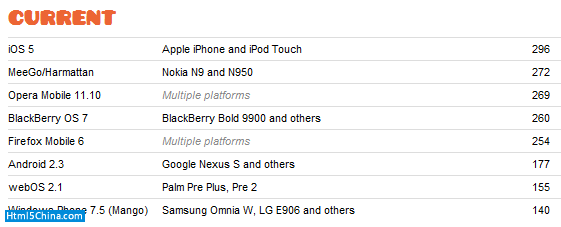
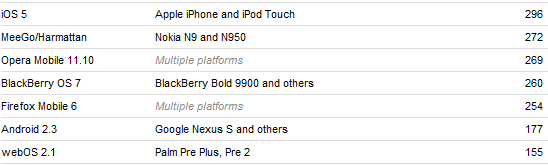
Ich werde kurz die aktuelle Browserunterstützung für HTML5 auflisten:
Erklärung: Die erste Spalte: der Browsername, die zweite Spalte ist die Browserversionsnummer und die dritte Spalte ist die Punktzahl. Die Gesamtpunktzahl beträgt 450 Punkte.

PC-Browser

Tablet-Browser

Mobiler Browser
4. Anwendung: Jeder sammelt Brennholz
Wenn Standards und Browserumgebungen vorhanden sind, ist es am wichtigsten, Anwendungen zu haben.
Das Obige ist HTML5-Talk (2) – Warum ist HTML5 so beliebt? Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




