
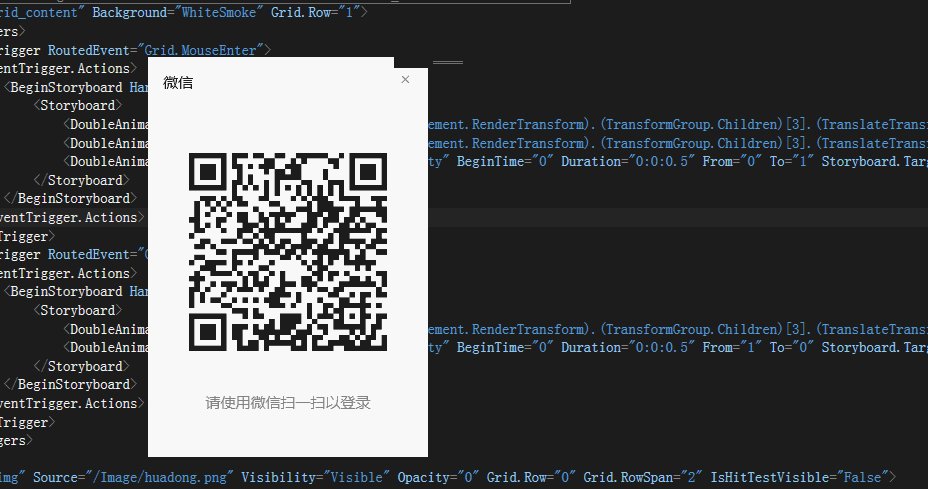
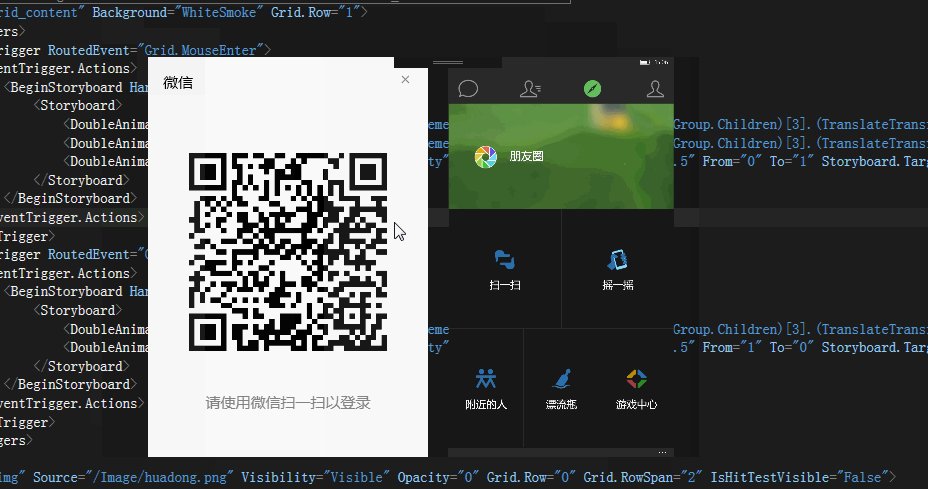
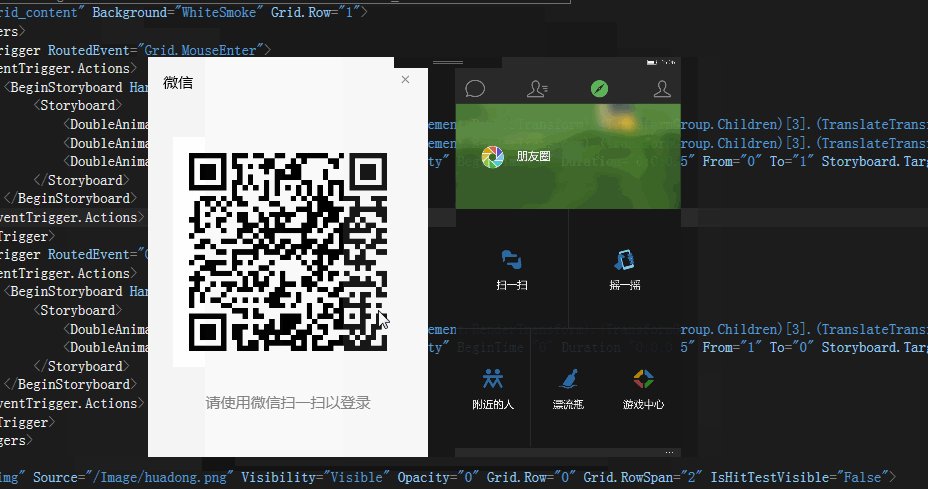
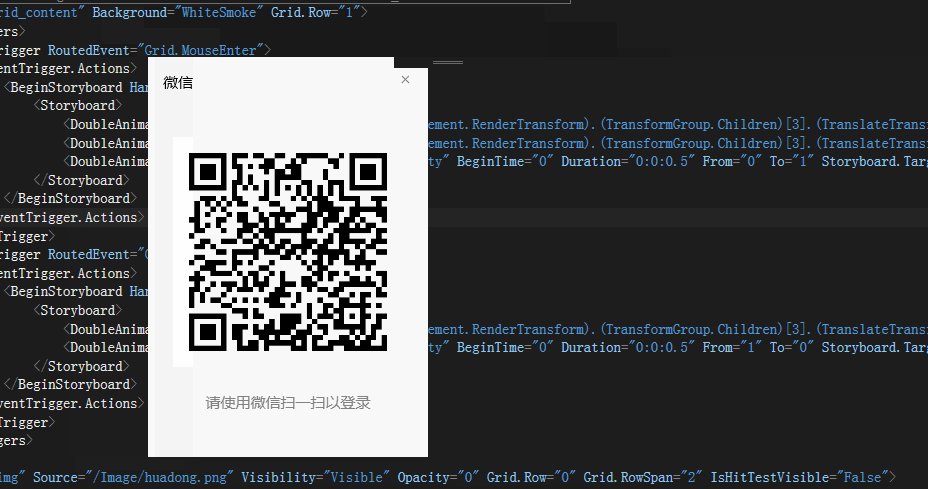
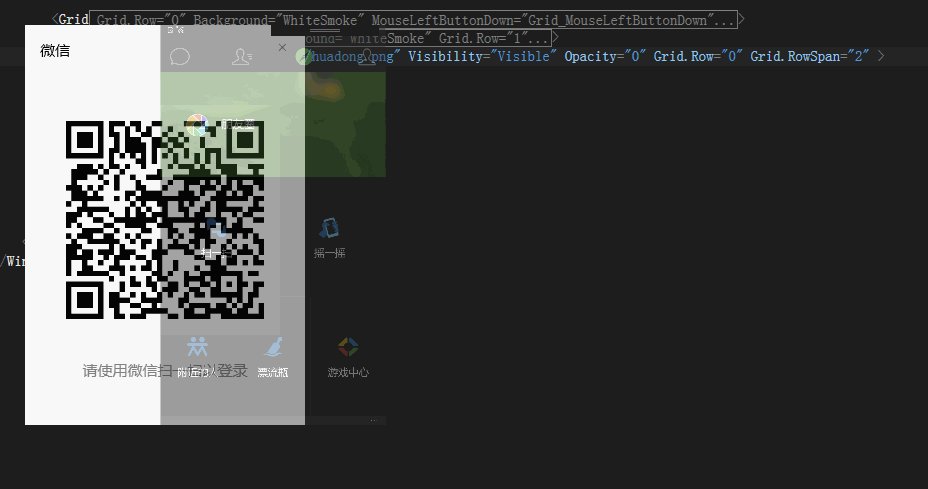
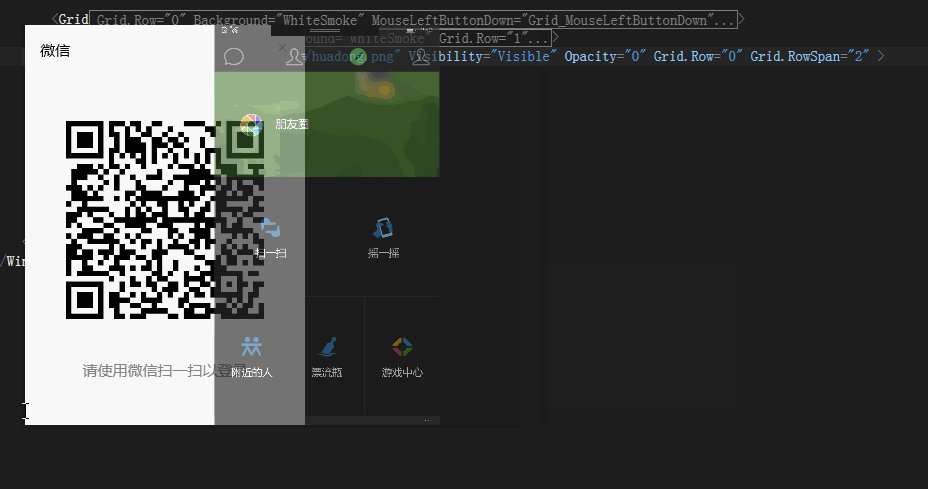
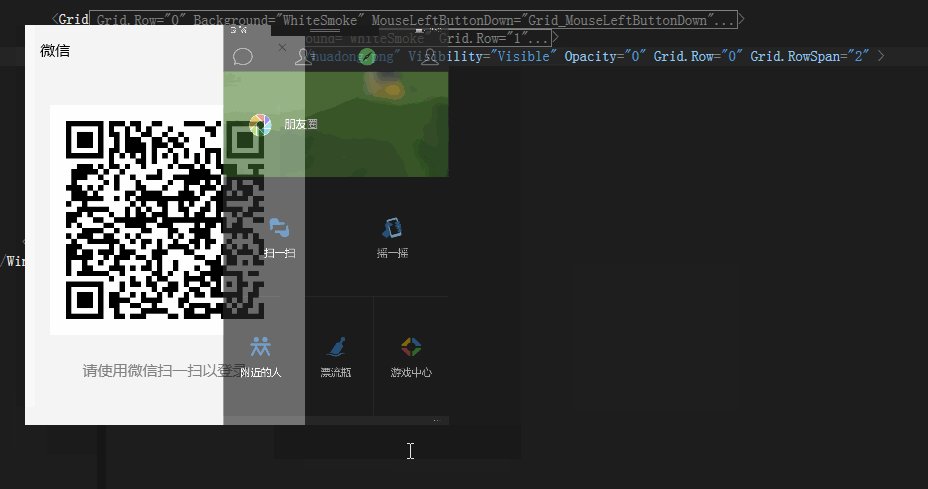
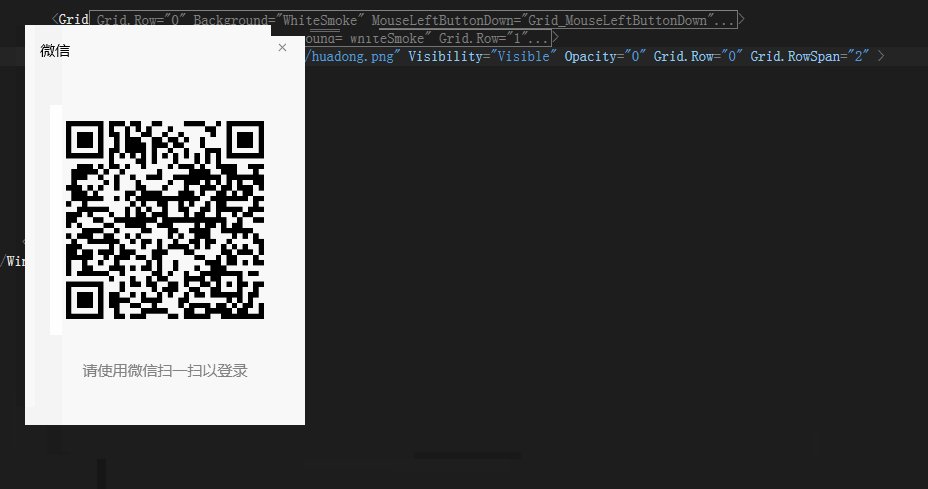
Wenn sich der WeChat-Client im QR-Code-Status befindet und die Maus darüber bewegt wird, wird ein Bild des Mobiltelefons angezeigt, vom Ausblenden zum Anzeigen und vom Anzeigen zum Ausblenden.
Die Idee ist ganz einfach: 1. Stellen Sie die Transparenz ein; 2. Geben Sie eine bewegliche Verschiebung an
Schauen wir uns zuerst den Effekt an

Insgesamt ist der Code auch nicht schwierig, legen Sie einfach den Animationseffekt für das Bildsteuerelement fest.
<Grid x:Name="grid_content" Background="WhiteSmoke" Grid.Row="1"> <Grid.Triggers> <EventTrigger RoutedEvent="Grid.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="0" To="300" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0:0:0.5" Duration="0:0:0.3" From="300" To="270" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="0" To="1" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Grid.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="270" To="0" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="1" To="0" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Grid.Triggers> </Grid> <Image x:Name="img" Source="/Image/huadong.png" Visibility="Visible" Opacity="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
Aber eine Sache ist zu beachten: Sie müssen eine Eigenschaft IsHitTestVisible="False" für das Image-Steuerelement festlegen. Die Erklärung auf MSDN lautet: "Wenn dieses Element als Treffertestergebnis zurückgegeben werden kann". Zumindest ein Punkt ist wahr, sonst ist es falsch. „
Es ist sehr wichtig, dieses Attribut festzulegen, da ich die Animation den ganzen Morgen angepasst habe und nicht den gewünschten Effekt erzielt habe Auswirkung, wenn IsHitTestVisible="False" nicht gesetzt wird.

Da sich das Bild unterhalb des Rasters befindet, gibt es kein Problem, wenn die Maus langsam von links hineingleitet, da die Maus nicht auf das Bild klicken kann, sondern wenn die Maus gleitet schnell über, wenn es mit dem Bild in Kontakt kommt, wird das MouseEnter-Ereignis kontinuierlich ausgelöst, was zu einem ständigen Flackern führt.
Wenn IsHitTestVisible="False" festgelegt ist, wird das Bild nicht angeklickt und es gibt keine Auswirkungen.
Das Obige ist der vom Herausgeber eingeführte C#-Entwicklungseffekt zum Verstecken von Bildern mit der Maus im QR-Code. Ich hoffe, dass er für alle hilfreich ist. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Sofort allen antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
 Unicode zu Chinesisch
Unicode zu Chinesisch
 Einführung in das xmpp-Protokoll
Einführung in das xmpp-Protokoll
 Was tun, wenn die CPU-Temperatur zu hoch ist?
Was tun, wenn die CPU-Temperatur zu hoch ist?
 Verwendung der Sprintf-Funktion in PHP
Verwendung der Sprintf-Funktion in PHP
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Das neueste Ranking der zehn besten Börsen im Währungskreis
Das neueste Ranking der zehn besten Börsen im Währungskreis
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist




