
In diesem Artikel werden die grundlegenden Grafiken in Canvas vorgestellt.
Die Basis von Grafiken - Pfad
In Canvas basieren alle grundlegenden Grafiken auf Pfaden. Das heißt, wenn wir die Methoden lineTo, rect und andere von 2dContext aufrufen, ist dies tatsächlich der Fall Fügen Sie der vorhandenen Kontextpfadsammlung einige weitere Pfadpunkte hinzu. Wenn Sie schließlich die Füll- oder Strichmethode zum Zeichnen verwenden, werden diese Pfadpunkte zum Füllen oder Zeichnen von Linien verwendet.
Bevor Sie mit dem Zeichnen eines Pfads beginnen, sollten Sie das Context-Objekt mit der Methode context.beginPath() anweisen, mit dem Zeichnen eines neuen Pfads zu beginnen. Andernfalls wird der nächste gezeichnete Pfad über den zuvor gezeichneten Pfad gelegt Oder es kann zu Problemen beim Zeichnen von Grenzen kommen. Nach dem Zeichnen des Pfads können Sie den Pfad direkt mit der Methode context.closePath () schließen oder den Pfad manuell schließen. Wenn der Pfad beim Füllen nicht geschlossen ist, ruft der Kontext außerdem automatisch die Methode closePath auf, um den Pfad zu schließen.
Grundlegende Pfadmethode
1. beginPath, closePath
Diese beiden Methoden wurden bereits eingeführt und werden verwendet, um Context zu benachrichtigen, einen neuen Pfad zu beginnen bzw. den aktuellen zu schließen . Weg.
Wenn Sie Pfade in Canvas verwenden, sollten Sie eine gute Angewohnheit beibehalten und jedes Mal die beginPath-Methode aufrufen, bevor Sie mit dem Zeichnen eines Pfads beginnen. Andernfalls wird der gezeichnete Effekt hässlich und die Leistung wird ernsthaft beeinträchtigt.
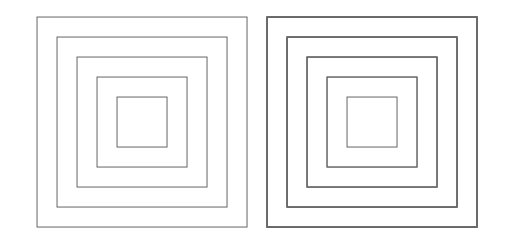
Im Bild unten ruft die Form links einmal beginPath auf, bevor jedes Rechteck gezeichnet wird, um den vorherigen Pfad zu löschen und erneut mit dem Zeichnen eines neuen Pfads zu beginnen, während die Form dahinter nur aufgerufen wird, bevor alle Formen gezeichnet werden. beginPath wird einmal aufgerufen, um den Pfad freizugeben, obwohl die hier verwendete Rahmenfarbe #666 ist, ist die Farbe der Grafik auf der rechten Seite dunkler als die auf der linken, da jedes Mal, wenn ein Strich zum Zeichnen des Rahmens verwendet wird, die Der vorherige Pfad wird erneut gezeichnet. Bei der Überlagerung wird die Farbe dunkler als die ursprüngliche Farbe.

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "#666";
function useBeginPath() {
for (var i = 0; i < 5; ++i) {
ctx.beginPath();
ctx.rect(10 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
function notUseBeginPath() {
ctx.beginPath();
for (var i = 0; i < 5; ++i) {
ctx.rect(240 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
useBeginPath();
notUseBeginPath();
</script>Wenn die Anzahl der Pfade im Kontext gering ist, ist die Leistung akzeptabel, wenn der Anzeigeeffekt jedoch nicht berücksichtigt wird groß, die Leistung ist akzeptabel, wenn die Anzahl der Pfade im Kontext groß ist. Wenn Sie beginPath nicht verwenden, bevor Sie mit dem Zeichnen eines neuen Pfads beginnen, nimmt die Leistung exponentiell ab, da der vorherige Pfad jedes Mal neu gezeichnet wird.
Daher muss beginPath jedes Mal aufgerufen werden, um einen neuen Pfad zu beginnen, bevor mit dem Zeichnen eines Pfads begonnen wird, sofern keine besonderen Anforderungen vorliegen.
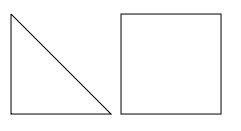
2. Verschieben und gerade Linie moveTo, lineTo, rect

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(110,110);
ctx.lineTo(10, 110);
ctx.lineTo(10, 10);
ctx.stroke();
ctx.beginPath();
ctx.rect(120, 10, 100, 100);
ctx.stroke();
</script>void moveTo(in float x, in float y);
Beim Zeichnen eines Pfads in Canvas ist es im Allgemeinen nicht erforderlich, einen Startpunkt anzugeben. Der Standardstartpunkt ist der Endpunkt des zuletzt gezeichneten Pfads. Wenn Sie daher einen Startpunkt angeben müssen, müssen Sie diesen verwenden die moveTo-Methode, um die Position anzugeben, zu der verschoben werden soll.
void lineTo(in float x, in float y);
lineTo-Methode zeichnet einen direkten Pfad zum angegebenen Ort. Nach dem Aufruf der lineTo-Methode wird der Zeichnungsstartpunkt innerhalb des Kontexts zum Endpunkt der geraden Linie verschoben.
void rect(in float x, in float y, in float w, in float h);
rect-Methode wird zum Zeichnen eines rechteckigen Pfads verwendet und gibt die Position und Breite der oberen linken Ecke an durch Parameter hoch. Nach dem Aufruf von rect verschiebt sich der Zeichenstartpunkt von Context in die obere linke Ecke des von rect gezeichneten Rechtecks. Die
rect-Methode unterscheidet sich ein wenig von der später eingeführten Arc-Methode und anderen Pfadmethoden. Sie verwenden Parameter, um den Startpunkt anzugeben, anstatt den intern vom Kontext verwalteten Startpunkt zu verwenden.
3. Curve arcTo, arc, quadraticCurveTo, bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
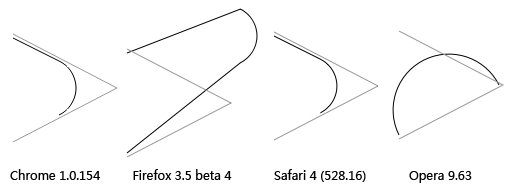
Gemäß den Anweisungen des WHATWG-Dokuments besteht diese Methode darin, einen Bogentangenten an zwei Strahlen zu zeichnen, der durch den Kontext verläuft und der Startpunkt (x1, y1) ist, und der andere durch (. x2, y2), der Endpunkt ist (x1, y1), dieser Bogen ist der kleinste Bogen tangential zu diesen beiden Strahlen. Fügen Sie nach dem Aufruf der arcTo-Methode den Tangentenpunkt zwischen dem Bogen und dem Strahl (x1, y1)-(x2, y2) zum aktuellen Pfad als Ausgangspunkt für die nächste Zeichnung hinzu.
Bei Tests wurde festgestellt, dass Firefox und Opera diese Methode derzeit nicht gut unterstützen und nur Chrome und Safari 4 den richtigen Pfad zeichnen können.

图中的的两条灰色直线是偏移 4 个像素后的两条射线所在的位置。
<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.translate(200, 200);
ctx.moveTo(10, 10);
ctx.arcTo(110, 60, 10, 110, 30);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "#999";
ctx.moveTo(10, 6);
ctx.lineTo(114, 60);
ctx.lineTo(10, 114);
ctx.stroke();
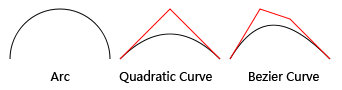
</script>void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
ctx.beginPath();
ctx.arc(50, 50, 50, 0, Math.PI, true);
ctx.stroke();
// quadraticCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(110, 50);
ctx.quadraticCurveTo(160, 0, 210, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(110, 50);
ctx.lineTo(160, 0);
ctx.lineTo(210, 50);
ctx.stroke();
// bezierCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(220, 50);
ctx.bezierCurveTo(250, 0, 280, 10, 320, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(220, 50);
ctx.lineTo(250, 0);
ctx.lineTo(280, 10);
ctx.lineTo(320, 50);
ctx.stroke();
</script>4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。

在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
// fill a green rectangle
ctx.fillStyle = "green";
ctx.fillRect(0, 0, 100, 100);
// set the clipping region
ctx.beginPath();
ctx.rect(30, 30, 40, 40);
ctx.clip();
ctx.stroke();
// fill a yellow rectangle
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 100, 100);
</script>5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
这篇写得有点长了,Cnavas 中路径相关的内容就写这么多,后面再讲讲 Canvas 其他的东西。
以上就是HTML5 Canvas 起步(2) - 路径的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Fakepath-Pfadlösung
Fakepath-Pfadlösung
 So schalten Sie Douyin Xiaohuoren ein und aus
So schalten Sie Douyin Xiaohuoren ein und aus
 Gängige Methoden im Mathematikunterricht
Gängige Methoden im Mathematikunterricht
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Java-Export Excel
Java-Export Excel
 So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann
So lösen Sie das Problem, dass die Festplattenpartition nicht geöffnet werden kann




