
Endgültiges Rendern:

Grundprinzip
Legen Sie zuerst ein gewöhnliches Div-Feld mit einer Hintergrundfarbe fest und verwenden Sie dann For Mit dem in diesem Beitrag erhaltenen dreieckigen Symbol wird die Div-Box auf den relativen Positionierungsmodus eingestellt, das dreieckige Symbol wird auf absolute Positionierung eingestellt und die Position wird an die entsprechende Position relativ zur Div-Box angepasst. Dies erhält einen einfachen Tooltip, aber ohne Rahmen sieht es immer unbequem aus. Wir können einen Rahmen für die Div-Box festlegen, was nicht schwierig ist, aber wie legt man den Rahmen für das Dreieckssymbol fest? Hier verwenden wir eine clevere Methode, um zwei Dreieckssymbole unterschiedlicher Farbe zu überlagern und ihre Positionen um 1 Pixel zu verschieben. Auf diese Weise wird der obere Rand des unteren Dreiecks abgedeckt und nur der linke und der rechte Randteil werden freigelegt. Wir erhalten ein Dreieck, das wie ein Symbol aussieht.
Schritt für Schritt
1. Definieren Sie zunächst ein relativ positioniertes Box-Div:
<div class="tooltips"> </div>
css:
.tooltips{
position:relative;
width:300px;
height:80px;
line-height:60px;
background:#D7E7FC;
border-radius:4px;
}
Wirkung:
2 Als nächstes fügen wir dem Div ein Dreieckssymbol hinzu Box:
<div class="tooltips"> <div class="arrow "></div> </div>
Dreieckssymbol CSS:
.arrow{
position:absolute;
color: #D7E7FC;
width: 0px;
height:0px;
line-height: 0px;
border-width: 20px 15px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
bottom: -20px;
right: 50%;
}
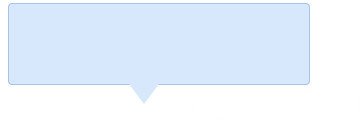
Effekt:

Es nimmt Gestalt an und kann sogar direkt verwendet werden. Wenn die Hintergrundfarbe des Tooltips jedoch mit der Zielhintergrundfarbe übereinstimmt, wird es für uns schwierig, sie zu unterscheiden , also müssen wir einen Rahmen dafür definieren.
3. Rahmen hinzufügen
css:
.tooltips{
position:relative;
width:300px;
height:80px;
line-height:60px;
background:#D7E7FC;
border:1px solid #A5C4EC;
border-radius:4px;
}
Effekt:

Die Box hat einen Randeffekt, aber das kleine Dreieck darunter wurde nicht „geschützt“, was für Jungfrauen einfach unerträglich ist!
4. Legen Sie das Gummiband auf das „kleine Dreieck“
Wir haben bereits bei der Erklärung des Prinzips gesagt, dass wir die Methode der Überlagerung zweier Dreiecke verwenden müssen zwei Dreiecke und eine Hintergrundfarbe. Dieselbe Farbe wie der Rand des Felds und eine Hintergrundfarbe, die mit der Hintergrundfarbe des Felds übereinstimmt:
<div class="tooltips"> <div class="arrow arrow-border"></div> <div class="arrow arrow-bg"></div> </div>
css ist wie folgt definiert:
.arrow{
position:absolute;
width: 0px;
height:0px;
line-height: 0px;
border-width: 20px 15px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
.arrow-border{
color: #A5C4EC;
bottom: -20px;
right: 50%;
}
.arrow-bg{
color: #D7E7FC;
bottom: -19px;
right: 50%;
}
Hinweis: Der Unterschied in den unteren Positionen von .arrow-bg und .arrow-border beträgt 1px (kann sein entsprechend der Randbreite angepasst). Die Reihenfolge der beiden Divs kann nicht umgekehrt werden.
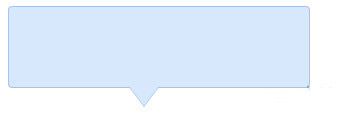
Sehen wir uns den endgültigen Effekt an:

OK! Sie sind fertig, führen Sie es unter IE6 aus, es ist vollständig kompatibel!
Weitere verwandte Artikel, die CSS verwenden, um vollständig kompatible Tooltip-Eingabeaufforderungsfelder zu erreichen, finden Sie auf der chinesischen PHP-Website!
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 So definieren Sie Variablen in Golang
So definieren Sie Variablen in Golang
 setInterval
setInterval
 SVG in JPG umwandeln
SVG in JPG umwandeln
 Kann ich ein gelöschtes Douyin-Kurzvideo wiederherstellen?
Kann ich ein gelöschtes Douyin-Kurzvideo wiederherstellen?
 Verwendung von parseInt in Java
Verwendung von parseInt in Java
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Was bedeutet Klasse in der C-Sprache?
Was bedeutet Klasse in der C-Sprache?
 Lösung für Syntaxfehler beim Ausführen von Python
Lösung für Syntaxfehler beim Ausführen von Python




