„CSS3 Practical Combat'-Notizen – Verlaufsdesign (2)
Grundsyntax des CSS-Gradientendesigns der Gecko-Engine für lineare Gradienten
-moz-linear-gradient([
Parameterbeschreibung:
Grundlegende Verwendung des linearen Farbverlaufs
/*Der einfachste lineare Farbverlauf, Sie müssen nur die Start- und Endfarbe angeben, und der lineare Farbverlauf wird standardmäßig von oben nach unten implementiert* /Hintergrund: -moz- linear-gradient(red, blue);
Demo-Effekt:
/*Verlauf von der oberen linken Ecke zur unteren rechten Ecke, wobei das obere Schlüsselwort die x-Achse des Startpunkts festlegt, legt das linke Schlüsselwort die y-Achsenkoordinate des Startpunkts fest*/
Hintergrund: -moz-linear-gradient(oben links, rot, blau)
Demonstrationseffekt:
/*Stellen Sie einen mehrfarbigen Farbverlauf von links nach rechts ein, wobei die y-Achsenkoordinate standardmäßig in der Mitte liegt und mehrere Farbskalen gleichmäßig angezeigt werden Schritte*/Hintergrund: -moz-linear-gradient(links, rot, orange, gelb, grün, blau, indigo, violett);
Demonstrationseffekt:
/*Roter Farbverlauf von der oberen linken Ecke zur unteren rechten Ecke, wo das Rot allmählich schwächer wird und schließlich als transparent angezeigt wird*/background: -moz-linear-gradient(top left, red, rgba(255,0,0,0 ));
Demo-Effekt:
/*Winkelwert einstellen*/Hintergrund: -moz-linear-gradient(0deg, red, rgba(255,0, 0,0));
Demoeffekt:
Zusammenfassung: Wenn der Winkel angegeben ist, wird er gegen den Uhrzeigersinn entlang der horizontalen Linie positioniert. Daher erzeugt die Einstellung 0 Grad einen horizontalen Farbverlauf von links nach rechts, während die Einstellung 90 Grad einen Farbverlauf von unten nach oben erzeugt.
/*Bunter Farbverlauf von oben nach unten, wobei bei 80 % der y-Achse eine grüne Farbskala hinzugefügt wird, um einen dreifarbigen Farbverlaufseffekt zu entwerfen. Wenn keine Position angegeben wird, werden die drei Farben gleichmäßig verteilt*/Hintergrund: -moz-linear-gradient(top, blue, green 80%, orange);
Demonstrationseffekt:
/*Entwerfen Sie ein Hintergrundbild mit einem durchscheinenden Verlaufseffekt und bedecken Sie das Hintergrundbild mit einer Verlaufsfüllebene von links nach rechts von weiß nach transparent*/
Hintergrund: -moz-linear-gradient( rechts, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
Demoeffekt:
Grundlagen von Radial Gradient Syntax
-moz-radial-gradient([
Parameterbeschreibung dieser Funktion:
: Definieren Sie den Kreisradius oder die Achsenlänge n der Ellipse, gelbe bis blaue Farbverlaufsanzeige*/Hintergrund: -moz-radial-gradient(rot, gelb, blau);
Demo-Effekt:
/* Radialer Farbverlauf, Form ist Ellipse. Zeigen Sie einen Farbverlauf von Rot, Gelb nach Blau von der Mitte nach außen an und stellen Sie die Farbverlaufsgröße auf das Cover-Schlüsselwort*/Hintergrund ein: -moz-radial-gradient(ellipse cover, red, yellow, blue);
Demo-Effekt:
Zusammenfassung:
Der Größenparameter enthält mehrere Schlüsselwörter: nächstgelegene Seite, nächstgelegene Ecke, am weitesten entfernte Seite, am weitesten entfernte Ecke, enthalten und abdecken. Verwenden Sie diese Schlüsselwörter, um die Größe des radialen Farbverlaufs zu definieren.
Darüber hinaus definiert die Gecko-Engine auch zwei Attribute -moz-repeating-linear-gradient und -moz-repeating-radial-gradient, die zum Definieren sich wiederholender linearer Verläufe und sich wiederholender radialer Verläufe verwendet werden.
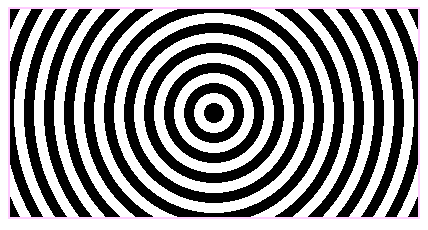
Hintergrund: -moz-repeating-radial-gradient(Kreis, Schwarz, Schwarz 10 Pixel, Weiß 10 Pixel, Weiß 20 Pixel);
Demo-Effekt:

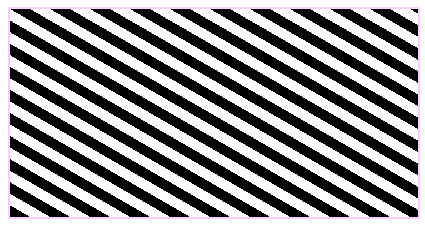
Hintergrund: -moz-repeating-linear-gradient(oben links 60 Grad, Schwarz, Schwarz 10 Pixel, Weiß 10 Pixel, Weiß 20 Pixel);
Demo-Effekt:

Anwendung des Farbverlaufs
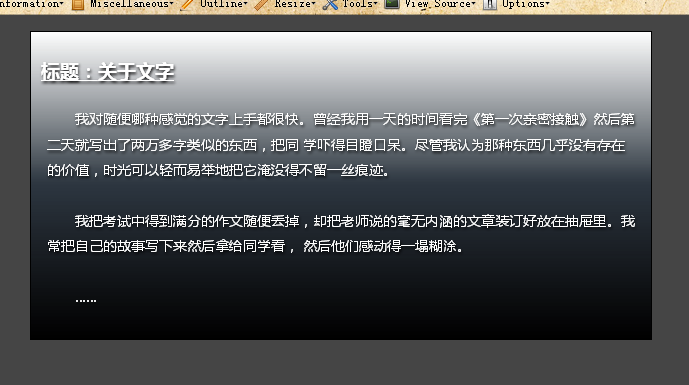
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2 id="关于文字">关于文字</h2> </div></body></html>Demoeffekt:

Weitere Hinweise zu „CSS3 Practical Combat“ – Artikel zum Thema „Gradient Design (2)“ finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Tartan ist ein gemustertes Tuch, das normalerweise mit Schottland verbunden ist, insbesondere mit ihren modischen Kilts. Auf Tartanify.com haben wir über 5.000 Tartan gesammelt
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können
 Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Wir sind immer darauf aus, das Web zugänglicher zu machen. Farbkontrast ist nur Mathematik, sodass SASS dazu beitragen kann, Kantenfälle zu bedecken, die Designer möglicherweise verpasst haben.




